SVG grafika iš „ Adobe Illustrator CC“ retai perduodama skaitmeniniams dizaineriams su fonu. Paprastai grafika plūduriuoja virš bet kokio fono, esančio svetainėje, programoje, animacijoje ar interaktyviame kontekste.
Prieš aptardami, kas yra susiję su SVG meno kūrinių fono pašalinimu, sutelkite dėmesį į skaidrumo pritaikymą SVG grafikai. Turite apibrėžti meno kūrinio neskaidrumą naudodami skydelį Skaidrumas. Pavyzdžiui, 50 procentų skaidrumo buvo pritaikyta geltonai figūrai paveikslėlyje, ir jūs galite pamatyti, kaip veikia skaidrumas. Ir taip, tas vaizdas yra SVG failas su visomis lengvomis, greitai įkeliamomis ir be galo keičiamomis funkcijomis, integruotomis į SVG.

Pusiau nepermatoma SVG forma spalvoto fono viršuje.
Kaip išvesti SVG su skaidriu fonu
Dizaineriai yra įpratę galvoti apie foną, kuris yra skaidrus arba išlieka matomas. Mes galvojame apie fono pašalinimą. PNG vaizdai ir GIF vaizdai veikia taip – kuriate naudodami foną arba pasirenkate skaidrų foną programoje, pvz., „Illustrator“ ar „Photoshop“, kad pašalintumėte tą foną.
Naudodami GIF ir PNG galite turėti vieną skaidrią spalvą, kuri leidžia tinklalapiuose matyti fono spalvas arba vaizdus. Tačiau SVG failo fono išmušimo logika skiriasi nuo PNG ir GIF failų. Iš esmės nėra tokio dalyko kaip SVG grafika, kurios fonas būtų neskaidrus, nes nėra fono. Kitaip tariant: pagal numatytuosius nustatymus SVG grafika išsaugoma ir eksportuojama be fono.
Taigi, kokia problema? Na, išsaugant ar eksportuojant SVG failus nesunku atsitiktinai gauti skaidrų foną! Toliau pateiktame paveikslėlyje fonas gali būti baltas arba skaidrus. Negalite pasakyti vien pažvelgę į „Illustrator“ ekraną; turite pasirinkti Rodyti → Rodyti skaidrumo tinklelį.

Šios grafikos fonas gali būti baltas arba jo gali nebūti.
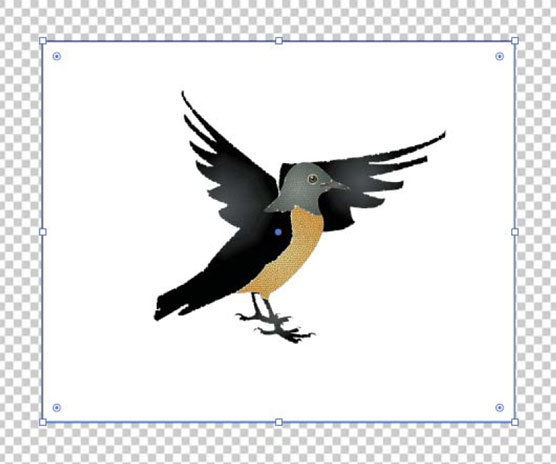
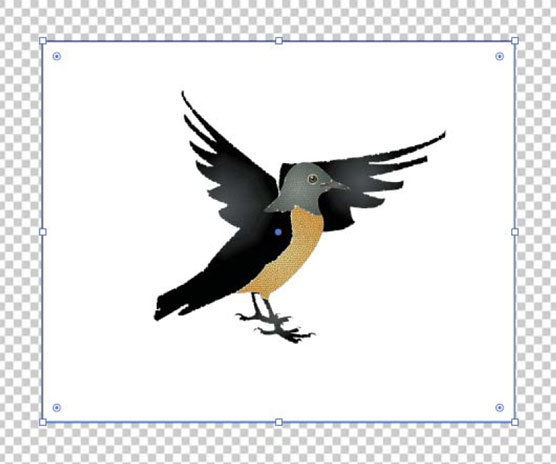
Kai įjungtas skaidrumo tinklelis, kaip parodyta, matote, kad už paukščio yra baltas stačiakampis, o baltas fonas „tiks“ su grafiniu vaizdu, jei išsaugosite failą kaip SVG arba eksportuosite jį kaip SVG.

Peržiūrėjus skaidrumo tinklelį, už grafikos matomas baltas stačiakampis.
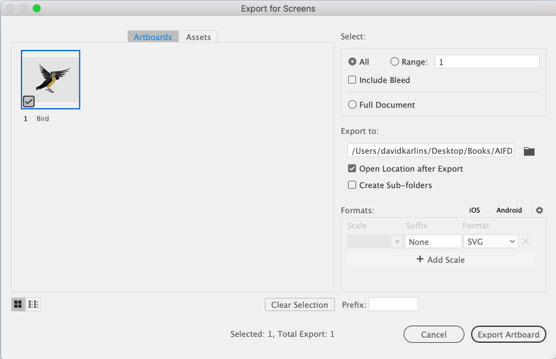
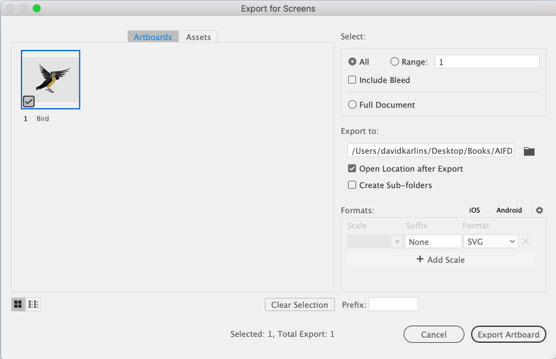
Leiskite pabrėžti ir pažvelgti į tai kitu kampu. Kai eksportuoju šį vaizdą kaip SVG, parodytame dialogo lange Eksportuoti į ekranus nėra galimybės pasirinkti skaidrumo spalvą.

Negalite pasirinkti SVG skaidrumo spalvos, nes nėra fono spalvos.
Dažnai susiduriu su dizaineriais, kurie primygtinai reikalauja už savo SVG skirto meno kūrinio uždėti fono stačiakampį, kad galėtų matyti, kaip grafika atrodys, kai fone bus panaudota spalva tikslinėje terpėje (pvz., tinklalapyje ar programoje). Viskas gerai, įspėju juos, jei nepamiršite pašalinti šio fono stačiakampio, kai išsaugosite arba eksportuosite SVG. Ir kam šiandieniniame aukšto slėgio, didelio našumo ir greito apyvartos pasaulyje reikia dar vieno dalyko, kurį reikia prisiminti?
Geresnis sprendimas yra apibrėžti skaidrumo „tinklelį“ su viena spalva, atitinkančia aplinką, į kurią bus patalpintas grafikas. Kodėl tinklelį dedu kabutėse? Kadangi šis metodas apgaudinėja: Naudodami jį jūs nustatote abi tinklelio spalvas kaip tos pačios spalvos, efektyviai imituodami tinklalapio arba programos fono spalvą.
Norėdami naudoti šią techniką, kad sukurtumėte pasirinktinį foną, kai kuriate SVG meno kūrinius, atlikite šiuos veiksmus:
Pasirinkite Failas → Dokumento sąranka.
Skirtuke Bendra raskite skyrių Skaidrumo ir perspausdinimo parinktys.
Norimi pakeitimai valdomi šioje dialogo lango dalyje.
Nesijaudinkite nustatydami tinklelio dydį, nes jūs efektyviai atsisakote tinklelio.
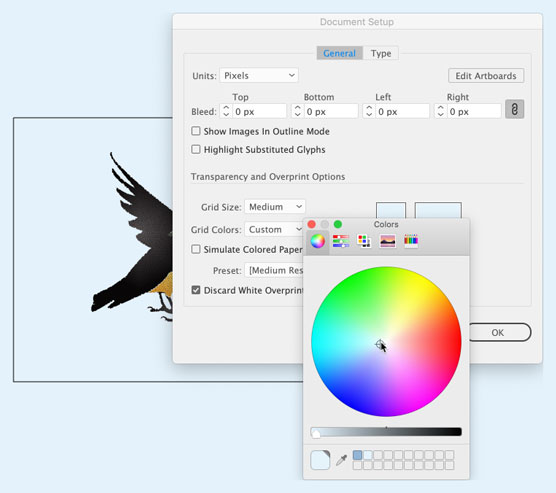
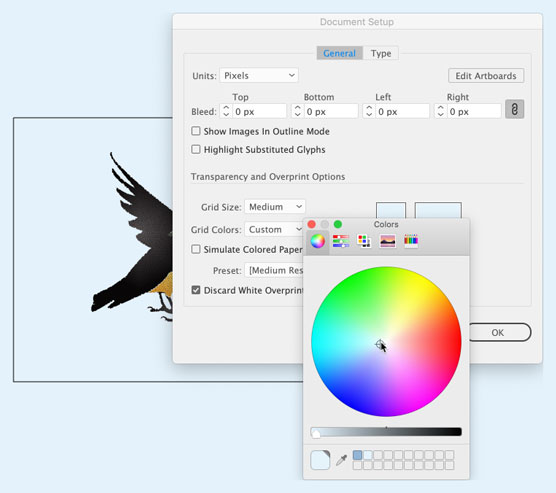
Dialogo lango skiltyje Skaidrumo tinklelis spustelėkite pirmą iš dviejų tinklelio spalvų skydelių ir pasirinkite fono spalvą naudodami vieną iš įvairių spalvų palečių iššokančiajame lange Spalvos, parodytame kitame paveikslėlyje.
Beje, nė viena iš šių spalvų palečių nėra ypač draugiška skaitmeniniam naudojimui. Nėra RGBA, šešioliktainės sistemos ar kitų standartinių žiniatinklio spalvų formatų paletės, tačiau spalvų parinkiklis gali padėti gauti norimą fono spalvą.
Peržiūros fono spalvos nustatymas naudojant skaidrumo tinklelį.
Pasirinkite antrą iš dviejų tinklelio spalvų skydelių ir priskirkite jai tą pačią spalvą.
Atminkite, kad galite naudoti spalvų parinkiklį, kad paimtumėte tą spalvą.
Dialogo lange Dokumento sąranka spustelėkite Gerai.
Viskas, ką padariau atlikdamas ankstesnį veiksmų rinkinį, apibrėžiau, kaip bus rodomas skaidrumo tinklelis, kai jis įjungtas . Taigi, jei jūsų skaidrumo tinklelis neįjungtas, pasirinkite Rodinys → Skaidrumo tinklelis.
Šiame paveikslėlyje pasirinkau piešinį su grafika ir peržiūriu projektą imituojamoje fono spalvoje.

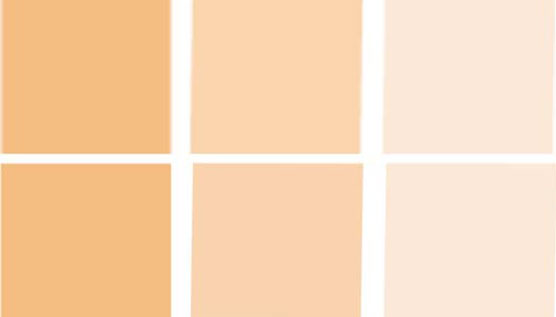
Išvesties fono spalvos peržiūra naudojant tinkintą skaidrumo tinklelį.
Taikykite skaidrumo efektus SVG
Kai SVG grafikai pritaikomas skaidrumas (pvz., 50 procentų neskaidrumas) arba skaidrumo efektai, pvz., spalvų įdegimas, tamsinimas arba padauginimas, šie efektai išlaiko SVG mastelio keitimą.
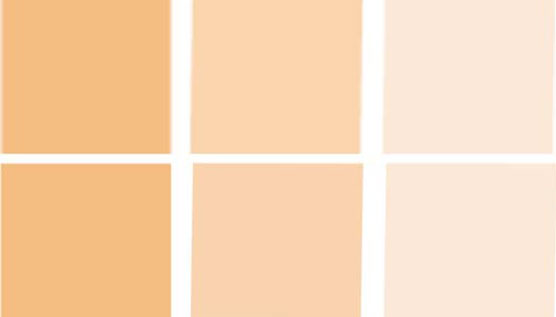
Šiame paveikslėlyje parodyta ta pati grafika – trys pusiau permatomi oranžiniai stačiakampiai – eksportuojami kaip PNG failas (viršuje) ir SVG. Galite pamatyti, kaip pablogėja PNG failo kokybė, kai priartinu jį naršyklėje. Tai, ko nematote, yra tai, kad PNG failas yra beveik dvigubai didesnis nei SVG.

PNG išvesties (viršuje) palyginimas su SVG, kai taikomas skaidrumas
Štai SVG naudojimo skaidrumo efektams privalumų santrauka:
- Failo dydis kokybiškai mažesnis.
- Žiniatinklio ar programų kūrėjas gali koreguoti arba redaguoti skaidrumo reikšmes ir priskirti interaktyvumą.
- Vaizdas ir skaidrumas nepablogės, nesvarbu, kiek failas bus priartintas.
Beje, jei jums įdomu, kaip atrodo sugeneruotas šio stačiakampių rinkinio SVG kodas ir kaip paprasta žiniatinklio ar programų kūrėjui su juo dirbti, čia yra pirmojo iš trijų SVG laukelių kodas. , naudojant 60 procentų neskaidrumą:
<="" code="">
Fono užpildymas spalva
Galiausiai, jei norite, kad SVG fonas būtų užpildytas spalvomis, tai taip pat galima padaryti naudojant Dokumento ypatybes Meniu. Tiesiog spustelėkite baltą juostelę, esančią šalia vietos, kurioje parašyta Fono spalva. Ekrane pasirodys spalvų parinkiklis.

Svarbu atkreipti dėmesį, kad SVG fonas ir toliau bus skaidrus, nepaisant spalvų užpildymo, kol A stulpelis (kuris rodo spalvos skaidrumas) išlieka 0. Jei norite, kad dokumentas iš tikrųjų turėtų tokią fono spalvą (net ir eksportuojant), galite pakelti tą stulpelį nuo 0 į 100.
Ir tai turėtų padaryti dirbant su „Inkscape“ fonu. Jei turite klausimų, kurie nebuvo aptarti šiame įraše, tiesiog palikite komentarą žemiau ir aš parašysiu, jei galėsiu padėti.