Naršymo meniu reikia mygtukų. „Flash“ suteikia jums visus įrankius, leidžiančius sukurti tikrai šaunius mygtukus. Jei anksčiau nekūrėte „Flash“ mygtukų, laikykite tai savo krikštu ugnimi. Norėdami sukurti meniu mygtuką, atlikite šiuos veiksmus:
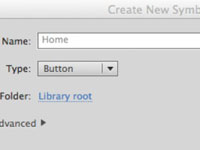
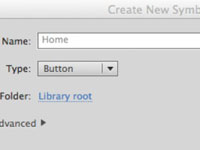
1 Pasirinkite Įterpti → Naujas simbolis.
Pasirodo dialogo langas Sukurti naują simbolį.

2Įveskite simbolio pavadinimą ir išskleidžiamajame meniu Tipas pasirinkite Mygtuko veikimą.
Kuriate meniu, o akivaizdi vieta meniu pradėti yra mygtukas Pagrindinis. Todėl pavadinkite mygtuką Pagrindinis .

3Spustelėkite OK ir „Flash“ persijungs į simbolių redagavimo režimą.
Turite vieną sluoksnį ir keturias būsenas, kurių kiekvieną lemia vartotojo žymeklio padėtis: aukštyn, virš, žemyn ir smūgis.
Ši būsena nustato mygtuko tikslinę sritį. Pridedate būseną Rezultatas, jei turite ypač gražų mygtuką, kurį gali būti sunku pasirinkti.
4Jei jis dar neatidarytas, pasirinkite Langas → Ypatybės.
Atsidaro nuosavybės inspektorius.
5 Sukurkite mygtuko formos dydį.
Kurdami mygtukus naudokite įrankį Stačiakampis, kurio kampo spindulys yra 50 px, kad gautumėte ovalo formą. Prieš kurdami figūrą, ypatybių inspektoriaus stačiakampio parinkčių reikšmę pakeiskite į 50, tai suteiks gražų suapvalintą kraštą. Pasirinkus Rodinys → Liniuotės, galite sukurti objektą, kurio dydis yra apytikslis mygtuko dydis.

6 Pasirinkite mygtuko formą ir ypatybių inspektoriaus pločio ir aukščio laukuose įveskite norimus mygtuko matmenis.
Norėdami išsiaiškinti, kokio dydžio reikia padaryti kiekvieną mygtuką, naršymo meniu plotį padalinkite iš mygtukų skaičiaus. Šiame pavyzdyje kuriate šešis naršymo (navigacijos) meniu, kuris yra 600 pikselių pločio ir 25 pikselių aukščio, mygtukus. Todėl kiekvienas mygtukas yra 100 pikselių pločio ir 25 pikselių aukščio.
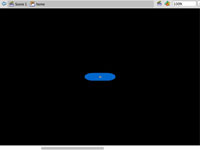
7 Pasirinkite ir sulygiuokite mygtuką su scenos centru.
Paspauskite Ctrl+K („Windows“) arba „Apple+K“ („Mac“), kad atidarytumėte skydelį „Lygiuoti“. Pažymėkite žymės langelį To Stage, tada spustelėkite piktogramas, kurios centre yra vertikaliai ir horizontaliai.
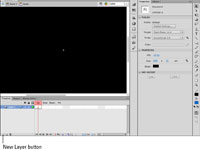
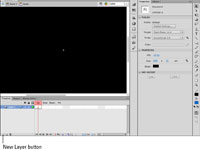
8Apatiniame kairiajame laiko juostos kampe spustelėkite mygtuką Naujas sluoksnis.
„Flash“ sukuria naują sluoksnį. Viskas, ką dabar reikia žinoti apie sluoksnius, yra tai, kad sluoksniai padeda organizuoti darbą. Mygtukui sukuriate atskirą sluoksnį mygtuko tekstui.
9 Dukart spustelėkite mygtuko teksto sluoksnio pavadinimą.
Tai atveria teksto laukelį, kuriame galite įvesti naują antrojo sluoksnio pavadinimą. Tai nėra būtina, bet sukūrę intuityvų pavadinimą dabar galėsite vėliau suprasti, kuris sluoksnis kam naudojamas, kai kuriate sudėtingą filmą ar simbolį.
10Įveskite sluoksnio pavadinimą.
Tekstas yra toks pat geras vardas, kaip ir bet kuris kitas. Tuo metu pervardykite sluoksnį, kuriame yra mygtukas. Mygtuko forma yra geras vardas.

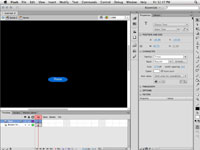
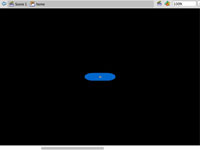
11Pasirinkite teksto įrankį ir įveskite norimą pavadinimą.
Šiuo atveju mygtukas vadinamas Home. Kai lankytojas paspaudžia šį mygtuką, jis patenka į pagrindinį puslapį.
Išsamus teksto įrankio vadovėlis nepatenka į šios knygos taikymo sritį. Tačiau jei pažvelgsite į ypatybių inspektorių, pamatysite, kaip lengva nustatyti teksto įrankio parametrus.
12 Teksto sluoksnio rėmelyje žemyn paspauskite F5.
Tai nukopijuoja aukštyn kadro turinį į Over ir Down būsenas.
13Paspauskite F6, kad mygtuko formos sluoksnyje sukurtumėte pagrindinius kadrus, skirtus Over ir Down būsenoms.
Kurdami pagrindinius kadrus galite keisti arba modifikuoti šių kadrų turinį arba atlikti kokius nors kitus pakeitimus, kurie praneš naudotojams, kad jie tikrai rado spustelėjamą mygtuką. Žemyn būsenos grafika rodoma, kai naudotojai sėkmingai spustelėja mygtuką.
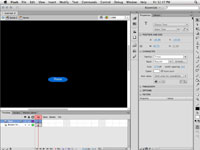
14Pakeiskite mygtuko formos sluoksnio būsenas Over ir Down.
Šiame vykdymo pavyzdyje mygtuko spalvą pakeitėme į raudoną rėmelyje virš ir į oranžinę rėmelyje žemyn.
15Spustelėkite mygtuką Atgal (atrodo kaip rodyklė ir yra kairėje nuo scenos pavadinimo virš viršutinio sluoksnio).
Mygtukas įtrauktas į biblioteką ir paruoštas naudoti.