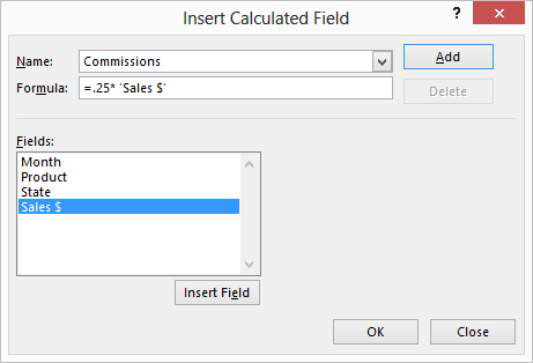
Lasketun kentän lisääminen Excelin pivot-taulukkoon

Tutustu, kuinka voit lisätä lasketun kentän Excelin pivot-taulukkoon ja laskea myynnistä syntyviä palkkioita tehokkaasti.
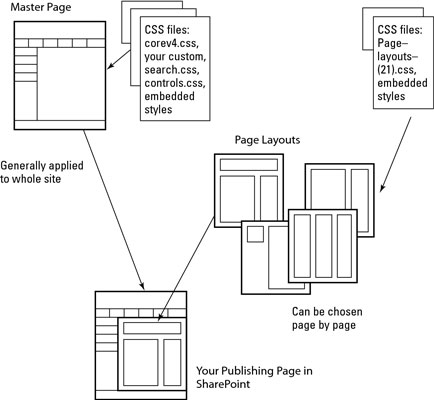
SharePoint 2010:n julkaisusivustot luotiin brändättäväksi, ja ne sisältävät joitain ennalta määritettyjä sivupohjasivuja ja sivuasetteluja. Niiden avulla voit myös linkittää vaihtoehtoiseen tyylisivuun. Tämä vaihtoehto on hyödyllinen, jos valmiit tiedostot vievät sinut suurimman osan tiestä perille, mutta haluat silti muuttaa joitain suunnittelutyylejä, mukaan lukien pienet sijoittelut, koot ja värit.
Tarvitset CSS-taitoja (Cascading Style Sheets) luodaksesi tämän vaihtoehtoisen tyylitaulukon, mutta sinun ei tarvitse käyttää kolmannen osapuolen ohjelmistoja sivuston sivujen muokkaamiseen.
Seuraavassa luettelossa on SharePoint-brändäyksen osat ja osat . Mene tähän luetteloon varmistaaksesi, että katat kaikki pohjat:
Sivupohjat : Teema ja yleinen sivumallin asettelu. Yksi yleisimmistä pääasetteluista on käänteinen L, jossa on otsikko ja yleinen navigointi ylhäällä ja toissijainen navigointi vasemmalla. Sivupohja sisältää HTML:n, linkitetyn tai upotetun CSS:n ja SharePoint-paikkamerkit tietyille SharePoint-kohteille.
Ajattele sivupohjaa yleensä otsikkona, ylä- ja vasemmanpuoleisena navigointina, hakuna ja alatunnisteena. Sinun ei tarvitse käyttää kaikkia näitä elementtejä, mutta jos tarvitset jotain niistä, sivupohja on paikka määrittää niiden sijoittelu ja sivupohjaan liittyvät CSS-tiedostot ovat paikka niiden tyyliin.
Pohjasivuja voidaan käyttää julkisilla näkymäsivuilla ja/tai järjestelmäsivuilla. Järjestelmäsivut, kuten kirjastonäkymät ja Sivuston asetukset -sivu, eivät välttämättä näytä yhtä hyvältä perussivullasi kuin sivujen julkinen näkymä. Suunnittelijat voivat halutessaan luoda erilliset sivupohjasivut järjestelmäsivuille tai säilyttää default.master-tiedoston täydentävällä teemalla.
Tyylisivut: CSS-tyylit joko erillisissä tiedostoissa tai upotettuina perus- ja/tai sivuasetteluihin.
Tyylisivut voivat sisältää monia, monia sääntöjä. Joskus tyylit jaetaan eri taulukoihin, jotta on helpompi ryhmitellä suuri määrä sääntöjä, esimerkiksi kaikki SharePoint-ohjausobjektien säännöt. Usein sivupohjaan liittyy tyylisivu sen ulkoasun ja tuntuman vuoksi, joka ohittaa SharePointin näille sivupohjan elementeille tarjoamat valmiit tyylit.
CSS CSS osoittaa, että samaa sääntöä voidaan toistaa eri tasoilla. Jos käytetään useita tyylin esiintymiä – kuten linkitetty tiedosto perustiedostoon, mutta sama tyyli eri ominaisuuksilla upotettuna sivuasetteluun – upotettu sääntö voittaa tai sitä sovelletaan.
Joten esimerkiksi Microsoft voi kuvata visuaalisia elementtejä SharePoint-ydintyylisivujensa kautta, mutta voit ohittaa ne tyylisivulla, joka on linkitetty perusmalliin, ja ohittaa ne uudelleen tietyllä sivulla.
Kuvat: Grafiikka, jota käytetään logossa, otsikossa, yläosassa, vasemmassa navigaatiossa ja niin edelleen.
Nämä kuvat ovat tiedostoja, joita käytetään yhdessä CSS:n kanssa perusmallin luomiseen, ja niitä ei usein, jos ollenkaan, muuteta suunnittelun valmistumisen jälkeen. Ne voivat sisältää taustan ylätunnisteelle, normaalit ja muut kuvat ylänavigointiin, alatunnisteiden logot ja niin edelleen.
Toisin kuin sivun sisällössä käyttämäsi kuvat, etsi ne Tyylikirjastosta valmiiden peruskuvien tapaan, jotta vain käyttäjät, joilla on tietyt käyttöoikeudet, voivat paikantaa ne.
Sivun asettelut: määritellyt asettelut tietyillä sisältösäiliöillä.
Pääsivut toimivat sivuasettelujen kanssa, jotta ne tarjoavat julkaisusivun ulkoasun ja tuntuman. Pääversio sisältää mallin brändäyselementit, mutta sivuasettelut tarjoavat sivun sisältöalueen sisältösäiliöiden järjestelyn ja tyypin. Vaikka sivupohjaa käytetään yleensä sivustokohtaisesti kaikille sivuille, jokaisella julkaisusivulla on asettelu, jota voidaan muuttaa.

Teemat: SharePoint-sivuston väriteemat.
Riippuen siitä, mitä brändät sivustossasi, saatat silti haluta muuttaa tai muokata teemaa sivupohjan lisäksi, koska teema on kauaskantoinen ja värimaailmaa käytetään valikoissa, järjestelmäsivuilla, nauhassa ja niin edelleen. jota vierailijat eivät välttämättä näe, mutta sisällöntoimittajasi näkevät. Täydentävän värimaailman valitseminen täydentää paketin.
Tutustu, kuinka voit lisätä lasketun kentän Excelin pivot-taulukkoon ja laskea myynnistä syntyviä palkkioita tehokkaasti.
Opi käyttämään Microsoft Teamsia: verkkopohjaista sovellusta, asiakkaana kannettavalla tietokoneella tai pöytätietokoneella tai Teams-mobiilisovellusta älypuhelimella tai tabletilla.
Kuinka estää Microsoft Wordia avaamasta tiedostoja vain luku -tilassa Windowsissa Microsoft Word avaa tiedostot vain luku -tilassa, jolloin niiden muokkaaminen on mahdotonta? Älä huoli, menetelmät ovat alla
Virheiden korjaaminen virheellisten Microsoft Word -asiakirjojen tulostuksessa. Virheet tulostettaessa Word-asiakirjoja, joissa on muuttuneet fontit, sotkuiset kappaleet, puuttuva teksti tai kadonnut sisältö ovat melko yleisiä. Älä kuitenkaan
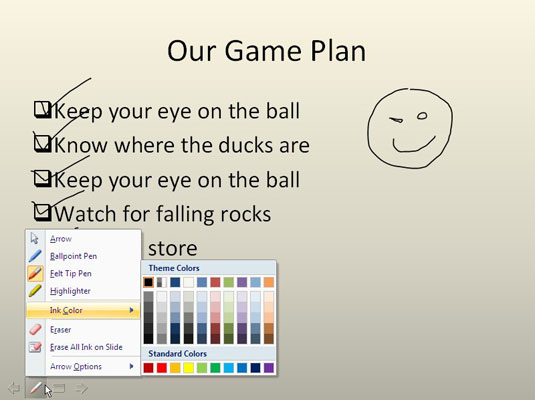
Jos olet piirtänyt PowerPoint-dioihin esityksen aikana kynää tai korostuskynää, voit tallentaa piirustukset seuraavaa esitystä varten tai poistaa ne, jotta seuraavan kerran näytät ne. Aloitat puhtailla PowerPoint-dioilla. Pyyhi kynä- ja korostuskynäpiirrokset noudattamalla näitä ohjeita: Pyyhi rivit yksi kerrallaan […]
Tyylikirjasto sisältää CSS-tiedostoja, Extensible Stylesheet Language (XSL) -tiedostoja ja kuvia, joita käyttävät ennalta määritetyt sivupohjat, sivuasettelut ja säätimet SharePoint 2010:ssä. CSS-tiedostojen etsiminen julkaisusivuston tyylikirjastosta: Valitse Sivuston toiminnot→ Näytä Kaikki sivuston sisältö. Sivuston sisältö tulee näkyviin. Style-kirjasto sijaitsee […]
Älä hukuta yleisöäsi jättimäisillä numeroilla. Microsoft Excelissä voit parantaa koontinäyttöjesi ja raporttiesi luettavuutta muotoilemalla numerot näyttämään tuhansia tai miljoonia.
Opi käyttämään SharePointin sosiaalisen verkostoitumisen työkaluja, joiden avulla yksilöt ja ryhmät voivat kommunikoida, tehdä yhteistyötä, jakaa ja pitää yhteyttä.
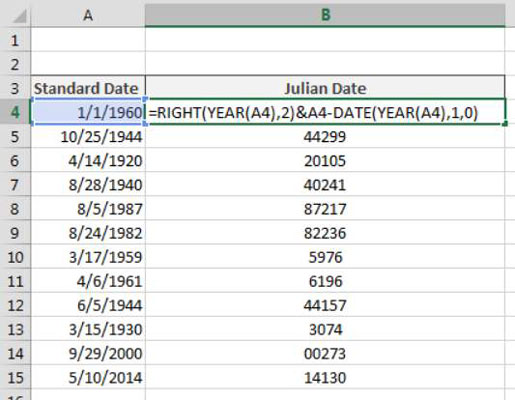
Juliaanisia päivämääriä käytetään usein valmistusympäristöissä aikaleimana ja pikaviitteenä eränumerolle. Tämän tyyppisen päivämääräkoodauksen avulla jälleenmyyjät, kuluttajat ja huoltoedustajat voivat tunnistaa tuotteen valmistusajankohdan ja siten tuotteen iän. Julian-päivämääriä käytetään myös ohjelmoinnissa, armeijassa ja tähtitiedessä. Erilainen […]
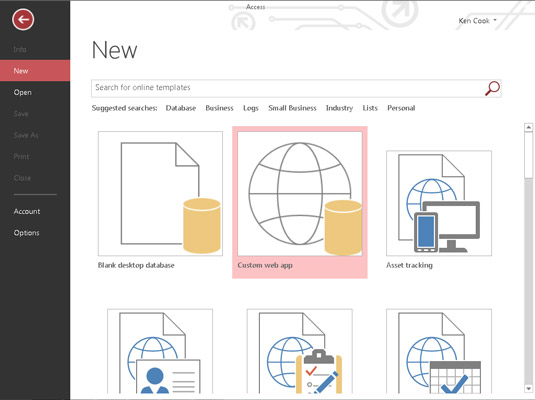
Voit luoda verkkosovelluksen Access 2016:ssa. Mikä verkkosovellus sitten on? No, verkko tarkoittaa, että se on verkossa, ja sovellus on vain lyhenne sanoista "sovellus". Mukautettu verkkosovellus on online-tietokantasovellus, jota käytetään pilvestä selaimen avulla. Rakennat ja ylläpidät verkkosovellusta työpöytäversiossa […]