Kai sukuriate grafiką „Adobe Fireworks Creative Suite 5“ ir pridedate prie jo kelis viešosios interneto prieigos taškus (hipersaitus), jis tampa žinomas kaip vaizdo žemėlapis.

Naudokite vaizdo žemėlapį, norėdami apibrėžti vaizdo sritis, kurias galima spustelėti.
Sukurkite vaizdų žemėlapį programoje „Fireworks“.
Norėdami sukurti vaizdo žemėlapį, atlikite šiuos veiksmus:
Atidarykite grafinį failą, kuriam norite priskirti kelis viešosios interneto prieigos taškus.
Spustelėkite ir palaikykite įrankį Stačiakampis Hot Spot įrankių skydelio žiniatinklio skiltyje ir pasirinkite vieną iš trijų paslėptų viešosios interneto prieigos taško įrankių: Stačiakampis, Apskritimas arba Daugiakampis.
Jei pasirinkote stačiakampio arba apskritimo įrankį, tiesiog spustelėkite ir vilkite, kad apibrėžtumėte viešosios interneto prieigos tašką. Norėdami sukurti regioną naudodami daugiakampio įrankį, tiesiog spustelėkite ir atleiskite nuo taško iki taško, kad sukurtumėte pasirinktinį regioną.
Jei pasirinkote netinkamas formas, nesijaudinkite. Norėdami perkelti viešosios interneto prieigos taškus ir pakeisti jų dydį, galite naudoti žymeklio ir subselekcijos įrankius.
Susieti fejerverkų vaizdų žemėlapį
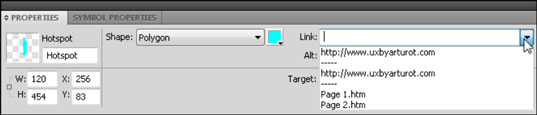
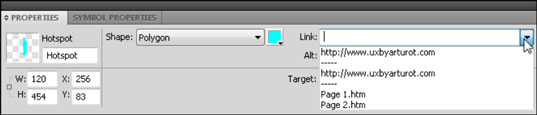
Apibrėžę viešosios interneto prieigos tašką, galite apibrėžti vietą (paprastai tinklalapį), su kuria norite susieti viešosios interneto prieigos tašką.
Pasirinkite Langas → URL.
Rodomas URL skydelis.

Įveskite URL adresą, į kurį norite patekti žiūrinčiajam pasirinkę šį regioną.
Atminkite, kad galite pridėti savo URL prie bibliotekos, kad galėtumėte naudoti vėliau, spustelėdami pliuso ženklą, esantį URL teksto laukelio dešinėje.
Kai nurodote puslapius , esančius už savo svetainės ribų (išorinės nuorodos), nuorodą turite pradėti nuo http://.
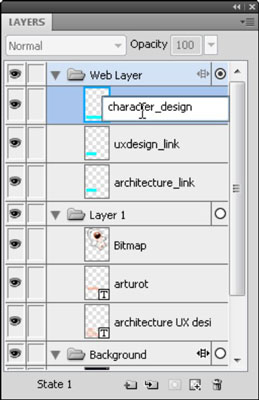
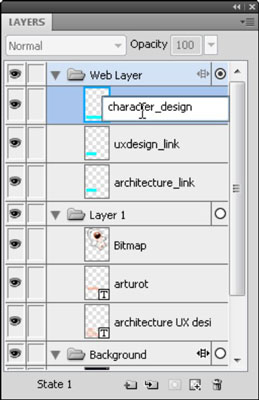
Pasirinkite Langas → Sluoksniai, kad būtų rodomas sluoksnių skydelis.
Jūsų sukurta viešosios interneto prieigos taškas rodomas kaip atskiras žiniatinklio sluoksnio posluoksnis.
Dukart spustelėkite šio posluoksnio pavadinimą ir suteikite jam tinkamesnį pavadinimą.

Čia yra keletas nuorodų tipų, išskyrus URL, kuriuos galite naudoti:
-
Elektroninio pašto adresas : Tipas: mailto: Youremail adresą URL reiktų sukurti nuorodą, kuri atidaro pranešimą langą, su savo adresą jau įvesta ir pasiruošęs eiti!
-
Nuoroda į kitą fejerverkų dokumento puslapį : daugelis žmonių mėgsta kurti savo svetainių prototipus programoje „Fireworks“ ir demonstruoti nuorodą iš vieno puslapio į kitą. Puslapių skydelyje galite pridėti puslapį prie dokumento, o tada naudoti išskleidžiamąjį meniu Nuoroda, kad susietumėte iš vieno puslapio į kitą.
Norėdami eksportuoti kelis puslapius iš Fireworks, pasirinkite Failas → Eksportuoti, tada išskleidžiamajame meniu Puslapiai pasirinkite Visi puslapiai. Galite išbandyti savo nuorodas naršyklėje atidarę naujai sukurtą HTML failą.

-
Ne HTML failai serveryje : galite įvesti, pavyzdžiui, 2010/catalog.pdf, kad nurodytumėte naršyklei atidaryti PDF failą, pavadintą katalogas, esantį 2010 m. aplanke.