Štai keletas pagrindinių tiesų apie pikselius, kurias tikrai turite žinoti. Nors skaitant šį straipsnį tikriausiai nepavyks pagerinti jūsų meilės gyvenimo, pasikalbėti su vaiduokliais ar duoti laimėto loterijos numerį, jis gali padėti suprasti, kas vyksta su jūsų įvaizdžiu, kai dirbate su juo „Photoshop“.
- Kiekvienas pikselis yra nepriklausomas. Galite manyti, kad vaizde matote automobilį, apskritimą, medį ar dėdę Bobą, tačiau vaizdas iš tikrųjų yra tik mažų spalvotų kvadratėlių krūva. Nors galite perskaityti apie įvairius būdus, kaip dirbti su pikselių grupėmis, kiekvienas pikselis egzistuoja savaime.
- Kiekvienas pikselis yra kvadratinis (išskyrus televizorių). Tikrai! Kiekvienas skaitmeninio vaizdo pikselis yra kvadratinis, išskyrus tuos atvejus, kai kuriate vaizdus kai kuriems televizijos formatams, kuriuose naudojami ne kvadratiniai pikseliai. Svarbu suprasti pikselių kvadratiškumą, nes kartais tenka susidurti su tais smailiais kampais.
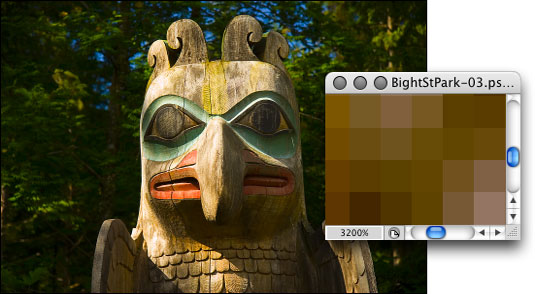
- Kiekvienas pikselis gali būti tiksliai vienos spalvos. Ši spalva gali keistis, kai redaguojate ar keičiate vaizdą, tačiau kiekvienas pikselis susideda tik iš vienos spalvos – nėra tokio dalyko kaip dviejų atspalvių pikselis. Toliau pateiktame paveikslėlyje, esant 3200 procentų mastelio keitimui, kiekvienas pikselis rodomas aiškiai.

Kiekvienas pikselis yra monotoniškas, o visame pikselyje yra viena spalva.
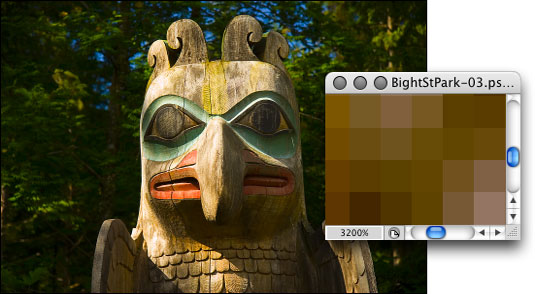
- Mažesnis yra geriau (paprastai kalbant). Kuo mažesnis kiekvienas pikselis, tuo geresnė vaizdo detalė. (Tačiau kai ruošiate vaizdus žiniatinklyje, jums reikia mažesnių vaizdų, kuriuose visada yra mažiau detalių.) Jei namo vaizdą užfiksuojate senesne mobiliojo telefono kamera ir tą patį kadrą užfiksuojate nauju DSLR (skaitmeniniu vieno objektyvo). refleksinė kamera – žinote, viena iš kamerų su keičiamais objektyvais), kuri užfiksuoja tris ar septynis ar penkiolika kartų daugiau pikselių – gana akivaizdu, kuris vaizdas turi geresnes detales. Pažvelkite į paveikslą, kuriame parodyta, kaip daug daugiau mažesnių pikselių suteikia geresnį vaizdą nei mažiau ir didesni pikseliai.

Daugiau pikselių (viršuje) reiškia geresnes detales. Atkreipkite dėmesį į mastelio keitimo veiksnius kiekvieno lango apatiniame kairiajame kampe.
Mažesni pikseliai taip pat padeda paslėpti tuos bjaurius taškų kampus, kurie kartais matomi išilgai kreivių ir įstrižų linijų. Kai pikselių kampai yra pastebimi ir blogina vaizdą, tai vadinate blogu dantymų atvejis .
Atminkite, kad dydis, kuriuo vaizdas gali būti spausdinamas ir vis tiek atrodo gerai, priklauso nuo turimų pikselių skaičiaus. Žinoma, šiais laikais kiekvienas mobilusis telefonas fiksuoja mažiausiai 10 megapikselių, o tai tinka 8 × 10 spaudiniams ir galbūt net 16 × 20 colių spaudiniams. Bet ką daryti, kai jūsų 10 megapikselių kišeninis fotoaparatas neturi pakankamai ilgo priartinimo, kad būtų galima užfiksuoti mažojo Tommy žygdarbius tolimoje futbolo aikštės pusėje? Tada jums gali tekti apkarpyti ir iš naujo paimti vaizdą, kad padidintumėte pikselių skaičių.
- Pikseliai sulygiuoti rastre. Terminas rastras pasirodo reguliariai, kai kalbate apie vaizdus, sukurtus iš pikselių. Rastras šiuo atveju reiškia gražias tvarkingas eilutes ir stulpelius, kuriuose rodomi pikseliai. Kiekvienas vaizdas turi tam tikrą skaičių taškų eilučių, o kiekviena eilutė yra tam tikro pikselių pločio – stulpeliai. Rastryje pikseliai puikiai sulygiuoti iš vienos pusės į kitą ir iš viršaus į apačią.
- Kiekviena nuotrauka, sukurta naudojant pikselius, yra stačiakampio formos. Kai kurie vaizdai gali atrodyti apvalūs, žvaigždės formos arba jų viduryje nėra skylės, bet taip nėra, nebent juos atspausdinsite ir paimsite žirkles. Pats vaizdo failas yra stačiakampis, net jei jis atrodo apvalus. Pikseliai iš tikrųjų egzistuoja tose, atrodytų, tuščiose srityse; tačiau pikseliai yra skaidrūs. Spausdinant permatomos sritys rodo naudojamo popieriaus spalvą.