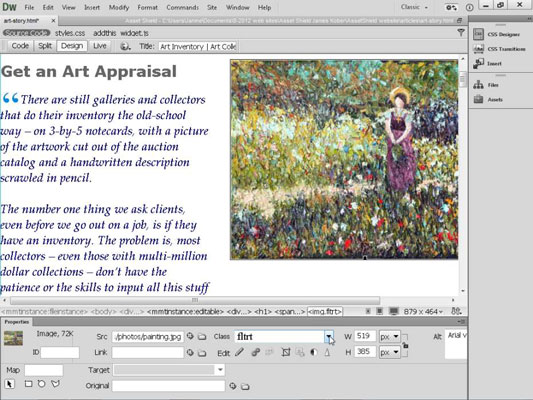
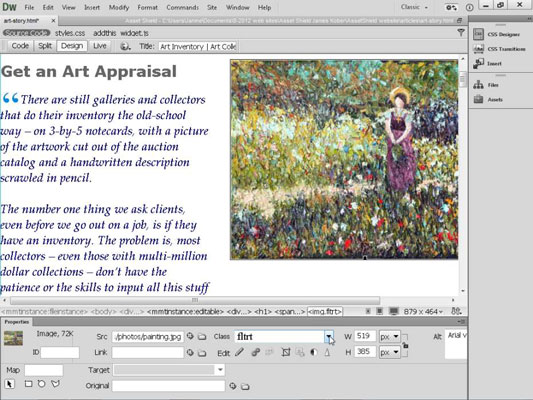
Dizaineriai dažnai derina vaizdą, a
žymą arba kitą elementą, esantį Dreamweaver tinklalapio kairėje arba dešinėje, ir apvyniokite bet kokį tekstą ar kitą turinį aplink tą elementą. Vaizdas išlygiuotas stulpelio dešinėje, kad tekstas būtų apvyniotas šalia jo kairėje. Atlikdami tolesnius veiksmus sužinosite, kaip sukurti tokius stilius kaip šis.
Kreditas: vaizdas iš istockphoto.com
CSS suteikia daug privalumų, kai reikia suderinti tokius elementus, tačiau šių stilių nustatymo būdas nėra toks akivaizdus, kaip galėtumėte tikėtis iš pradžių, nes naudojate plūduriavimo parinktį.
Kai suprasite, kad elementus, pvz., vaizdus, galite perkelti į kairę arba dešinę puslapio pusę, gana lengva sukurti stilius, kurie įgyvendintų šį tikslą. Atlikdami šį pratimą, išmoksite sukurti du stilius, kurie idealiai tinka vaizdams išlygiuoti puslapio kairėje ir dešinėje, su nedidele parašte ten, kur to reikia.
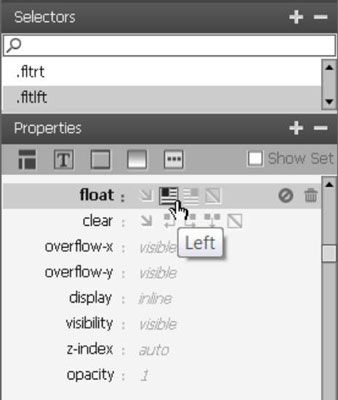
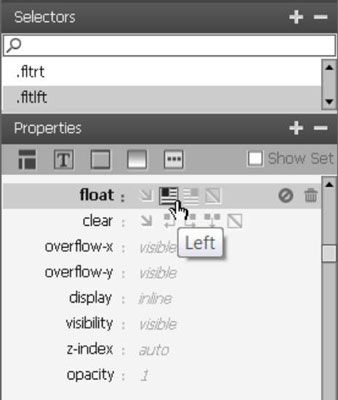
Į „Dreamweaver CC“ įtraukti CSS išdėstymai jau turi plūduriuojančius stilius, kuriuos galite naudoti elementams lygiuoti į dešinę ir į kairę. Šie klasių stiliai yra pavadinti .fltlft (atspėjote, slankioji į kairę) ir .fltrt (slankioji dešinėn).
Norėdami sukurti du klasės stilius, kuriuos galite naudoti vaizdams ir kitiems elementams lygiuoti puslapio kairėje ir dešinėje, atlikite šiuos veiksmus:
Spustelėkite pliuso ženklą skydelyje CSS Designer Selectors.
Priklausomai nuo to, kas yra puslapyje, skydelyje Selectors pridedamas naujas stiliaus pavadinimas arba tuščias laukas, kuriame galite įvesti stiliaus pavadinimą.
Dukart spustelėkite, kad pasirinktumėte pavadinimą, kurį Dreamweaver įtraukė į skydelį, ir pakeiskite jį į norimą naujo stiliaus pavadinimą arba spustelėkite, kad pasirinktumėte tuščią lauką ir įveskite pavadinimą.
Jei vardas nepridėtas, tuščiame laukelyje įveskite norimą vardą. Galite pavadinti stilių kaip tik norite, tačiau prieš pavadinimą būtinai įveskite tašką, jei kuriate klasės stilių arba ID stiliaus ženklą #.
Dukart spustelėkite naują pavadinimą ir redaguokite jį taip, kaip norite.
Nors šiuos stilius galite pavadinti taip, kaip norite, lygiavimo stiliai paprastai vadinami sutrumpintomis fltrt ir fltlft, kurios atitinkamai reiškia plūduriuoti dešinėje ir kairėje.
Pavyzdžiui, jei sukuriate stilių, kad lygiuotumėte elementus į kairę, pavadintumėte jį .fltlft.
Savybių skydelyje spustelėkite piktogramą, kuri nustato plūduriuoti į kairę.

Norėdami sukurti paraštę aplink slankųjį elementą, naudokite ypatybių skydelio parametrus Margin.
Gera praktika pridėti paraštės vietos priešingoje pusėje nei plūduriuojantis nustatymas. Jei kuriate stilių, norėdami perkelti vaizdą į kairę, dešinėje paraštės lauke pridėkite 5 arba 10 pikselių vietos. Kai lygiuosite vaizdą kairėje puslapio pusėje, tarp vaizdo ir bet kurio kito elemento, kuris apvyniojamas šalia vaizdo, sukuriama paraštė.
Pasirinkite vaizdą ar kitą elementą, kurį norite sulygiuoti puslapyje.
Nuosavybės inspektoriaus išskleidžiamajame meniu Klasė pasirinkite sukurto stiliaus pavadinimą.
Stiliaus taisyklės, kurias nustatėte kurdami stilių, taikomos automatiškai. Jei būtumėte pasirinkę paveikslėlį teksto puslapyje, vaizdas būtų perkeltas į kairę puslapio pusę, o tekstas apvyniotų jį su parašte tarp vaizdo ir teksto.
Pakartokite 1–7 veiksmus, vieną kartą nustatę slankiąją padėtį į dešinę ir nuo 5 iki 10 pikselių paraštės lauke kairiosios paraštės lauke kategorijoje Box, ir dar kartą, kai slankioji funkcija nustatyta į kairę, o dešinėje - nuo 5 iki 10 taškų paraštės erdvės. paraštės lauką kategorijoje „Box“.