Kartais „Adobe Flash Creative Suite 5“ gali per daug apgalvoti dalykus ir atlikti daugiau formų modifikavimo, nei reikia, ypač kai dvi formos turi bendrų bruožų. Tokiais atvejais galite naudoti formos užuominas – suderintų žymeklių rinkinius, kurie gali pasakyti „Flash CS5“, kad du taškai ant dviejų skirtingų formų yra susiję.
Galite pridėti figūrų užuominų prie figūrų kontūrų, esančių formos tarpo pradžios ir pabaigos rėmeliuose, kad „Flash“ žinotų, kurie bendri taškai yra tarp jų.
Du geri susijusių formų pavyzdžiai yra raidės F ir T. Šios dvi raidės turi daug bendrų kampų. Forma tarp dviejų yra puikus būdas pasinaudoti formos patarimais.
Prieš pradėdami, sukurkite naują dokumentą. Pasirinkite įrankį Tipas ir, naudodami nuosavybės inspektorių, nustatykite šrifto stilių į Arial Black (arba jo atitikmenį) ir nustatykite šrifto dydį į 200. Tada atlikite šiuos veiksmus:
Pirmajame naujo sluoksnio kadre scenos viduryje įveskite F.
Pasirinkite raidę naudodami pasirinkimo įrankį ir pasirinkite Modifikuoti → Išskaidyti, kad suskirstytumėte tipą iki neapdorotų kontūrų.
To paties sluoksnio 20 kadre sukurkite naują tuščią pagrindinį kadrą naudodami F7 spartųjį klavišą.
Įveskite T naujame pagrindiniame kadre ir pastatykite jį toje pačioje vietoje kaip F pirmame kadre.
Jei reikia, galite naudoti nuosavybės inspektorių, kad suderintumėte X ir Y pozicijas.
Išskirkite T, pasirinkdami Modifikuoti → Išskaidyti.
Sukurkite formą Tween dešiniuoju pelės klavišu („Windows“) arba „Control“ (Mac) spustelėdami pirmąjį kadrą ir pasirodžiusiame kontekstiniame meniu pasirinkę „Create Shape Tween“.
Pasirodo rodyklė ir žaliai užtemdyta sritis, nurodanti, kad tarpinis ryšys buvo sėkmingai sukurtas.
Paspauskite Enter arba Return, kad peržiūrėtumėte filmą.
F virsta T.
Nors „tween“ forma buvo sėkminga, rezultatas galėjo būti ne toks, kokio tikėjotės. Didelė tikimybė, kad F bus sumaišytas (užuot užbaigęs sklandų perėjimą), prieš tai visiškai rekonstruodamas į T, nes „Flash“ nemato bendrų kampų tarp dviejų formų (nors jūs galite). Čia atsiranda formos užuominos: galite jas pridėti, kad pasiūlytumėte bendrų „Flash“ taškų ir išlygintumėte tarpą.
Prieš pradėdami įsitikinkite, kad Snap to Objects yra įjungtas, pasirinkdami Rodinys → Pritvirtinimas → Pritvirtinimas prie objektų. Tada atlikite šiuos veiksmus:
Pasirinkite 1 savo formos tween kadrą ir pasirinkite Rodinys → Rodyti formos patarimus, kad įjungtumėte figūros užuominas.
Pasirinkite Keisti → Forma → Pridėti formos užuominą, kad scenoje sukurtumėte naują formos užuominą.
Pasirodo raudonas mygtukas, pažymėtas raide a.
Pakartokite 2 veiksmą, kad pridėtumėte kitą formos užuominą.
Šį kartą figūros užuomina rodoma raide b.
Kartais formos užuominos sukraunamos viena ant kitos; perkelkite vieną, kad atskleistumėte kitus apačioje, jei matomas tik vienas.
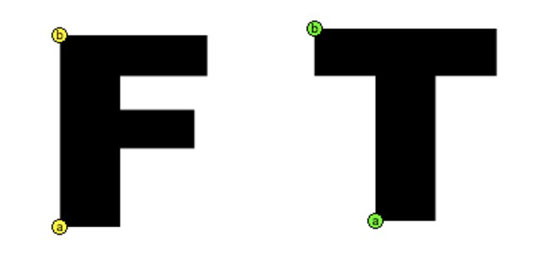
Padėkite dvi formos užuominas ant F kontūro.
Norėdami tai padaryti, šiek tiek perkelkite formos užuominą (b), kad matytumėte formos užuominą (a). Tada perkelkite (a) ir užfiksuokite jį apatiniame kairiajame F kampe. Įdėkite antrą formos užuominą (b) viršutiniame kairiajame F kampe.
Pasirinkite 20 kadrą.
Matote savo sukurtų figūrų užuominų kompanionus, laukiančius, kol bus išdėstyta.
Padėties formos patarimai (a) ir (b).
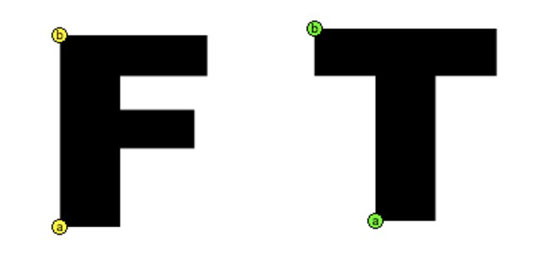
Šis veiksmas suderina apatinį kairįjį ir viršutinį kairįjį T raidės kampus su F raidės kampais, kaip parodyta paveikslėlyje. Mygtukai tampa žalia, kad būtų parodytas sėkmingas mačas.
Jei negalite pasiekti, kad užuominos puikiai priliptų prie krašto (užuominos bus raudonos), įsitikinkite, kad fiksavimas yra įjungtas, pasirinkdami Rodinys → Užfiksavimas → Pritvirtinti prie objektų.

Paspauskite Enter arba Return, kad peržiūrėtumėte animaciją.
Jei atidžiai žiūrite, pamatysite, kad formos užuominos išlaiko tuos du kampus, o likusios formos transformuojasi ir sukuria sklandesnį perėjimą.
Pastaba: panašiai kaip judesio vadovai, formos užuominos atlieka savo darbą nepasirodydami galutiniame paskelbtame filme.
Pridėkite formos patarimų naudodami sparčiųjų klavišų kombinaciją Shift + Ctrl + H (Windows) arba Shift + @@cmd + H (Mac).
Taip pat galite pridėti keletą likusių užuominų, kad užbaigtumėte savo „tween“ atlikdami šiuos veiksmus:
Pasirinkite 1 savo formos tween kadrą ir įsitikinkite, kad figūros užuominos vis dar matomos, pasirinkdami Rodinys → Rodyti formos patarimus.
Jei jie jau įjungti, matote varnelę.
Sukurkite vieną naują formos užuominą naudodami sparčiuosius klavišus Shift + Ctrl + H (Windows) arba Shift + @@cmd + H (Mac).
Formos užuomina automatiškai pažymima raide c.
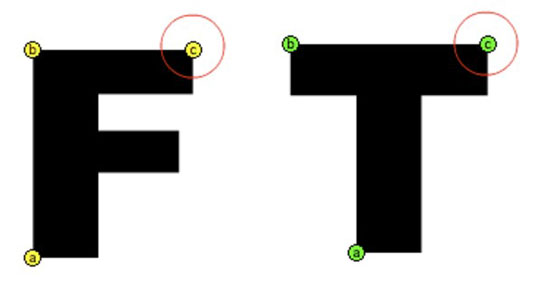
Uždėkite (c) formos užuominą ant F viršutiniame dešiniajame kampe.
Pasirinkite 20 rėmelį ir pamatysite naujos formos užuominos kompanioną, kuris laukia, kol bus įdėtas.
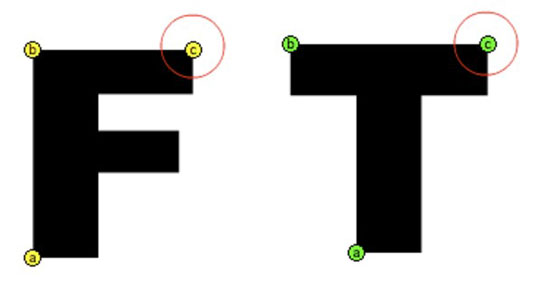
Padėkite formos užuominą ant T, kad ji atitiktų kampą, kurį pažymėjote ant F.
Paspauskite Enter arba Return, kad paleistumėte animaciją.
Matote, kad formos užuominos suteikė daug sklandesnį perėjimą nuo to, nuo ko pradėjote.

Formos užuominos turi savo kontekstinį meniu, kuris pasirodo, kai dešiniuoju pelės klavišu („Windows“) arba „Control“ (Mac) spustelite bet kurią formos užuominą pirmame formos tarpo kadre. Norėdami išvalyti pasirinktą formos užuominą, pasirinkite Pašalinti formos užuominą arba pasirinkite Pašalinti visus patarimus, kad išvalytumėte visas užuominas scenoje ir pradėtumėte iš naujo.
Nors dažnai nebūtina pridėti daugiau nei kelių formų užuominų, jums gali kilti klausimas: kiek formos užuominų leidžiama? Atsakymas yra 26 - tikslus raidžių skaičius abėcėlėje. Kai „Flash“ pritrūksta raidžių, skirtų formos užuominoms pažymėti, ji neleidžia kurti daugiau.