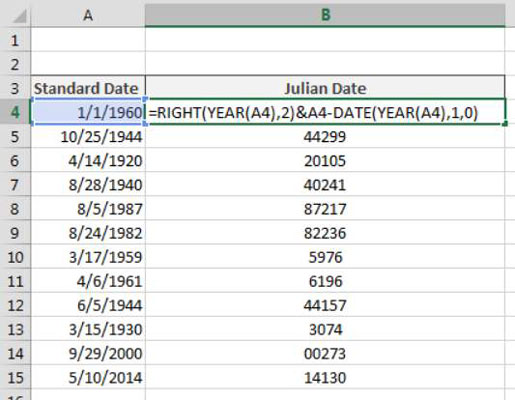
Lasketun kentän lisääminen Excelin pivot-taulukkoon

Tutustu, kuinka voit lisätä lasketun kentän Excelin pivot-taulukkoon ja laskea myynnistä syntyviä palkkioita tehokkaasti.
Tyylikirjasto sisältää CSS-tiedostoja, Extensible Stylesheet Language (XSL) -tiedostoja ja kuvia, joita käytetään SharePoint 2010:n ennalta määritetyissä sivupohjasivuissa, sivuasetteluissa ja säätimissä.
Voit etsiä CSS-tiedostoja julkaisusivuston tyylikirjastosta seuraavasti:
Valitse Sivuston toiminnot → Näytä kaikki sivuston sisältö.
Sivuston sisältö tulee näkyviin. Tyylikirjasto sijaitsee Dokumenttikirjasto-osiossa.
Napsauta Tyylikirjasto -linkkiä.
Style-kirjastossa näkyy useita kansioita, mukaan lukien en-us (Yhdysvaltain englanniksi) ja Images.
Napsauta fi-kansiota (tai muuta kielikansiota).
Muut kansiot tulevat näkyviin, mukaan lukien Core Styles ja Themable, jotka sisältävät ennalta määritettyjä tyylejä. Jos luot mukautettuja tyylejä brändäystä varten, luo en-us-kohtaan kansio, joka sisältää mukautetut tyylisi kyseiselle sivustolle, jotta ne ovat tutussa paikassa. Yleensä kuitenkin luot kyseisen kansion ja sen tiedostot SharePoint Designerissa selaimen sijaan.

Tarkastele kansion eri CSS-tiedostoja.
Vaikka nämä tiedostot voidaan avata SharePoint Designer 2010:llä, jos se on asennettu, älä tee tätä, ellet tunne tuotetta. Katso vaiheesta 5 vaihtoehtoinen tapa tarkastella CSS-tiedoston sisältöä.
Voit tarkastella tiedoston sisältöä napsauttamalla Kirjasto-välilehteä Kirjastotyökalut-kohdan valintanauhassa ja valitsemalla sitten Avaa Explorerilla.
Tiedostot näkyvät kansioikkunassa. Voit tarkastella sisältöä napsauttamalla hiiren kakkospainikkeella ja valitsemalla Avaa Muistiolla. Älä muokkaa näitä tiedostoja, mutta voit kopioida ja liittää sisällön omaan Muistio-tiedostoosi tarkistettavaksi.
Sulje kansioikkuna, kun olet valmis.
Huomaat jälleen, että on parasta olla muokkaamatta ennalta määritettyjä SharePoint-tyylejä. Muista, että voit ohittaa nämä tyylit vaihtoehtoisessa tyylisivussasi, linkitetyissä tai mukautetuissa tiedostoissasi upotetuissa tyyleissä.
Web-palvelimen ohjaimet vastaavat CSS-tiedostolinkkien ja tyylisivujen hallinnasta ja hahmontamisesta. Oletusarvoisesti verkkopalvelimen ohjaimet sijaitsevat SharePoint-pohjasivuilla. Löydät sivupohjat katsomalla Pääsivu- ja sivuasettelugalleriaan tai SharePoint Foundationissa sivupohjagalleriassa. Suhteellinen polku galleriaan on /_catalogs/masterpage/Forms/AllItems.aspx.
Jos haluat tarkastella CSS-verkkopalvelimen ohjausobjekteja SharePointissa, sinun on hankittava kopio sivustossa käytetystä sivupohjasta. Mutta jotta voit ladata kopion sivustosi sivupohjasta, sinun on tiedettävä, mitä sivupohjaa sivustosi käyttää.
Käytä yhtä tai useampaa seuraavista määrittääksesi, mitä sivupohjaa sivustosi käyttää:
Siirry SharePoint Server 2010 -sivustolla, jossa julkaisuominaisuudet on otettu käyttöön ja aktivoitu, Sivuston perussivun asetukset -sivulle valitsemalla Sivuston toiminnot, linkkiä. .Pääsivu -osiossa Ulkoasu. Napsauta sitten Asetukset, Sivusto
Sen sijaan, että etsit Sivuston pääsivun asetukset -sivua valikosta, lisää seuraava URL-koodinpätkä sivustosi palvelimen osoitteen loppuun: /_layouts/ChangeSiteMasterPage.aspx; esimerkiksi https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
SharePoint Foundation -sivustossa voit määrittää Windows PowerShellin avulla, mitä sivupohjaa sivusto käyttää, kuten kuvassa 4. Seuraava on esimerkkikomentosarja.
PowerShell$web = get-spweb("https://contoso.com");$web.masterurl
Kuva 4. v4.master SharePoint-ryhmäsivustolla
.jpg)
Taulukossa 4 on lueteltu kaikki Web-palvelimen ohjausobjektit, jotka liittyvät CSS:ään ja jotka ovat käytettävissä SharePoint Serverissä. Löydät nämä säätimet Microsoft.SharePoint.WebControls-nimiavaruudesta, joka on osa Microsoft.SharePoint.dll-kokoonpanoa.
Taulukko 4. CSS-verkkopalvelimen ohjaimet SharePoint 2010:ssä
Laajenna taulukkoa
|
Ohjaus |
Kuvaus |
Etsi Ohjaus kohdasta . . . |
|
CSSLink |
<SharePoint:CssLink runat="palvelin" Versio="4"/> |
Mestarisivut |
|
Teema |
<SharePoint:Theme runat="palvelin"/> |
Mestarisivut |
|
CSS-rekisteröinti |
<SharePoint:CssRegistration Name="minimalv4.css" runat="palvelin" /> |
Sivupohjat, sivuasettelut |
Seuraavissa osissa kuvataan kutakin taulukossa 4 lueteltua ohjausobjektia ja esitetään yhteenveto kunkin ohjausobjektin eduista.
CSSLink-verkkohallinta on SharePoint-pohjasivuilla ja vastaa HTML-koodin hahmontamisesta <LINK> elementti. CSSLink-ohjain toimii CSSRegistration-ohjaimien kanssa. Jos sivulla on CSSRegistration-ohjausobjekteja, CSSLink-ohjausobjekti rekisteröi ja hahmontaa rekisteröinnin ohjausobjektin tekemät ylimääräiset CSS-tiedostoviittaukset.
CSSLink-ohjausobjektissa on seuraavat jäsenet:
UIV-versio (valinnainen) – Antaa sivustojen omistajien muuttaa päivitetyn tai siirretyn SharePoint-sivuston ulkoasua. Ottaa käyttöön sivuston esikatselun SharePoint-käyttöliittymässä tai Microsoft Office SharePoint Server (MOSS) 2007 -käyttöliittymässä. Aseta arvoksi 4 SharePointille ja 3 MOSS 2007 -sivustoille.
Versio (valinnainen) — Ohittaa SPControl-luokan ohjausversion.
Vaihtoehtoinen (valinnainen) – Merkitsee, renderöidäänkö CSS-ydin (Core.css tai Corev4.css) muiden CSS-tiedostoviitteiden kanssa vai hahmonnetaanko vaihtoehtoinen CSS. Oletusarvo on False, mikä määrittää, että CSS-ydintiedosto (core.css tai corev4.css) hahmonnetaan.
DefaultUrl (valinnainen) – Asettaa tai hakee oletus-URL-osoitteen, jota käytetään CSS-tiedostossa.
Seuraava esimerkki näyttää, kuinka tämä ohjausobjekti saattaa näkyä.
HTML<link rel="tyylitaulukko" type="text/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="tyylitaulukko" type="text/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="tyylitaulukko" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
CSSLink-ohjain lisää tiedostoviittaukseen kyselymerkkijonoparametrin ?rev=, jotta se hallitsee selaimen välimuistia ja pakottaa selaimen ottamaan uuden kopion tiedostosta.
CSSLink-ohjain on myös vastuussa seuraavassa osiossa kuvatuista toiminnoista.
CSSRegistration-verkkoohjausobjektia käytetään CSSLink-ohjaimen kanssa CSS-tiedostojen rekisteröimiseen, jotta ne voidaan hahmontaa sivulla. Rekisteröi CSS-tiedostoja suhteellisen tai staattisen URL-osoitteen perusteella.
CSSRegistration-hallinnassa on seuraavat jäsenet:
Nimi (pakollinen) — Rekisteröitävän tiedoston nimi. Jos nimeä ei anneta, SharePoint antaa virheen, joka näkyy kuvassa 5. Nimi-ominaisuuden arvon tulee olla tiedoston nimi tai URL-osoite. Jos käytetään tiedostonimeä, CSS-tiedoston on oltava LAYOUTS Style -kansiossa.
Seuraava esimerkki näyttää, kuinka käytetään edellä mainittua custom.css-tiedostoa, joka otettiin käyttöön Styles-kansiossa (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\TYYLI).
XAML<SharePoint:CssRegistration runat="palvelin" Name="custom.css" />
Seuraava esimerkki näyttää, kuinka CSSLink-ohjausobjekti tekee custom.css-rekisteröinnin.
HTML<link rel="tyylitaulukko" type="text/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
Sen lisäksi, että viittaat tiedostoon, joka sijaitsee LAYOUTS\{Locale ID}\Styles-hakemistossa, voit rekisteröidä tiedoston käyttämällä URL-osoitetta. Määritä yksi URL-osoite Nimi-ominaisuuteen käyttämällä tunnuksia. Jotkut hyvin tunnetut URL-tunnukset ovat: ~site, ~sitecollection ja ~language. Käytä näitä tunnuksia yhdessä lausekkeiden rakentajan, kuten SPUrl, kanssa. ~Kielitunnus liittyy kielikulttuurimerkkijonoon, kuten en-us.
Lisätään seuraavan esimerkin kaltaista merkintää…
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %"" runat="palvelin" />
…luo seuraavan HTML-koodin kuvan 5 mukaisesti.
HTML<link rel="tyylitaulukko" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Kuva 5. SharePoint-sivuvirhe
.jpg)
After (valinnainen) — Määrittää rekisteröitävän CSS-tiedoston renderöintijärjestyksen. Jos esimerkiksi haluat hahmontaa mukautetun tyylitaulukon, jonka nimi on custom.css core4.css:n jälkeen, käytä seuraavaa koodia rekisteröinnin ohjauksen määrittämiseen.
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %"" runat="palvelin" After="core4.css" />
Tämä pakottaa CSSLink-verkkoohjausobjektin hahmontamaan mukautetun tiedostosi core4.css-tiedostolinkin jälkeen.
HTML<link rel="tyylitaulukko" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="tyylitaulukko" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Huomautus
Voit käyttää lausekkeiden rakennustyökalua SPUrl vain SharePoint Server -sivustoissa; se ei ole saatavilla SharePoint Foundationissa.
EnableCSSSTheming – Merkitsee, haluatko tyylisivujesi olevan teeman mukaisia, mikä tarkoittaa, että niitä voidaan käyttää osana mukautettuja SharePoint-teemoja.
Aseta CSSRegistration-ohjaimen EnableCSSSTheming-ominaisuuden arvoksi tosi.
Lisää teemakommentteja CSS-tyyliluokkiisi. Jos haluat nähdä esimerkkejä, tutustu Themable -hakemistoon, joka on asennettu SharePointin kanssa (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
Seuraava esimerkki näyttää ms-työkalupalkin CSS-luokan Themable Corev4.css:ssä. Jos käytät teemaa, joka kerta, kun ms-työkalupalkkiluokkaa käytetään, teema korvaa värin #0072BC hyperlinkin teemavärillä, joka on määritetty itse teemassa.
.ms-toolbar{ font-family:verdana; font-size: 8pt; text-decoration:ei mitään; /* [ReplaceColor(themeColor:"Hyperlinkki")] */ color:#0072BC; }
Ehdollinen lauseke — Käytetään määrittämään, käytetäänkö tätä tyylitaulukkoa tietyssä selainversiossa. Esimerkiksi arvo IE 9.0 määrittää, että rekisteröintiä sovelletaan Internet Explorerin versioon 9.0. CSSLink-ohjain havaitsee arvon.
Teema-verkkopalvelimen ohjausobjekti käyttää teemaa SharePoint-sivustossa. Saatavilla on useita työkaluja, joilla voit luoda teemoja; esimerkiksi Theme Builder Microsoft Connectissa. Kun olet luonut teeman (.thmx-tiedostot), lataa se Teemat -galleriaan, joka sijaitsee Asetukset-sivulla (/_catalogs/theme/ Forms/AllItems.aspx). Ota teema käyttöön siirtymällä Sivustoteema-sivulle (/_layouts/themeweb.aspx).
Seuraava on esimerkki.
HTML
<link rel="tyylitaulukko" type="text/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="tyylitaulukko" type="text/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="tyylitaulukko" type="text/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Kun käytät teemaa, SharePoint luo uuden teemakansion, joka sisältää kaikki CSS- ja kuvatiedostot, jotka tarvitaan teeman hahmontamiseen. Uusi teemakansio ei näy Sivustoasetuksissa tai Näytä kaikki sisältö. SharePoint Designerin avulla voit tarkastella teematiedostoja kuvan 6 mukaisesti.
Kuva 6. SharePoint-teemat
.jpg)
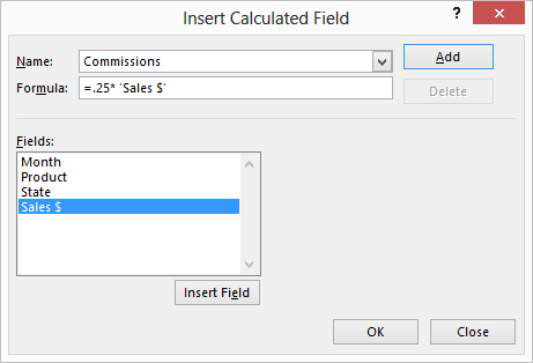
Tutustu, kuinka voit lisätä lasketun kentän Excelin pivot-taulukkoon ja laskea myynnistä syntyviä palkkioita tehokkaasti.
Opi käyttämään Microsoft Teamsia: verkkopohjaista sovellusta, asiakkaana kannettavalla tietokoneella tai pöytätietokoneella tai Teams-mobiilisovellusta älypuhelimella tai tabletilla.
Kuinka estää Microsoft Wordia avaamasta tiedostoja vain luku -tilassa Windowsissa Microsoft Word avaa tiedostot vain luku -tilassa, jolloin niiden muokkaaminen on mahdotonta? Älä huoli, menetelmät ovat alla
Virheiden korjaaminen virheellisten Microsoft Word -asiakirjojen tulostuksessa. Virheet tulostettaessa Word-asiakirjoja, joissa on muuttuneet fontit, sotkuiset kappaleet, puuttuva teksti tai kadonnut sisältö ovat melko yleisiä. Älä kuitenkaan
Jos olet piirtänyt PowerPoint-dioihin esityksen aikana kynää tai korostuskynää, voit tallentaa piirustukset seuraavaa esitystä varten tai poistaa ne, jotta seuraavan kerran näytät ne. Aloitat puhtailla PowerPoint-dioilla. Pyyhi kynä- ja korostuskynäpiirrokset noudattamalla näitä ohjeita: Pyyhi rivit yksi kerrallaan […]
Tyylikirjasto sisältää CSS-tiedostoja, Extensible Stylesheet Language (XSL) -tiedostoja ja kuvia, joita käyttävät ennalta määritetyt sivupohjat, sivuasettelut ja säätimet SharePoint 2010:ssä. CSS-tiedostojen etsiminen julkaisusivuston tyylikirjastosta: Valitse Sivuston toiminnot→ Näytä Kaikki sivuston sisältö. Sivuston sisältö tulee näkyviin. Style-kirjasto sijaitsee […]
Älä hukuta yleisöäsi jättimäisillä numeroilla. Microsoft Excelissä voit parantaa koontinäyttöjesi ja raporttiesi luettavuutta muotoilemalla numerot näyttämään tuhansia tai miljoonia.
Opi käyttämään SharePointin sosiaalisen verkostoitumisen työkaluja, joiden avulla yksilöt ja ryhmät voivat kommunikoida, tehdä yhteistyötä, jakaa ja pitää yhteyttä.
Juliaanisia päivämääriä käytetään usein valmistusympäristöissä aikaleimana ja pikaviitteenä eränumerolle. Tämän tyyppisen päivämääräkoodauksen avulla jälleenmyyjät, kuluttajat ja huoltoedustajat voivat tunnistaa tuotteen valmistusajankohdan ja siten tuotteen iän. Julian-päivämääriä käytetään myös ohjelmoinnissa, armeijassa ja tähtitiedessä. Erilainen […]
Voit luoda verkkosovelluksen Access 2016:ssa. Mikä verkkosovellus sitten on? No, verkko tarkoittaa, että se on verkossa, ja sovellus on vain lyhenne sanoista "sovellus". Mukautettu verkkosovellus on online-tietokantasovellus, jota käytetään pilvestä selaimen avulla. Rakennat ja ylläpidät verkkosovellusta työpöytäversiossa […]