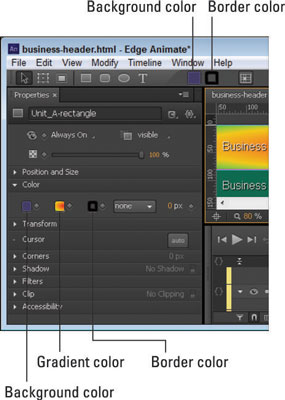
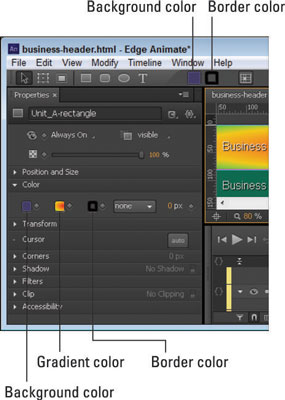
Galite pasirinkti fono spalvą ir kraštinės spalvą keliose skirtingose Adobe Edge Animate CC vietose, kaip parodyta šiame paveikslėlyje. Galite nustatyti fono ir kraštinės spalvą įrankių juostos pagrindiniame meniu arba ypatybių skydelio skiltyje Spalva.

Atidarykite spalvų ypatybes ypatybių skydelyje arba šalia pagrindinio meniu.
Nereikia pasirinkti kraštinės, kad pakeistumėte jos spalvą. Jūs nustatote kraštinės spalvą taip pat, kaip nustatytumėte fono spalvą. Kraštinės spalvos piktograma yra tiesiai fono spalvos dešinėje.
Spalvas galite pasirinkti pagal išvaizdą arba skaitinę reikšmę.
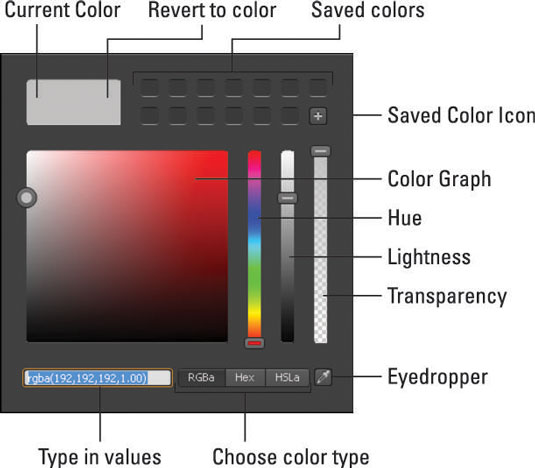
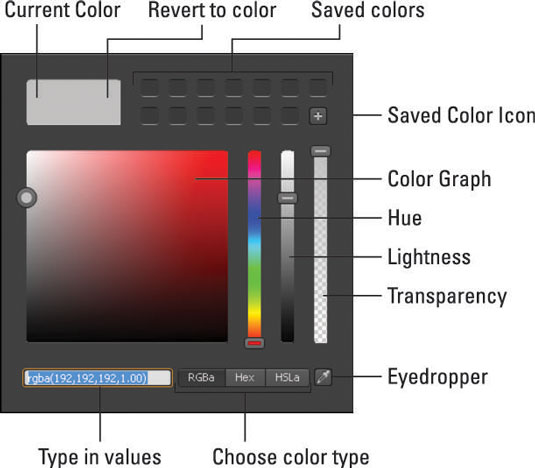
Spustelėjus fono spalvos arba kraštinės spalvos piktogramą, pasirodo spalvų grafikas, kaip parodyta. Šioje diagramoje galite pasirinkti elemento fono arba kraštinės spalvą.

Naudojant spalvų diagramą.
Spalvų diagrama suteikia daug galimybių pasirinkti spalvą. Kai pirmą kartą atidarote spalvų schemą, viršutiniame kairiajame kampe esantis laukelis atrodo pilkas. Kai pasirenkate naują spalvą, langelis padalijamas į dvi dalis, rodoma dabartinė spalva kairėje ir pradinė spalva dešinėje.
Jei norite grąžinti pradinę spalvą, tiesiog spustelėkite dešinėje laukelio pusėje. Radę jums patinkančią spalvą, galite ją išsaugoti vėlesniam naudojimui spustelėdami piktogramą + šalia išsaugotų spalvų (kaip parodyta).
Norėdami iš tikrųjų pasirinkti spalvą, galite spustelėti ir vilkti apskritimą aplink grafiką arba galite naudoti pirmąjį slankiklį, kad pakeistumėte atspalvį. Antrasis slankiklis turi įtakos tam, kaip šviesi ar tamsi spalva atrodo. Trečiasis slankiklis turi įtakos skaidrumui, kuris yra naudingas, jei norite pamatyti kitus elementus, kurie gali būti dedami po elementu, kuriam pridedate spalvą.
Kita galimybė yra pakeisti spalvą teksto laukelyje įvedant konkrečias RGBa, Hex arba HSLa spalvų reikšmes.
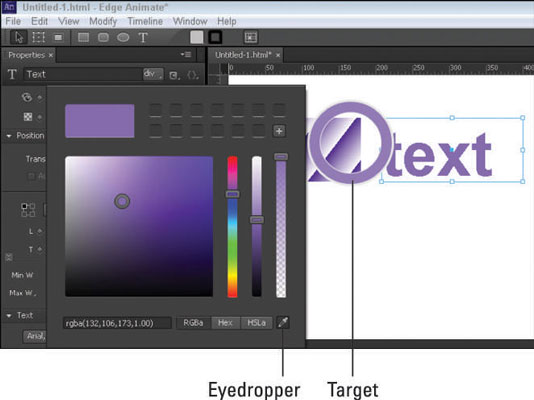
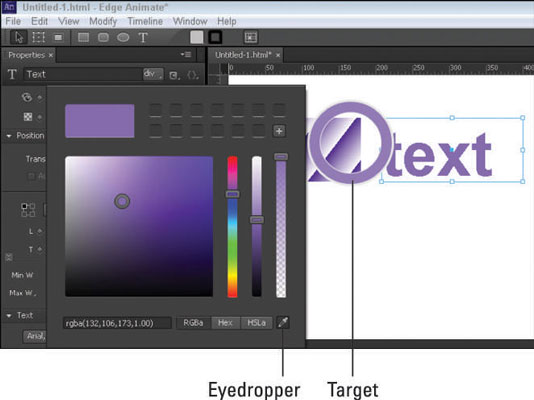
Jei scenoje turite vaizdą ar kitą elementą, kurio spalvą norite naudoti, galite naudoti lašintuvo įrankį, kad pasirinktumėte pasirinkto elemento spalvą. Kai pasirenkate įrankį Eyedropper, matote taikinį su dideliu žiedu aplink jį, kaip parodyta šiame paveikslėlyje.
Kai taikinys eina per sceną, žiede rodoma jo pasirinkta spalva. Kai pereinate per norimą spalvą, tiesiog spustelėkite dešiniuoju pelės mygtuku ir ta spalva bus automatiškai pritaikyta pasirinktam elementui. Šią spalvą taip pat galite išsaugoti paspausdami + piktogramą.

Naudokite lašintuvą, kad atrinktumėte spalvas iš scenos.
Galite animuoti fono ir kraštinės spalvą, kaip rodo pagrindinio kadro deimantas. Pavyzdžiui, galima animuoti stačiakampį, kad jo fonas pasikeistų iš raudonos į juodą. Štai greita spalvų pagyvinimo procedūra:
Ant scenos nupieškite elementą, pvz., stačiakampį. Įsitikinkite, kad įjungtas automatinio raktinio kadro režimas (chronometras yra raudonas).
Norėdami pasirinkti fono spalvą, pvz., raudoną, naudokite spalvų schemą ypatybių skydelyje.
Perkelkite atkūrimo galvutę žemyn laiko juosta tiek, kiek norite, kad animacija tęstųsi.
4. Norėdami pasirinkti naują spalvą, pvz., mėlyną, naudokite spalvų diagramą.
-
Jei chronometras yra raudonas, jūs ką tik sukūrėte animaciją, kurioje stačiakampio fono spalva lėtai keičiasi iš raudonos į mėlyną.
-
Jei seką padarėte pakankamai ilgai, animacijos metu pamatysite, kad elementas taps purpurinis, kai spalvos pasikeis iš raudonos į mėlyną.
-
Norėdami tiksliau valdyti, kurią spalvą norite naudoti, galite tiesiogiai įvesti skaitines RGBa, Hex arba HSLa reikšmes, kaip parodyta.