Τι είναι οι πίνακες ελέγχου και οι αναφορές στο Excel;

Στο Excel, είναι κρίσιμο να κατανοήσουμε τη διαφορά μεταξύ αναφορών και πινάκων εργαλείων για την αποτελεσματική ανάλυση και οπτικοποίηση δεδομένων.
Η βιβλιοθήκη στυλ περιέχει αρχεία CSS, αρχεία επεκτάσιμης γλώσσας φύλλου στυλ (XSL) και εικόνες που χρησιμοποιούνται από προκαθορισμένες κύριες σελίδες, διατάξεις σελίδων και στοιχεία ελέγχου στο SharePoint 2010.
Για να εντοπίσετε αρχεία CSS στη βιβλιοθήκη στυλ ενός ιστότοπου δημοσίευσης:
Επιλέξτε Ενέργειες ιστότοπου → Προβολή όλου του περιεχομένου του ιστότοπου.
Εμφανίζεται το περιεχόμενο του ιστότοπου. Η βιβλιοθήκη στυλ βρίσκεται στην ενότητα Βιβλιοθήκη εγγράφων.
Κάντε κλικ στο σύνδεσμο Βιβλιοθήκη στυλ.
Στη βιβλιοθήκη Style εμφανίζονται αρκετοί φάκελοι, συμπεριλαμβανομένων των en-us (για Αγγλικά ΗΠΑ) και Images.
Κάντε κλικ στο φάκελο en-us (ή φάκελο άλλης γλώσσας).
Εμφανίζονται άλλοι φάκελοι, συμπεριλαμβανομένων των Core Styles και Themable, που περιέχουν προκαθορισμένα στυλ. Εάν δημιουργείτε προσαρμοσμένα στυλ για μια προσπάθεια επωνυμίας, δημιουργήστε έναν φάκελο κάτω από το en-us για να περιέχει τα προσαρμοσμένα στυλ σας για αυτόν τον ιστότοπο, ώστε να βρίσκονται σε μια οικεία τοποθεσία. Ωστόσο, συνήθως δημιουργείτε αυτόν τον φάκελο και τα αρχεία του στο SharePoint Designer και όχι στο πρόγραμμα περιήγησης.

Προβάλετε τα διάφορα αρχεία CSS στο φάκελο.
Παρόλο που αυτά τα αρχεία μπορούν να ανοίξουν με το SharePoint Designer 2010, εάν το έχετε εγκαταστήσει, μην το κάνετε αυτό εάν δεν είστε εξοικειωμένοι με αυτό το προϊόν. Δείτε το Βήμα 5 για έναν εναλλακτικό τρόπο προβολής των περιεχομένων ενός αρχείου CSS.
Για να προβάλετε τα περιεχόμενα ενός αρχείου, κάντε κλικ στην καρτέλα Βιβλιοθήκη στην Κορδέλα κάτω από τα Εργαλεία βιβλιοθήκης και, στη συνέχεια, κάντε κλικ στην επιλογή Άνοιγμα με Εξερεύνηση.
Τα αρχεία εμφανίζονται σε ένα παράθυρο φακέλου. Μπορείτε να κάνετε δεξί κλικ και να επιλέξετε Άνοιγμα με Σημειωματάριο για να προβάλετε το περιεχόμενο. Μην επεξεργαστείτε αυτά τα αρχεία, αλλά μπορείτε να αντιγράψετε και να επικολλήσετε το περιεχόμενο στο δικό σας αρχείο Σημειωματάριο για έλεγχο.
Κλείστε το παράθυρο του φακέλου όταν τελειώσετε.
Και πάλι, θα διαπιστώσετε ότι είναι καλύτερο να μην τροποποιήσετε τα προκαθορισμένα στυλ του SharePoint. Να θυμάστε ότι μπορείτε να παρακάμψετε αυτά τα στυλ στο εναλλακτικό φύλλο στυλ σας, σε στυλ συνδεδεμένα ή ενσωματωμένα στα προσαρμοσμένα αρχεία σας.
Τα στοιχεία ελέγχου διακομιστή ιστού είναι υπεύθυνα για τη διαχείριση και την απόδοση συνδέσμων αρχείων CSS και φύλλων στυλ. Από προεπιλογή, τα στοιχεία ελέγχου διακομιστή web βρίσκονται στις κύριες σελίδες του SharePoint. Για να βρείτε κύριες σελίδες, ανατρέξτε στη Συλλογή κύριας σελίδας και διάταξης σελίδας ή, στο SharePoint Foundation, στη συλλογή βασικών σελίδων. Η σχετική διαδρομή προς τη συλλογή είναι /_catalogs/masterpage/Forms/AllItems.aspx.
Για να εξετάσετε τα στοιχεία ελέγχου διακομιστή ιστού CSS στο SharePoint, πρέπει να λάβετε αντίγραφο της κύριας σελίδας που χρησιμοποιείται στην τοποθεσία. Αλλά για να κάνετε λήψη ενός αντιγράφου της κύριας σελίδας για τον ιστότοπό σας, πρέπει να γνωρίζετε ποια κύρια σελίδα χρησιμοποιεί ο ιστότοπός σας.
Χρησιμοποιήστε ένα ή περισσότερα από τα παρακάτω για να προσδιορίσετε ποια κύρια σελίδα χρησιμοποιεί ο ιστότοπός σας:
Σε έναν ιστότοπο του SharePoint Server 2010 όπου είναι ενεργοποιημένες και ενεργοποιημένες οι λειτουργίες δημοσίευσης, μεταβείτε στη σελίδα Ρυθμίσεις κύριας σελίδας ιστότοπου μέσω Ενέργειες ιστότοπου, .Κύρια σελίδα , κάντε κλικ στον σύνδεσμο Εμφάνιση και αίσθηση. Στη συνέχεια, κάτω από την ενότητα Ρυθμίσεις, Ιστότοπος
Αντί να χρησιμοποιήσετε το μενού για να εντοπίσετε τη σελίδα Ρυθμίσεις κύριας σελίδας τοποθεσίας, προσθέστε το ακόλουθο απόσπασμα URL στο τέλος της διεύθυνσης διακομιστή για τον ιστότοπό σας: /_layouts/ChangeSiteMasterPage.aspx; για παράδειγμα, https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
Σε μια τοποθεσία του SharePoint Foundation, μπορείτε να χρησιμοποιήσετε το Windows PowerShell για να προσδιορίσετε ποια κύρια σελίδα χρησιμοποιεί η τοποθεσία, όπως φαίνεται στην Εικόνα 4. Ακολουθεί ένα παράδειγμα σεναρίου.
PowerShell$web = get-spweb("https://contoso.com");$web.masterurl
Εικόνα 4. v4.master σε μια τοποθεσία ομάδας του SharePoint
.jpg)
Ο Πίνακας 4 παραθέτει όλα τα στοιχεία ελέγχου διακομιστή web που σχετίζονται με το CSS και τα οποία είναι διαθέσιμα στον SharePoint Server. Μπορείτε να βρείτε αυτά τα στοιχεία ελέγχου στον χώρο ονομάτων Microsoft.SharePoint.WebControls, που αποτελεί μέρος της διάταξης Microsoft.SharePoint.dll.
Πίνακας 4. Στοιχεία ελέγχου διακομιστή ιστού CSS στο SharePoint 2010
Αναπτύξτε τον πίνακα
|
Ελεγχος |
Περιγραφή |
Βρείτε το στοιχείο ελέγχου στο . . . |
|
CSSLlink |
<SharePoint:CssLink runat="διακομιστής" Έκδοση="4"/> |
Κύριες σελίδες |
|
Θέμα |
<SharePoint:Theme runat="διακομιστής"/> |
Κύριες σελίδες |
|
Εγγραφή CSS |
<SharePoint:CssRegistration Name="minimalv4.css" runat="διακομιστής" /> |
Κύριες σελίδες, Διατάξεις σελίδας |
Οι ακόλουθες ενότητες περιγράφουν κάθε στοιχείο ελέγχου που παρατίθεται στον Πίνακα 4 και συνοψίζουν τα οφέλη του καθενός.
Το στοιχείο ελέγχου web CSSLink βρίσκεται στις κύριες σελίδες του SharePoint και είναι υπεύθυνο για την απόδοση του HTML <LINK> στοιχείο. Το στοιχείο ελέγχου CSSLlink λειτουργεί με τα στοιχεία ελέγχου CSSRegistration. Εάν υπάρχουν στοιχεία ελέγχου CSSRegistration στη σελίδα, το στοιχείο ελέγχου CSSLink καταχωρεί και αποδίδει τις πρόσθετες αναφορές αρχείου CSS που κάνει το στοιχείο ελέγχου εγγραφής.
Το στοιχείο ελέγχου CSSLlink έχει τα ακόλουθα μέλη:
UIVersion (προαιρετικό) — Επιτρέπει στους κατόχους τοποθεσιών να αλλάξουν την εμφάνιση και την αίσθηση μιας αναβαθμισμένης ή μετεγκατάστασης τοποθεσίας SharePoint. Ενεργοποιεί την προεπισκόπηση τοποθεσίας στη διεπαφή χρήστη του SharePoint ή στη διεπαφή χρήστη του Microsoft Office SharePoint Server (MOSS) 2007. Ορίστε την τιμή σε 4 για το SharePoint και ορίστε την σε 3 για τοποθεσίες MOSS 2007.
Έκδοση (προαιρετική) — Αντικαθιστά την έκδοση ελέγχου της κλάσης SPControl.
Εναλλακτικό (προαιρετικό) — Επισημαίνει εάν ο πυρήνας CSS (Core.css ή Corev4.css) αποδίδεται με άλλες αναφορές αρχείου CSS ή εάν αποδίδεται ένα εναλλακτικό CSS. Η προεπιλεγμένη τιμή είναι False, η οποία καθορίζει ότι το αρχείο css πυρήνα (core.css ή corev4.css) αποδίδεται.
DefaultUrl (προαιρετικό) — Ορίζει ή λαμβάνει την προεπιλεγμένη διεύθυνση URL που χρησιμοποιείται για το αρχείο CSS.
Το ακόλουθο παράδειγμα δείχνει πώς μπορεί να αποδοθεί αυτό το στοιχείο ελέγχου.
HTML<link rel="φύλλο στυλ" type="text/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <σύνδεσμος rel="φύλλο στυλ" type="text/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <σύνδεσμος rel="φύλλο στυλ" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
Το στοιχείο ελέγχου CSSLink προσθέτει μια παράμετρο συμβολοσειράς ερωτήματος ?rev= στην αναφορά του αρχείου προκειμένου να ελέγξει την προσωρινή αποθήκευση του προγράμματος περιήγησης και να αναγκάσει το πρόγραμμα περιήγησης να πάρει ένα νέο αντίγραφο του αρχείου.
Το στοιχείο ελέγχου CSSLlink είναι επίσης υπεύθυνο για τις συμπεριφορές που περιγράφονται στην επόμενη ενότητα.
Το στοιχείο ελέγχου Ιστού CSSRegistration χρησιμοποιείται με το στοιχείο ελέγχου CSSLlink για την εγγραφή αρχείων CSS ώστε να μπορούν να αποδοθούν στη σελίδα. Καταχωρίστε αρχεία CSS κατά σχετική ή στατική διεύθυνση URL.
Το στοιχείο ελέγχου CSSRegistration έχει τα ακόλουθα μέλη:
Όνομα (απαιτείται) — Το όνομα αρχείου προς εγγραφή. Εάν το όνομα δεν παρέχεται, το SharePoint εμφανίζει το σφάλμα που φαίνεται στην Εικόνα 5. Η τιμή της ιδιότητας Name θα πρέπει να είναι ένα όνομα αρχείου ή μια διεύθυνση URL. Εάν χρησιμοποιείται ένα όνομα αρχείου, το αρχείο CSS πρέπει να υπάρχει στο φάκελο LAYOUTS Style.
Το παρακάτω παράδειγμα δείχνει πώς να χρησιμοποιήσετε το αρχείο custom.css στο οποίο αναφέρθηκε παραπάνω και το οποίο αναπτύχθηκε στο φάκελο Styles (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\STYLES).
XAML<SharePoint:CssRegistration runat="διακομιστής" Όνομα="custom.css" />
Το ακόλουθο παράδειγμα δείχνει πώς το στοιχείο ελέγχου CSSLink αποδίδει την εγγραφή custom.css.
HTML<link rel="φύλλο στυλ" type="text/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
Εκτός από την αναφορά σε ένα αρχείο που βρίσκεται στον κατάλογο LAYOUTS\{Locale ID}\Styles, μπορείτε να καταχωρήσετε ένα αρχείο χρησιμοποιώντας μια διεύθυνση URL. Καθορίστε μια μεμονωμένη διεύθυνση URL στην ιδιότητα Όνομα χρησιμοποιώντας διακριτικά. Μερικά γνωστά διακριτικά URL είναι: ~site, ~sitecollection και ~language. Χρησιμοποιήστε αυτά τα διακριτικά μαζί με ένα εργαλείο δημιουργίας εκφράσεων, όπως το SPUrl. Το διακριτικό ~language αντιστοιχεί σε μια συμβολοσειρά γλώσσας-πολιτισμού, όπως το en-us.
Προσθήκη μιας καταχώρισης παρόμοιας με το παρακάτω παράδειγμα…
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="διακομιστής" />
…δημιουργεί το ακόλουθο HTML, όπως φαίνεται στην Εικόνα 5.
HTML<link rel="φύλλο στυλ" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Εικόνα 5. Σφάλμα σελίδας SharePoint
.jpg)
After (προαιρετικό) — Καθορίζει τη σειρά απόδοσης του αρχείου CSS που καταχωρείτε. Για παράδειγμα, εάν θέλετε να αποδώσετε ένα προσαρμοσμένο φύλλο στυλ που ονομάζεται custom.css από το core4.css, χρησιμοποιείτε τον ακόλουθο κώδικα για να διαμορφώσετε το στοιχείο ελέγχου εγγραφής.
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="διακομιστής" After="core4.css" />
Κάνοντας αυτό αναγκάζει το στοιχείο ελέγχου web CSSLink να αποδώσει το προσαρμοσμένο αρχείο σας μετά τη σύνδεση του αρχείου core4.css.
HTML<link rel="φύλλο στυλ" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="φύλλο στυλ" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Σημείωση
Μπορείτε να χρησιμοποιήσετε το εργαλείο δημιουργίας εκφράσεων SPUrl μόνο σε τοποθεσίες του SharePoint Server. δεν είναι διαθέσιμο στο SharePoint Foundation.
EnableCSSTheming — Επισημαίνει εάν θέλετε τα φύλλα στυλ σας να είναι με δυνατότητα θεματοποίησης, πράγμα που σημαίνει ότι μπορούν να εφαρμοστούν ως μέρος προσαρμοσμένων θεμάτων του SharePoint.
Ορίστε την ιδιότητα EnableCSSTheming του στοιχείου ελέγχου CSSRegistration σε true.
Προσθέστε σχόλια θεμάτων στις τάξεις στυλ CSS. Για να δείτε μερικά παραδείγματα, εξετάστε τον κατάλογο Themable που είναι εγκατεστημένος με το SharePoint (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
Το ακόλουθο παράδειγμα δείχνει την κλάση CSS ms-toolbar στο Themable Corev4.css. Εάν εφαρμόζετε ένα θέμα, κάθε φορά που χρησιμοποιείται η κλάση ms-toolbar, το θέμα αντικαθιστά το χρώμα #0072BC με το χρώμα θέματος υπερσύνδεσης που ορίζεται στο ίδιο το θέμα.
.ms-toolbar{ font-family:verdana; μέγεθος γραμματοσειράς: 8 pt; κείμενο-διακόσμηση:κανένα; /* [ReplaceColor(themeColor:"Hyperlink")] */ color:#0072BC; }
ConditionalExpression — Χρησιμοποιείται για να καθορίσετε εάν θα εφαρμοστεί αυτό το φύλλο στυλ για μια συγκεκριμένη έκδοση του προγράμματος περιήγησης. Για παράδειγμα, μια τιμή IE 9.0 προσδιορίζει ότι η εγγραφή εφαρμόζεται για την έκδοση 9.0 του Internet Explorer. Το στοιχείο ελέγχου CSSLlink ανιχνεύει την τιμή.
Το στοιχείο ελέγχου διακομιστή web Theme εφαρμόζει ένα θέμα σε μια τοποθεσία του SharePoint. Υπάρχουν πολλά διαθέσιμα εργαλεία που μπορείτε να χρησιμοποιήσετε για να δημιουργήσετε θέματα. για παράδειγμα Εργαλείο δημιουργίας θεμάτων στο Microsoft Connect. Αφού δημιουργήσετε ένα θέμα (αρχεία .thmx), το μεταφορτώνετε στη συλλογή Θέματα , η οποία βρίσκεται στη σελίδα Ρυθμίσεις (/_catalogs/theme/ Forms/AllItems.aspx). Για να εφαρμόσετε ένα θέμα, μεταβείτε στη σελίδα Θέμα ιστότοπου (/_layouts/themeweb.aspx).
Το παρακάτω είναι ένα παράδειγμα.
HTML
<link rel="φύλλο στυλ" type="text/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="φύλλο στυλ" type="text/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="φύλλο στυλ" type="text/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Όταν εφαρμόζετε ένα θέμα, το SharePoint δημιουργεί έναν νέο φάκελο θεμάτων που περιλαμβάνει όλα τα αρχεία CSS και εικόνας που απαιτούνται για την απόδοση του θέματος. Ο νέος φάκελος θέματος δεν εμφανίζεται στις Ρυθμίσεις ιστότοπου ή στο Προβολή όλου του περιεχομένου. Χρησιμοποιώντας το SharePoint Designer, μπορείτε να προβάλετε αρχεία θεμάτων, όπως φαίνεται στην Εικόνα 6.
Εικόνα 6. Θέματα SharePoint
.jpg)
Στο Excel, είναι κρίσιμο να κατανοήσουμε τη διαφορά μεταξύ αναφορών και πινάκων εργαλείων για την αποτελεσματική ανάλυση και οπτικοποίηση δεδομένων.
Ανακαλύψτε πότε να χρησιμοποιήσετε το OneDrive για επιχειρήσεις και πώς μπορείτε να επωφεληθείτε από τον αποθηκευτικό χώρο των 1 TB.
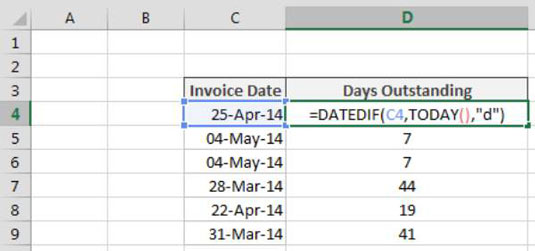
Ο υπολογισμός του αριθμού ημερών μεταξύ δύο ημερομηνιών είναι κρίσιμος στον επιχειρηματικό κόσμο. Μάθετε πώς να χρησιμοποιείτε τις συναρτήσεις DATEDIF και NETWORKDAYS στο Excel για ακριβείς υπολογισμούς.
Ανακαλύψτε πώς να ανανεώσετε γρήγορα τα δεδομένα του συγκεντρωτικού πίνακα στο Excel με τέσσερις αποτελεσματικές μεθόδους.
Μάθετε πώς μπορείτε να χρησιμοποιήσετε μια μακροεντολή Excel για να αποκρύψετε όλα τα ανενεργά φύλλα εργασίας, βελτιώνοντας την οργάνωση του βιβλίου εργασίας σας.
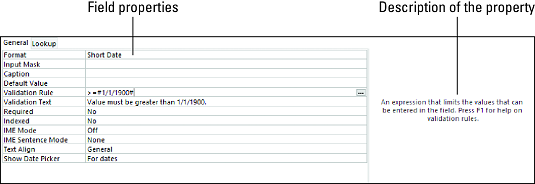
Ανακαλύψτε τις Ιδιότητες πεδίου MS Access για να μειώσετε τα λάθη κατά την εισαγωγή δεδομένων και να διασφαλίσετε την ακριβή καταχώρηση πληροφοριών.
Ανακαλύψτε πώς να χρησιμοποιήσετε το εργαλείο αυτόματης σύνοψης στο Word 2003 για να συνοψίσετε εγγραφές γρήγορα και αποτελεσματικά.
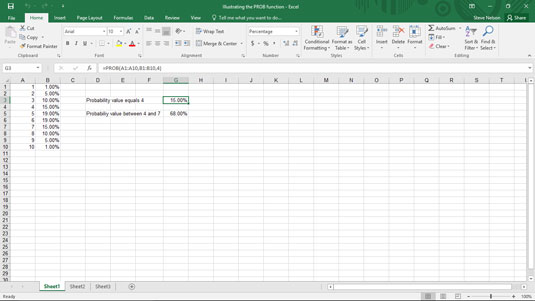
Η συνάρτηση PROB στο Excel επιτρέπει στους χρήστες να υπολογίζουν πιθανότητες με βάση δεδομένα και πιθανότητες σχέσης, ιδανική για στατιστική ανάλυση.
Ανακαλύψτε τι σημαίνουν τα μηνύματα σφάλματος του Solver στο Excel και πώς να τα επιλύσετε, βελτιστοποιώντας τις εργασίες σας αποτελεσματικά.
Η συνάρτηση FREQUENCY στο Excel μετράει τις τιμές σε έναν πίνακα που εμπίπτουν σε ένα εύρος ή bin. Μάθετε πώς να την χρησιμοποιείτε για την κατανομή συχνότητας.