Vaizdų kūrimas yra paprastas Adobe Fireworks Creative Suite 5 procesas. Animacijų vaizdų kūrimas taip pat yra paprastas, bet šiek tiek skiriasi tuo, kad vaizdai kuriami iš kelių būsenų, kurios žaidžia viena po kitos ir sukuria judėjimo iliuziją.
Sukurkite animaciją
Norėdami sukurti animacijos vaizdą, atlikite šiuos veiksmus:
Sukurkite arba atidarykite objektą, kurį norite animuoti.
Šiame pavyzdyje sukurkite apskritimą naudodami elipsės įrankį.
Naudodami žymeklio įrankį pasirinkite apskritimą.
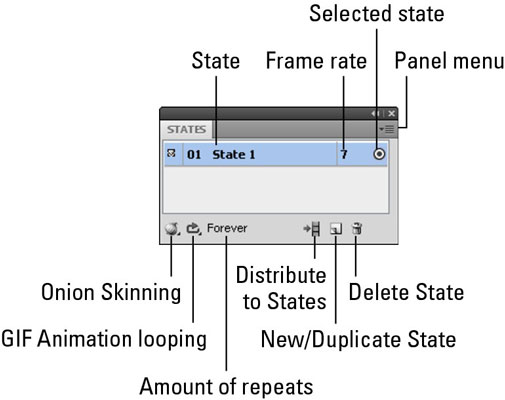
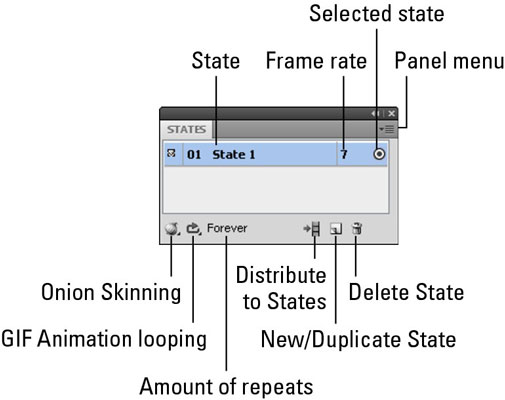
Pasirinkite Langas → Būsenos.
Pasirodo būsenų skydelis, kuriame pateikiama viena būsena.

Viršutiniame dešiniajame kampe esančiame skydelio meniu pasirinkite Pasikartoti būseną.
Pasirodo dialogo langas Duplicate State.
Norėdami pridėti tris naujas būsenas, naudokite slankiklį Skaičius.
Skiltyje Įterpti naujas būsenas pasirinkite radijo mygtuką Po dabartinės būsenos ir spustelėkite Gerai.
Kadangi visos būsenos yra identiškos, pokyčių nematote. Objektai yra išdėstyti vienas ant kito.

Svogūnų lukštą naudokite, kad gerai tekėtų
Svogūnų lupimas gali būti labai naudingas, kai bandote sukurti gerą animacijos srautą. Svogūnų lupimas suteikia galimybę redaguoti pasirinktą būseną, bet peržiūrėti (pritemdytame rodinyje) būsenas, esančias prieš ir po pasirinktos būsenos.

Norėdami animacijoje naudoti svogūnų lupimą, atlikite šiuos veiksmus:
Būsenų skydelyje pasirinkite eilutę 2 būsena.
Spustelėkite mygtuką Svogūnų lupimas apatiniame kairiajame skydelio kampe.
Pasirodo išskleidžiamasis sąrašas.
Pasirinkite Rodyti visas būsenas, kad būtų rodoma viena būsena prieš pasirinktą būseną ir viena po jos.
Priverskite animaciją judėti
Tikros animacijos kūrimas tikrai nėra raketų mokslas, tačiau prieš atlikdami žingsnį turite atkreipti dėmesį į pasirinktą būseną.
Norėdami pajudinti animaciją, atlikite šiuos veiksmus:
Būsenų skydelyje pasirinkite 2 būsena, kad peržiūrėtumėte 2 būsenos apskritimą.
Naudodami žymeklio įrankį vilkite apskritimą šiek tiek aukštyn ir dešinėn.
Pasirinkite 3 būsena, kad peržiūrėtumėte 3 būsenos apskritimą.
Vilkite apskritimą žemiau ir į dešinę nuo 2 būsenos apskritimo.
Pasirinkite 4 būsena, kad peržiūrėtumėte 4 būsenos apskritimą.
Vilkite apskritimą virš 3 būsenos apskritimo ir į dešinę.
Turėtumėte pamatyti srautą, kuris primityviai reiškia atšokantį kamuolį.

Išbandykite animaciją
Galite išbandyti animaciją tiesiai fejerverkų iliustravimo lentoje arba žiniatinklyje.
Testas fejerverkuose
Fejerverkai pateikia keletą atkūrimo valdiklių dešinėje piešinio lentos lango pusėje. Norėdami naudoti šiuos valdiklius ir išbandyti animaciją programoje „Fireworks“, atlikite šiuos veiksmus:
Spustelėkite mygtuką Leisti, kad pradėtumėte animaciją.
Atkreipkite dėmesį, kad mygtukas Play pakeičiamas į mygtuką Stop.
Paleidę animaciją, spustelėkite mygtuką Stabdyti, kad sustabdytumėte animaciją.
Bandymas internete
Funkcija Peržiūra naršyklėje suteikia tikslesnį vaizdą, kaip jūsų animacija atrodys žiūrinčiajam. Ši procedūra yra tokia paprasta, kad nereikia jokių veiksmų: Naršyklėje pasirinkite Failas → Peržiūra ir pasirinkite naršyklę, kurioje norite peržiūrėti animaciją.
Jei animacija neveikia jūsų naršyklėje, įsitikinkite, kad Fireworks skydelyje Optimizuoti pasirinkote GIF failą kaip eksportavimo failo formatą.