„Adobe Creative Suite 5“ („Adobe CS5“) „Dreamweaver“ palaiko DIV, naudojančių santykinį padėties nustatymą, kūrimą ir redagavimą . Santykinai išdėstyti DIV leidžia elementą perkelti kartu su jį supančiu turiniu, todėl išdėstymas yra skystesnis. Šis pozicionavimo tipas yra svarbus įdėtam turiniui arba bet kuriai situacijai, kai elementai turi atitikti kitą puslapio turinį.
Norėdami sukurti arba redaguoti santykinai išdėstytą DIV, naudokite įrankį Insert Div Tag, kurį galite rasti įterpimo skydelio kategorijose Common ir Layout.
Spustelėkite savo puslapį, kad nustatytumėte žymeklį esamame AP skyrelyje, tada spustelėkite įrankį Įterpti Div žymę, esančią skydelio Įterpti kategorijose Bendra ir Išdėstymas.
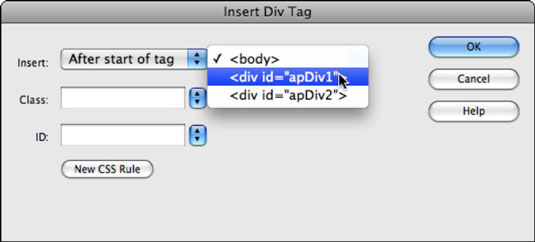
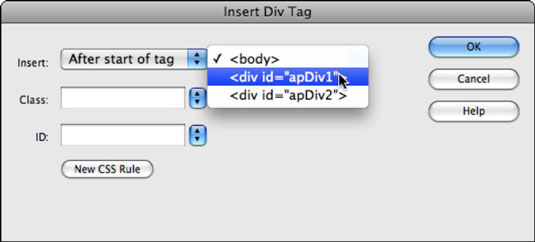
Kai pasirodys dialogo langas Įterpti Div žymą, tiksliai sureguliuokite naujojo DIV vietą pasirinkdami vietą išskleidžiamajame sąraše Įterpti.
Pavyzdžiui, pasirinkite Po žymos pradžios, kad įtrauktumėte ją į esamą DIV žymą savo puslapyje.
Taip pat galite naudoti dialogo lango Įterpti Div žymą išskleidžiamąjį sąrašą, norėdami įdėti DIV prieš, po arba į esamus puslapio elementus. Palikite išskleidžiamąjį sąrašą Įterpti kaip Įterpimo taške, kad paliktumėte langelį, kuriame jį nupiešėte, arba pasirinkite kitą vietą, kurioje norite sukurti DIV.

Pasirinkite konkrečią vietą, norėdami sukurti ir įdėti naują DIV.
Jei turite esamą klasės parinkiklį, kurį norite taikyti, pasirinkite jį išskleidžiamajame sąraše Klasė; kitu atveju palikite tuščią.
Priskirkite ID parinkiklį DIV, kad galėtumėte valdyti jo išvaizdą, pasirinkdami ID išskleidžiamajame sąraše.
Jei jo nėra, įveskite naują pavadinimą ir spustelėkite mygtuką Nauja CSS taisyklė, kad sukurtumėte.
Kai pasirodys dialogo langas Nauja CSS taisyklė, įsitikinkite, kad naujasis parinkiklis nustatytas į ID ir priešais pavadinimą yra svaro ženklas (#). Spustelėkite Gerai.
Kai pasirodys dialogo langas CSS taisyklės apibrėžimas, spustelėkite ir kairėje esančiame kategorijų sąraše pasirinkite Padėties nustatymas, kad peržiūrėtumėte CSS padėties nustatymo ypatybes.
Srityje Padėties nustatymas meniu Padėtis pasirinkite Santykinis, įveskite pločio ir aukščio reikšmę teksto laukeliuose Plotis ir Aukštis, tada spustelėkite Gerai.
Spustelėkite Gerai, kad uždarytumėte dialogo langą Insert Div Tag.
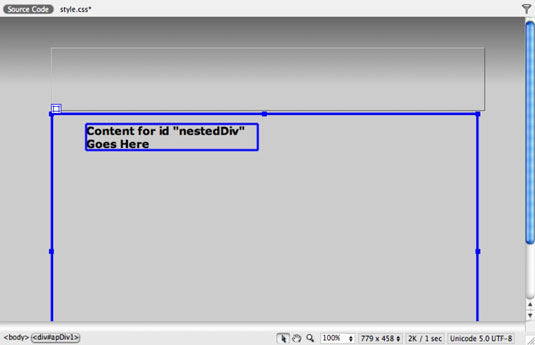
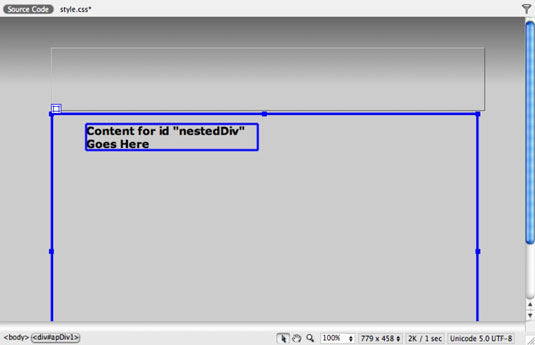
Pasirodo naujas santykinai išdėstytas DIV su vietos rezervavimo tekstu.

Galite sukurti naują DIV kitame DIV.