Viena ypač galinga „Adobe Edge Animate CC“ savybė yra galimybė prie kompozicijos pridėti veiksmų, aktyviklių, etikečių ir žymeklio atributų. Šiuos įrankius naudojate, kad animacija būtų interaktyvi, kad auditorija galėtų dalyvauti animacijos veikloje, o ne pasyviai sėdėti ir žiūrėti.
Vienas iš veiksmų, kuriuos galbūt norėsite pridėti prie Edge Animate projekto elemento, yra atidaryti naują URL. Ši galimybė yra patogi kuriant meniu arba kuriant nuorodas į kitą atitinkamą turinį. Tą pačią pagrindinę procedūrą galite atlikti ir daugeliui kitų veiksmų.
Norėdami pradėti pridėti veiksmus prie elemento, pirmiausia turite sukurti elementą. Kai elementas yra scenoje, atlikite šiuos veiksmus:
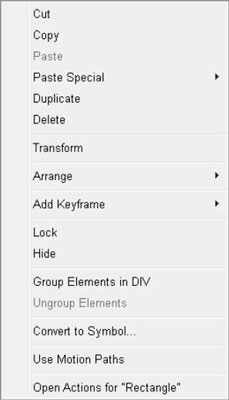
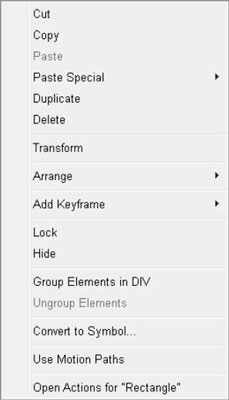
Pasirinkite elementą, dešiniuoju pelės mygtuku spustelėkite ir pasirinkite Atidaryti veiksmus (kaip parodyta).
Meniu spustelėjus Atidaryti veiksmus, atsidaro tuščias kodavimo laukelis (vieta, kur įvedate komandas).

Dešiniuoju pelės mygtuku spustelėkite elementą, kad atidarytumėte didelį meniu.
Dešinėje esančiame meniu pasirinkite Atidaryti URL.
„Edge Animate“ užpildo laukelį kodu, kaip parodyta.
Pagal numatytuosius nustatymus „Adobe Edge Animate CC“ naudoja URL į adobe.com, kai spustelėsite Atidaryti URL. Jei kita nuorodos paskirties vieta labiau atitinka jūsų tikslą, tiesiog pakeiskite adobe.com URL URL, nukreipiančiu į tai, kur norite nusiųsti savo auditoriją.
Su elementu galite atlikti kelis veiksmus:
-
Norėdami pridėti veiksmą prie elemento, kai atidarytas veiksmų kodavimo laukelis, spustelėkite + viršutiniame kairiajame kampe, kaip parodyta paveikslėlyje.
-
Norėdami pašalinti veiksmą iš elemento, spustelėkite –.
-
Kai su vienu elementu susietas daugiau nei vienas veiksmas, Edge Animate rodo visus veiksmus skirtuko rodinyje (kaip parodyta šiame paveikslėlyje). Tiesiog spustelėkite skirtukus, kad būtų rodomas atitinkamas kiekvieno veiksmo kodas.

Veiksmų kodavimo laukelis atrodo taip su kodu.

Viename elemente galite atlikti daugiau nei vieną veiksmą.
Dešinėje esančiame meniu pasirinkite Atidaryti URL.
Atnaujinkite URL kodo laukelyje, kuris paryškintas oranžine spalva.
Uždarykite kodavimo langelį, kad išsaugotumėte savo darbą.
Peržiūrėkite animaciją naršyklėje, kad patikrintumėte savo darbą.
Norėdami patikrinti, ar nuoroda veikia, spustelėkite nuorodą pele.
Daugumoje svetainių užvedus pelės žymeklį ant nuorodos, žymeklis pakeičiamas iš rodyklės į ranką. Naudodamiesi šiame skyriuje aprašytomis procedūromis, galite nustatyti žymeklio atributus, kad auditorijai pateiktų vaizdinius patarimus, kurie nurodytų, pavyzdžiui, kur yra nuorodos arba parodytų, ar galite pasirinkti elementą.
Sveikiname! Dabar animacijoje turite kilpą.
Jei su elementu jau yra susietas veiksmas, spustelėjus Atidaryti veiksmus, Edge Animate iš karto atidaro kodavimo laukelį, o ne rodomą meniu. Kai taip nutinka ir norite prie to elemento pridėti antrą veiksmą, spustelėkite + (kaip parodyta).