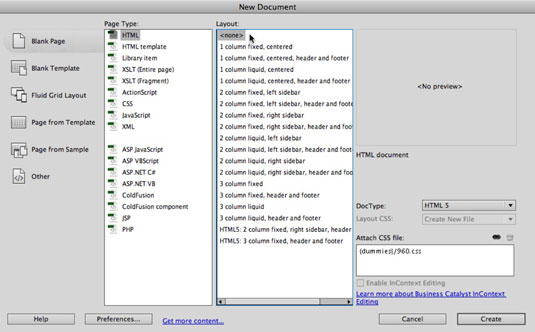
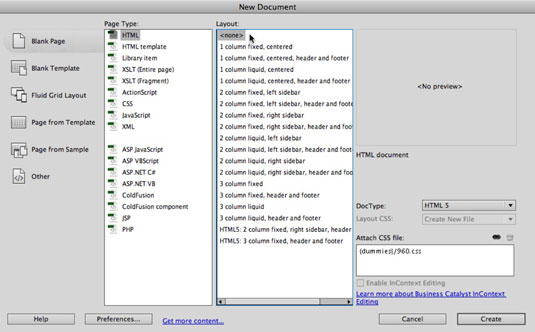
Dialogo lange Dreamweaver naujas dokumentas yra keturios pagrindinės sritys: pasirinkimai kairėje, nustatantys failo tipą (HTML, CSS arba bet kuris iš daugelio galimų kitų failų tipų), nesvarbu, ar generuodami naudojate pavyzdį ar šabloną. savo puslapį ir kitas parinktis.

Stulpelyje Puslapio tipas pasirenkamas failo tipas (HTML, jei kuriate naują HTML tinklalapį). Stulpelyje „Išdėstymas“ galite pasirinkti iš galimų pavyzdžių arba pradinių puslapių (arba pasirinkti nė vieno, jei norite pradėti tuščiu puslapiu).
Dialogo lango viršutiniame dešiniajame kampe esančioje peržiūros srityje rodoma, kaip jūsų puslapis atrodys, jei naudosite išdėstymą. Dialogo lango Naujas dokumentas apatiniame dešiniajame kampe galite pakeisti dokumento tipą (likti numatytąjį HTML5) ir naudoti nuorodos piktogramą (ji atrodo kaip grandinės nuoroda), kad pridėtumėte CSS stiliaus lapą.
Norėdami pradėti kurti puslapį, spustelėkite atitinkamą elementą iš pasirinkimų kairėje ekrano pusėje:
-
Tuščias puslapis: pasirinkite tai norėdami sukurti paprastą tuščią HTML puslapį. Pasirinkite HTML kaip puslapio tipą, kaip maketą, o tada HTML5 kaip deklaruotą dokumento tipą (iš iššokančiojo DocType lango dešiniajame stulpelyje). Spustelėkite mygtuką Sukurti ir pamatysite, kas čia rodoma.

Pastaba: Pasirinkite HTML5 kaip dokumento tipą, nes senesnės, nebenaudojamos HTML versijos taiko pasenusias taisykles, kurios sukelia erzinančias ir nereikalingas naršyklės klaidas. Naudojant HTML5 viso to išvengiama, o naršyklės negali protingai interpretuoti puslapio turinio, įskaitant atpažįstamų klaidų taisymą (pvz., praleistos pastraipos uždarymo žymos).
-
Tuščias šablonas: šioje kategorijoje pateikiamas Dreamweaver šablonų pavyzdžių rinkinys.
-
„Fluid Grid Layout“: „ Dreamweaver CS6“ vartotojai turi papildomą kategorijų skirtuką, skirtą „Dreamweaver“ vadinamiems „ Fluid Grid Layouts“ arba „ Multiscreen“ projektams kurti . Tai puslapiai su daugiau nei vienu susietu CSS stiliaus lapu: tai yra puslapiai, kurie rodomi skirtingai, atsižvelgiant į medijos (ekrano), kurioje jie peržiūrimi, dydį.
-
Puslapis iš šablono: generuokite naujus puslapius iš esamų Dreamweaver šablonų.
„Dreamweaver“ šablonai nėra bendrieji maketo kūrimo puslapių pavyzdžiai. Tam „Dreamweaver“ pateikia pavyzdinius arba pradinius puslapius. „Dreamweaver Templates“ yra patentuotas įrankis, valdantis visos svetainės „Dreamweaver“ puslapio elementus ir jo negalima naudoti, jei norite integruoti kitus žiniatinklio kūrimo įrankius.
Nenaudokite „Dreamweaver“ šablonų, nes jie yra nestandartiniai, lengvai pažeidžiami ir nelabai tinka naujinimams visose svetainėse didelėse svetainėse. „Dreamweaver Templates“ teikiamos funkcijos yra geriau valdomos naudojant išorinius CSS stiliaus lapus ir kitus nepatentuotus įrankius.
-
Puslapis iš pavyzdžio: pavyzdiniai puslapiai skiriasi nuo Dreamweaver šablonų ir yra naudingesni. Jie pateikiami su CSS stiliais, kuriuose pateikiamas formatavimas ir vietos rezervavimo tekstas bei vaizdai, kuriuos galite pakeisti savo turiniu.
Galite peržiūrėti pavyzdžius dialogo lango Naujas dokumentas peržiūros srityje, kad suprastumėte, ar norite naudoti vieną iš galimų pavyzdžių, kad pradėtumėte kurti savo puslapį.
-
Kita: Kategorijoje Kita yra sudėtingų, išplėstinių arba neaiškių failų tipų kūrimo parinktys, pabrėžiant neaiškius. Tarp dažniau naudojamų parinkčių galite sukurti „Flash ActionScript“ failą („ActionScript“ yra „Adobe Flash“ naudojama programavimo kalba) arba puslapį, užkoduotą „Microsoft Visual Basic“ programavimo kalba.
Jei pasirinksite HTML failą kaip puslapio tipą antrajame dialogo lango Naujas dokumentas stulpelyje, stulpelyje Maketas rodomi įvairūs CSS pagrįsti puslapio dizainai. Ketvirtajame dialogo lango Naujas dokumentas stulpelyje rodomos puslapio sugeneruoto maketo miniatiūros bet kokiam pasirinktam išdėstymui.
Dialogo lange Naujas dokumentas ne tik peržiūrima, kaip atrodys pasirinktas išdėstymas, bet ir pateikiamos trys parinktys išdėstymo CSS iššokančiame lange: Pridėti prie galvos, Kurti naują failą arba Nuoroda į esamą failą.
-
Pirmoji parinktis (Pridėti prie antraštės) įterpia CSS į jūsų HTML failą, o tai neleidžia dalytis savo stiliaus lapu su kitais svetainės HTML puslapiais.
-
Kita vertus, parinktis Sukurti naują failą sukuria išorinį stiliaus lapą, į kurį galima susieti daugybę svetainės puslapių.
-
Parinktis Nuoroda į esamą failą leidžia pakeisti savo, jau sukurtą CSS failą, susietą su pavyzdžiu – tai yra keista parinktis, nes ji beveik atšaukia pavyzdinį HTML ir CSS paketą.