Svarbu išmokti dirbti su pagrindiniais kadrais ir animacijos sekomis programoje „Adobe Edge Animate“, kad galėtumėte juos kurti ir redaguoti, kad padarytumėte tai, ko norite. Peržiūrėkite visas Edge Animate dalis, kurių jums reikia norint kurti pagrindinius kadrus ir animacijos sekas. Štai kur jūs iš tikrųjų kuriate tuos pagrindinius kadrus ir animacijos sekas – tai reiškia, kad susipažinsite su šiais procesais:
Padėkite elementą ant scenos naudodami piešimo įrankius arba importuodami vaizdą.
Perjunkite smeigtuką, kad jis taptų šviesiai mėlynas.
Spustelėkite ir vilkite smeigtuką arba atkūrimo galvutę žemyn laiko juosta.
Vietos, skiriančios smeigtuką nuo atkūrimo galvutės, kiekis lemia animacijos paleidimo trukmę.
Spustelėkite ir vilkite elementą aplink sceną, pavyzdžiui, perkelkite elementą iš viršutinio kairiojo kampo žemyn į apatinį dešinįjį kampą.
„Edge Animate“ laiko juostoje prideda spalvotas juostas.
Norėdami peržiūrėti animaciją, spustelėkite Leisti arba paspauskite tarpo klavišą.
Animacija į priekį
Vieta, kurioje laiko juostoje įdėsite smeigtuką ir atkūrimo galvutę, turi įtakos jūsų animacijos sekai. Pavyzdžiui, galite laužyti galvą ir stebėtis, kodėl paleidžiant animaciją elementas pereina iš apatinio dešiniojo kampo į viršutinį kairįjį kampą, o ne atvirkščiai.
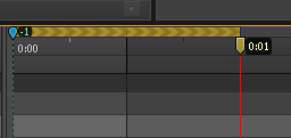
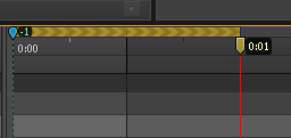
Norėdami animuoti pirmyn – tai yra, kad animacijos seka būtų paleista ta pačia kryptimi, kuria perkėlėte elementus scenoje – turite perkelti atkūrimo galvutę toliau laiko juosta žemyn nei smeigtuką, kad pamatytumėte geltoną juostą su rodyklėmis. (taip, kaip parodyta).

Animuokite pirmyn perkeldami atkūrimo galvutę žemyn laiko juosta.
Animuojama atgal
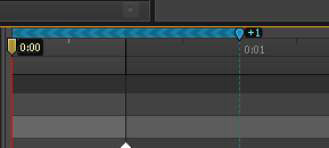
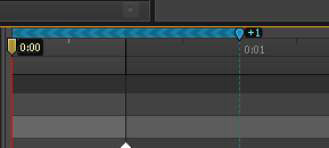
Jei norite, kad animacija būtų rodoma atgaline seka, palyginti su kryptimi, kuria judate elementą scenoje, tada perkelkite smeigtuką laiko juosta žemyn, o ne atkūrimo galvutę: Matysite mėlyną juostą su rodyklėmis, kaip parodyta.

Animuokite atgal perkeliant smeigtuką žemyn laiko juosta.
„Adobe Edge Animate CC“ yra pilnas sparčiųjų klavišų. Vienas iš jų yra „Shift“ + P, kuris keičia jūsų laiko intervalo kryptį iš mėlynos į oranžinę (arba atvirkščiai). Tai naudinga, kai suprantate, kad norite paleisti animacijos seką priešinga kryptimi.