„Adobe Edge Animate CC“ leidžia pridėti „ Stage“ aktyviklius – iš esmės komandas, kurios valdo animacijos paleidimą. Norėdami pridėti etapo aktyviklius, turite atlikti kelis veiksmus tam tikra tvarka. Šioje procedūroje parodyta, kaip į animaciją įtraukti kilpą naudojant Stage trigerį.
1Sukurkite animacijos seką, prie kurios galite pridėti Stage trigerį.
Pavyzdžiui, nupieškite elementą scenoje naudodami piešimo įrankius ir sukurkite animacijos seką.
2 Padėkite atkūrimo galvutę laiko juostoje ten, kur norite suaktyvinti scenos paleidiklį.
Pavyzdžiui, galite nustatyti aktyviklį animacijos pabaigoje.

3Spustelėkite piktogramą Įterpti trigerį, kaip parodyta šiame paveikslėlyje.
Spustelėjus piktogramą Insert Trigger (Įterpti paleidiklį), atsidaro meniu Trigger (žr. paveikslėlį).

4Kai meniu atidarytas, spustelėkite paleidimo elementą dešinėje, o ciklo atveju pasirinkite Leisti iš.
Taip įterpiamas kodas į langą kairėje (žr. šį paveikslą).

5 Spustelėkite X viršutiniame dešiniajame laukelio Trigger kampe, kad uždarytumėte ir išsaugotumėte paleidiklį.
Laiko juostoje matote aktyviklio piktogramą, kaip nurodyta šiame paveikslėlyje.
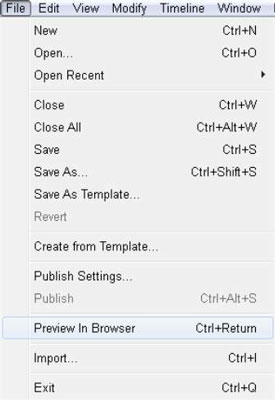
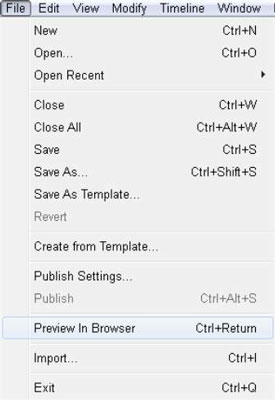
Norėdami pamatyti, kaip veikia ciklas, turite peržiūrėti jį naršyklėje. Norėdami peržiūrėti animaciją naršyklėje, pagrindiniame meniu spustelėkite Failas, tada – Peržiūra naršyklėje (žr. šį paveikslėlį).
Sveikiname! Dabar animacijoje turite kilpą.
Galite pridėti etiketę arba nurodyti laiką laukelyje Trigger, jei norite, kad animacija sugrįžtų į tam tikrą laiko juostos tašką, o ne grįžtų į pradžią.