Kai realiame gyvenime objektai juda, jų judėjimo greičiui įtakos turi keli veiksniai. Naudodami „Adobe Flash CS6“ galite atkurti objekto inercijos ir gravitacijos efektus, supaprastindami esamus „tweens“. „Flash“ animacinis variklis suteikia daug palengvinančių elgsenų, įskaitant atšokimą, spyruokliškumą, lengvą įėjimą (pagreitinti), palengvinimą (sulėtinimą) ir dar daugiau.
Norėdami sukurti palengvinimo elgesį, atlikite šiuos veiksmus:
Sukurkite naują „Flash“ dokumentą. Pasirinkite įrankį Oval ir sukurkite tobulą apskritimą scenos apačioje.
Norėdami apriboti apskritimą, kol jį piešiate, laikykite nuspaudę klavišą „Shift“.
Pasirinkę naują ratą, paspauskite spartųjį klavišą F8; kai pasirodys dialogo langas Konvertuoti į simbolį, išskleidžiamajame sąraše Tipas pasirinkite Grafika ir teksto laukelyje Pavadinimas įveskite simbolio pavadinimą.
Dešiniuoju pelės mygtuku spustelėkite („Windows“) arba „Control“ („Mac“) spustelėkite pirmąjį sluoksnio kadrą ir pasirodžiusiame kontekstiniame meniu pasirinkite „Create Motion Tween“.
Sukuriamas naujas tarpinis intervalas, o atkūrimo galvutė pereina į paskutinį tarpinio intervalo kadrą.
Naudodami atrankos įrankį pasirinkite ir perkelkite simbolį tiesiai į scenos viršų, išsaugodami jo horizontalią padėtį.
Lėtai vilkite simbolį į scenos viršų, kad jis nepasislinktų į kairę arba į dešinę. Snap to Objects elgesys išlaiko simbolį sulygiuotą su pradine horizontalia padėtimi, kol jį atleidžiate.
Paspauskite Enter arba Return, kad peržiūrėtumėte animaciją.
Dabar kamuolys turėtų judėti iš apačios į viršų.
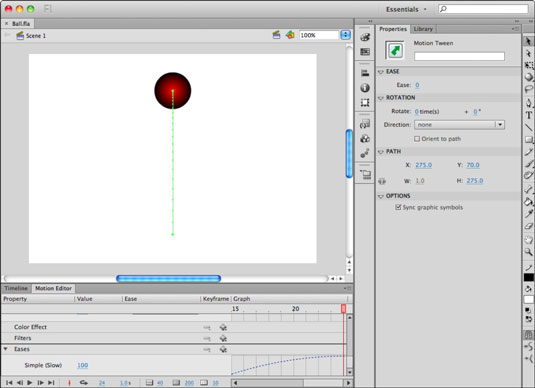
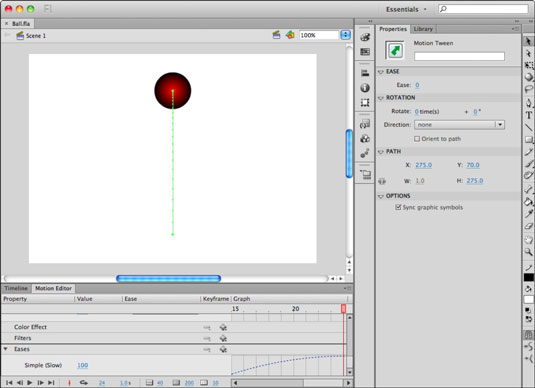
Tiesiogiai spustelėkite tarpinį intervalą laiko juostoje, kad jį pasirinktumėte, tada spustelėkite judesio rengyklės skydelio skirtuką, kad jį pastumtumėte į priekį.
Judesio rengyklės skydelyje matote įvairias savo tween ypatybes.
Slinkite į judesių rengyklės apačią, suraskite eilutę „Eases“ ir pakeiskite paprastą (lėtą) reikšmę nuo 0 iki 100.
Galite spustelėti ir vilkti ant reikšmės, kad ją pakeistumėte, arba dukart spustelėkite ir įveskite vertę ranka.
Matote, kad numatytasis paprastas (lėtas) lengvumas jau yra sąraše. Galite pridėti kitų tipų patogumų, kad galėtumėte naudoti vėliau, tačiau kol kas numatytoji funkcija veikia gerai.
Vertės pakeitimas palengvina darbą, o tai lėtina animacijos pabaigą.
Slinkite į „Motion Editor“ viršų ir suraskite eilutę „Basic Motion“; tiesiai į dešinę, išskleidžiamajame sąraše pasirinkite Paprasta (lėta).
Šis veiksmas palengvina jūsų „tween“ judėjimo savybes.

Norėdami atkurti ir peržiūrėti animaciją, paspauskite Enter arba Return.
Pasiekus pabaigą, animacija palaipsniui sulėtėja.
Matote, kaip palengvinimas paveikia „tween“ greitį jam progresuojant, o dabar paprasta animacija tampa daug tikroviškesnė. Tačiau tai, kas kyla aukštyn, turi nusileisti, todėl toliau pateikiami žingsniai padės pasiekti, kad kamuolys grįžtų į žemę:
Spustelėkite skirtuką Laiko juosta, tada spustelėkite sluoksnį bet kurioje tarpo intervalo vietoje, kad pasirinktumėte visą judesio tarpą.
Dešiniuoju pelės klavišu („Windows“) arba „Control“ (Mac) spustelėkite pasirinktus rėmelius, kad atidarytumėte kontekstinį meniu, tada pasirinkite Kopijuoti rėmelius.
Tame pačiame sluoksnyje pasirinkite kitą tuščią kadrą iškart po to, kai baigiasi tarpas.
Norėdami įklijuoti 2 veiksme nukopijuotą tween, įsitikinkite, kad pasirinktas rėmelis, dešiniuoju pelės mygtuku spustelėkite („Windows“) arba „Control“ („Mac“) ir pasirodžiusiame kontekstiniame meniu pasirinkite Įklijuoti rėmelius.
Spustelėkite naujai įklijuotą tarpą, kad jį pasirinktumėte.
Norėdami apversti tween atgal, dešiniuoju pelės mygtuku spustelėkite („Windows“) arba „Control“ (Mac) spustelėkite pasirinktus kadrus ir pasirodžiusiame kontekstiniame meniu pasirinkite Reverse Keyframes.
Paspauskite Enter arba Return, kad peržiūrėtumėte animaciją.
Kamuolys kyla aukštyn ir žemyn, o animacija ne tik apverčiama, bet ir švelnėja.