Čia pateikiami kiekvieno iš dešimties „Photoshop“ sluoksnių efektų pagrindai, pateikiamos dialogo lange Sluoksnio stilius galimos to efekto parinktys intarpe, taip pat vienas ar daugiau pavyzdžių.
Nuožulnus ir įspaudas
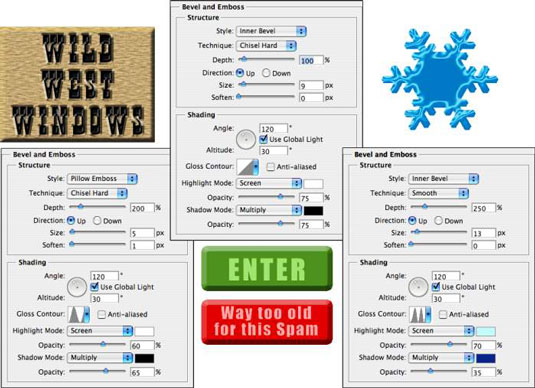
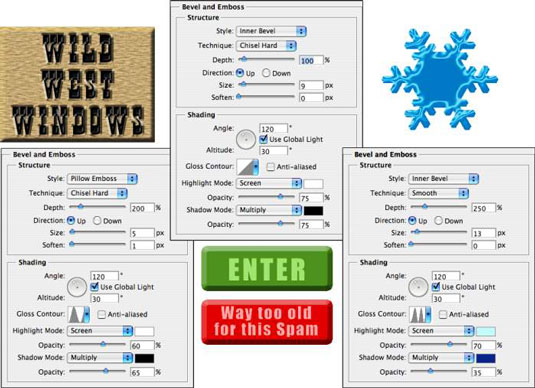
Galbūt pats smagiausias iš visų „Photoshop“ sluoksnių efektų – „Bevel“ ir „Emboss“ yra greitas ir paprastas būdas meno kūriniams suteikti 3D vaizdą. Savo svetainės tekstui arba mygtukams galite pritaikyti nuožulniojo ir įspaudimo sluoksnio efektą. Taip pat galite naudoti šį efektą kurdami sudėtingesnius meno kūrinio elementus, kurių pavyzdžiai pateikti šiame paveikslėlyje.

Kai jaučiate poreikį ir turite laiko leisti savo vaizduotei šėlti derlinguose „Photoshop“ pramogų laukuose, pirmiausia yra filtrai, bet vaisingai seka „Bevel“ ir „Emboss“ sluoksnių efektas. Skirkite laiko žaisti su įvairiais parametrais, esančiais dialogo lango Sluoksnio stilius srityje Nuožulniai ir įspausti, kad pamatytumėte, ką jie daro.
Pridėkite naują sluoksnį, sukurkite paprastą formą (galbūt naudodami vieną iš formos įrankių), sluoksnių skydelio apačioje esančiame iškylančiame meniu pasirinkite Bevel and Emboss ir eksperimentuokite. (Vienas įspėjimas: naudodami Stroke Emboss stilių nematysite jokių savo sluoksnio pakeitimų, nebent taip pat naudosite Stroke sluoksnio efektą.)
Insultas
Kiekviename šio skyriaus paveikslų dialogo lango Sluoksnio stilius įdėklai pritaikytas vieno pikselio juodo potėpio sluoksnio efektas. Pridėjus šį mažą brūkšnį dialogo langas bus pašalintas iš fono.
„Stroke“ yra ne tik patogus ir praktiškas gamybos įrankis, bet ir nuostabus kūrybinis efektas, ypač kai jį naudojate kartu su kitais sluoksnių efektais. Pavyzdžiui, kontrastingos spalvos potėpis yra puikus būdas iš naujo apibrėžti objekto kraštą dirbant su išoriniu švytėjimu ir vidiniu šešėliu.

Vidinis šešėlis
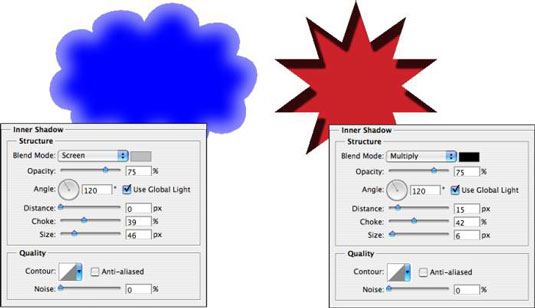
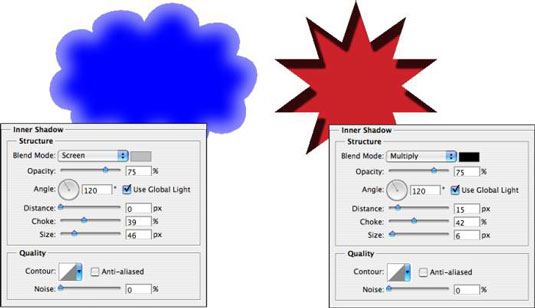
Galite atlikti keletą dalykų naudodami vidinio šešėlio sluoksnio efektą, kaip matote šiame paveikslėlyje. Palyginkite du parinkčių rinkinius. Kairėje pusėje esantis švelnus, šviesios spalvos vidinis šešėlis, naudojant ekrano maišymo režimą, sušvelnina kraštus.
Dešinėje pusėje esantis kietas vidinis šešėlis, naudojant tamsią spalvą ir padauginimo maišymo režimą, sukuria visiškai kitokį vaizdą. Nepaisant to, ką gali pasakyti jūsų akys, sluoksnio efektas taikomas raudonai viršutinio sluoksnio formai .

Vidinis švytėjimas
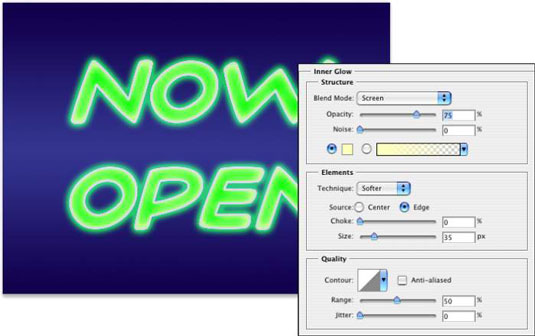
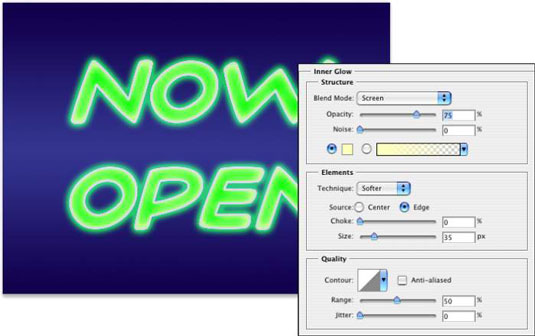
Vidinio švytėjimo efektas labai panašus į nekryptinį vidinio šešėlio efektą. Kaip matote čia, Inner Glow gali būti neoninio švytėjimo stiliaus pagrindas. (Pridėkite išorinio švytėjimo efektą, galbūt potėpio efektą, ir viskas!)

Taip pat galite sukurti keletą nuostabių stilių naudodami vidinį švytėjimą ir vidinį šešėlį kartu. Naudodami panašius Dydžio nustatymus ir keisdami spalvas bei maišymo režimus, galite derinti kelis efektus. O kai žaisite su „Inner Glow“ ir „Inner Shadow“ kartu, nepamirškite „Contour“ variantų.
Satinas
Satino sluoksnio efektas naudoja objekto formą, kad sukurtų bangą primenančią perdangą. Kaip matote čia, tai efektyviau naudojant tipines ir sudėtingas formas, nei naudojant dideles paprastas formas.

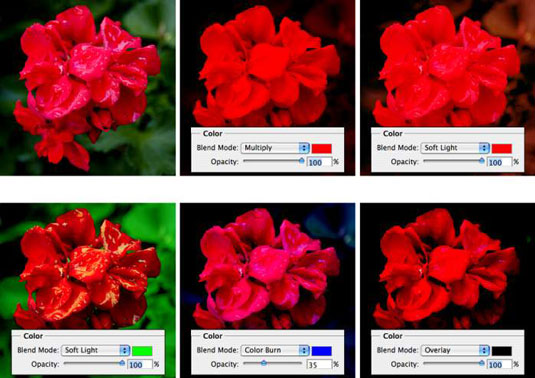
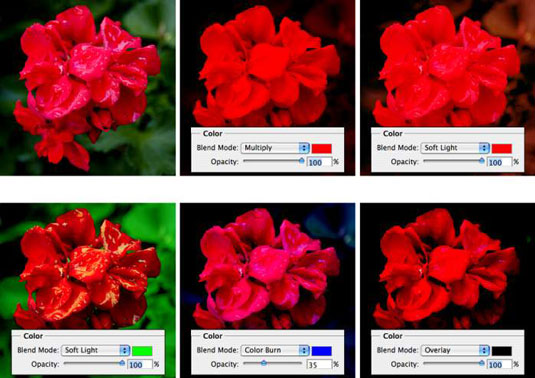
Spalvos sluoksnis
Spalvų perdangos sluoksnio efekto naudojimo raktas yra maišymo režimas. Kai naudojate Normal, visus sluoksnio pikselius nudažote pasirinkta spalva. Norėdami sulieti spalvas su originaliu meno kūriniu ar kitais efektais (pvz., raštų perdangomis), pasirinkite tinkamą maišymo režimą – Padauginkite su tamsiomis spalvomis, Ekranas su šviesiomis spalvomis – arba tiesiog eksperimentuokite su maišymo režimais.
Nors paprastai Spalvų perdanga yra naudingiausia paprastoms formoms meno kūriniuose ir tinklalapiuose, tikrai galite ją naudoti norėdami gauti įdomesnių efektų. Originalas yra viršutiniame kairiajame kampe, kiekviename pavyzdyje rodoma pasirinkta spalva, maišymo režimas ir neskaidrumas. Atminkite, kad kai naudojate sluoksnio efektą, vėliau galėsite grįžti ir pakeisti arba pašalinti tą pakeitimą iš savo vaizdo.

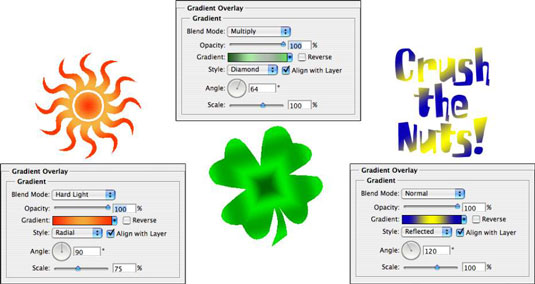
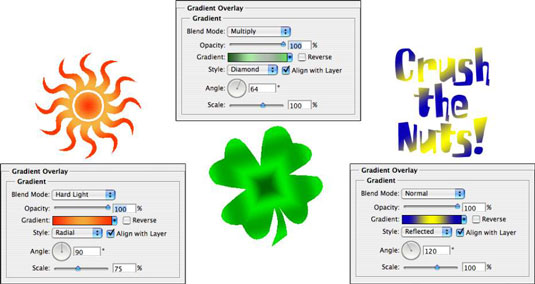
Gradiento perdanga
Skirtingai nuo gradiento žemėlapio koregavimo, kuris jūsų vaizdui pritaiko gradientą pagal originalo tonalumą, gradiento perdangos efektas tiesiog užlieja gradientą virš sluoksnio turinio, naudodamas pasirinktą maišymo režimą ir neskaidrumą.
Taip pat valdote gradiento formą, kampą, kuriuo jis taikomas, ir gradiento skalę. Ir nepamirškite, kad gradiento perdanga, naudojant įprastą maišymo režimą ir 100 % neskaidrumą, paslėps bet kokį šablono perdangos efektą.

Kai dirbate su gradientais, spustelėkite gradiento pavyzdžio dešinėje esantį trikampį, kad atidarytumėte skydelį Gradientas. Norėdami atidaryti gradiento rengyklę, tiesiogiai spustelėkite patį gradiento pavyzdį.
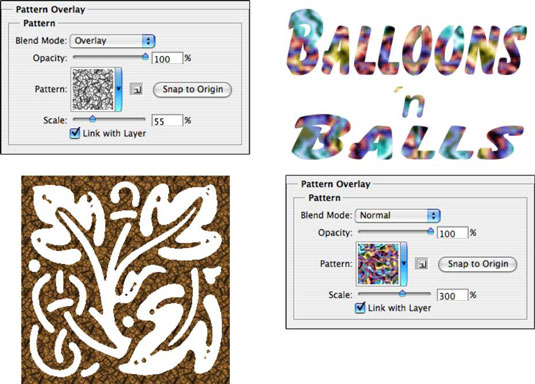
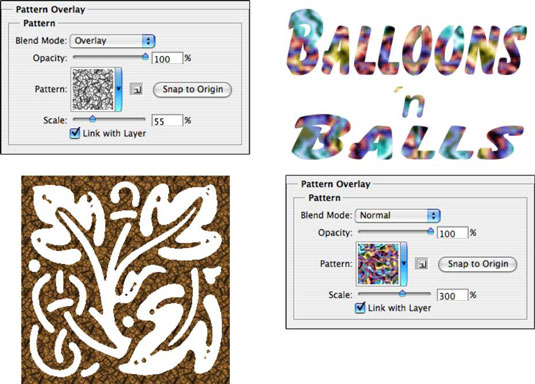
Šablono perdanga
Kaip ir spalvų perdangos sluoksnio efektas, šablono perdanga remiasi maišymo režimu ir neskaidrumo nustatymais, kad nustatytų, kaip perdengiamas meno kūrinys (raštas) sąveikauja su originaliu meno kūriniu.
Kaip matote šiame paveikslėlyje, galite pakeisti rašto mastelį, sulygiuoti jį su viršutiniu kairiuoju vaizdo kampu (mygtuku Snap to Origin) ir susieti raštą su sluoksniu, kad jūsų meno kūrinio išvaizda nesikeistų. keisti, kai vilkite sluoksnį į vietą. Spustelėkite trikampį pavyzdinio šablono dešinėje, kad atidarytumėte skydelį Šablonas ir pasirinkite šabloną.

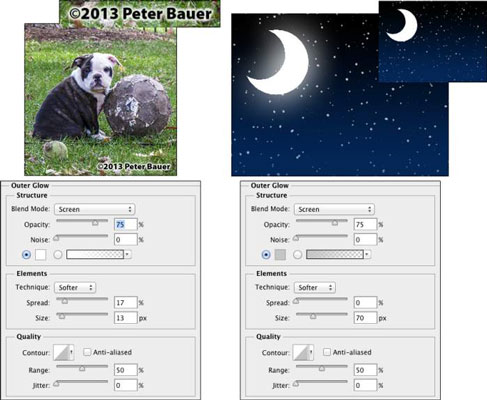
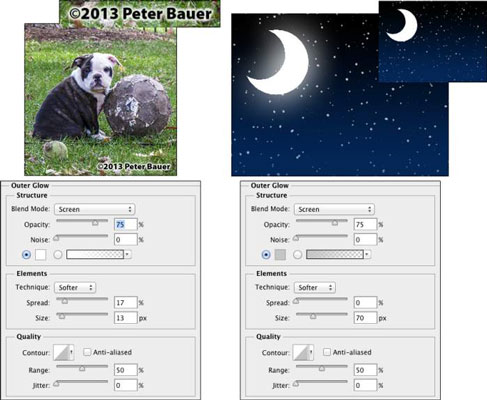
Išorinis švytėjimas
Išorinio švytėjimo sluoksnio efektas yra panašus į nekryptinį šešėlį, kai naudojamas tamsios spalvos. Tačiau jis taip pat gali būti naudojamas įvairiai naudojant šviesią spalvą ir ekrano maišymo režimą. Kaip matote paveikslėlyje, jis turi praktišką ir įnoringą paskirtį. (Atminkite, kad realiame gyvenime, žvaigždės ar ne atrodo tarp pusmėnulio mėnulio ragų!)
Srityje Struktūra, esančioje Outer Glow parinkčių viršuje, galite pasirinkti maišymo režimą ir neskaidrumą, pridėti triukšmo, jei norite, ir pasirinkti spalvą (spustelėkite pavyzdį, kad atidarytumėte spalvų rinkiklį) arba gradientą (spustelėkite pavyzdį, kad atidarykite gradiento rengyklę).
Srityje Elements nustatote švytėjimo dydį ir išnykimą. Išskleidžiamajame meniu Technika siūlo ir švelnesnį, ir tikslesnį – išbandykite abu. Nepamirškite ir apačioje, kokybės srityje esančių parinkčių.

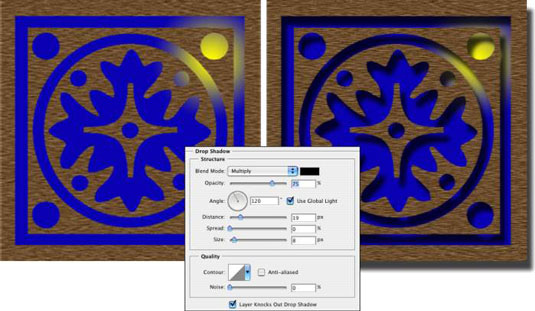
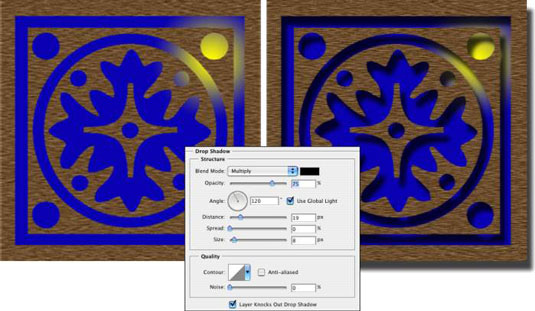
Mesti šešėlį
Nuleidžiamas šešėlis yra puikus būdas atskirti vieno sluoksnio turinį nuo likusio vaizdo, kaip matote palyginę dvi šių paveikslėlių meno kūrinio versijas. Iš tikrųjų tikslinio sluoksnio turinys nukopijuojamas, paverčiamas juodu ir patalpinamas už jūsų sluoksnio.
Maišymo režimas ir neskaidrumas lemia, kaip šešėlis sąveikauja su žemiau esančiais sluoksniais. Jūs nusprendžiate, kiek kompensuoti ir sulieti dublikatą naudodami slankiklius. (Atminkite, kad tai yra sluoksnio stilius, todėl prie vaizdo iš tikrųjų nepridedamas joks papildomas sluoksnis.) Paprastai norėsite palikti nuleidžiamų šešėlių parinktį Contour (Kontūras) kaip linijinį numatytąjį.