„Adobe Flash Creative Suite 5“ bet kokiame taškiniame paveikslėlyje, kuris buvo konvertuotas į simbolį, judesio tweens gali būti pritaikytas lygiai taip pat, kaip ir bet kuriam kitam „Flash CS5“ simboliui.
Kai dirbate su simboliais, sukurtais iš vaizdų, atveriate kūrybines parinktis, pvz., kinematografinius išblukimus, judančias skaidrių demonstracijas ir unikalias pristatymo idėjas.
Norėdami sukurti judesį su bitmap vaizdu, atlikite šiuos veiksmus:
Nuvilkite taškinės schemos simbolio egzempliorių į sceną iš bibliotekos skydelio naujame tuščiame sluoksnyje. Padėkite simbolį vienoje scenos pusėje.
Šiame pavyzdyje mes įdėjome simbolį kairėje scenos pusėje. Pavyzdys turėtų būti naujo sluoksnio 1 kadre.
Dešiniuoju pelės mygtuku spustelėkite („Windows“) arba „Control“ (Mac) spustelėkite pirmąjį naujojo sluoksnio pagrindinį kadrą ir pasirodžiusiame kontekstiniame meniu pasirinkite Create Motion Tween.
Atkūrimo galvutė pereina į naujo tarpo pabaigą. (Pagal numatytąjį kadrų dažnį, tai yra 24 kadras.)
Padėkite simbolį kitoje scenos pusėje. Dar kartą pasirinkite simbolį ir vilkite atkūrimo galvutę atgal į tarpo tarpo pradžią 1 kadre.
Simbolį perkėlėme į dešinę scenos pusę.
Naudodami pasirinkimo įrankį vieną kartą spustelėkite simbolį, kad jį pasirinktumėte.
Ypatybių inspektoriaus skiltyje Spalvų efektas raskite išskleidžiamąjį sąrašą Stilius, pasirinkite Alfa ir procentą nustatykite į 0.
Simbolis yra visiškai skaidrus ir išnyksta.
Norėdami įsitikinti, kad vėliau simbolis vėl tampa visiškai neskaidrus, vilkite atkūrimo galvutę atgal į 24 kadrą ir naudokite Alfa slankiklį ypatybių inspektoriuje, kad simbolio nepermatomumą grąžintumėte į 100%.
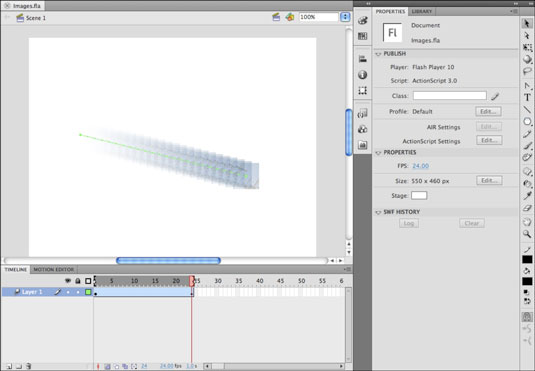
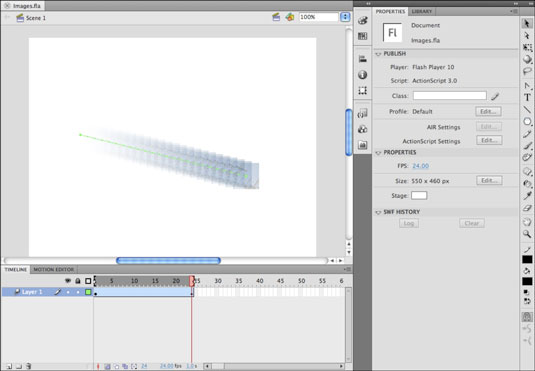
Paspauskite Enter arba Return, kad paleistumėte animaciją.
Atrodo, kad vaizdas (simbolis) slysta ir išnyksta iš kairės scenos pusės, rodomas čia svogūnų odelės rodinyje.