Idealiu atveju „ Illustrator CC“ grafika, skirta SVG išvestims, būtų sukurta naudojant kuo mažiau inkarų ir efektų bei mažiausiai rastrinių objektų. Plėtodami savo „Illustrator“ į SVG darbo eigą ir įpročius, pradėsite įtraukti kai kuriuos SVG failų reikalavimus ir sklandžiau integruoti šiuos reikalavimus į projektavimo procesą.
Tačiau iliustratorių kūrybinis procesas ne visada veikia taip. Atsektas eskizas turės papildomų inkarų. Taip pat meno kūriniai sukurti naudojant pieštuko įrankį.
Taigi, nesvarbu, ar dirbate su meno kūriniais, sukurtais taikant minimalistinį pridedant kelius, ar paveldėjote projektą su inkaro išpūtimu, norėsite sumažinti failo dydį mažindami inkarus (ir kelius), naudodami simbolius, kur tik įmanoma, ir sumažindami rastrinių vaizdų naudojimas.
Supaprastinkite ekrano išvesties kelius
Geriausias būdas sužinoti, kiek galite supaprastinti kelius, yra bandymas ir klaida. Tai galite padaryti pasirinkę meno kūrinį ir pasirinkę Objektas → Kelias → Supaprastinti, kad būtų rodomas dialogo langas Supaprastinti. Čia galite eksperimentuoti su skirtingais kreivės tikslumo ir kampo slenksčio nustatymais, kad pamatytumėte, kiek tvirtinimo taškų galima saugiai ištrinti iš jūsų meno kūrinio.
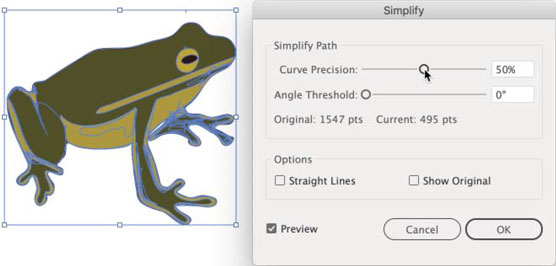
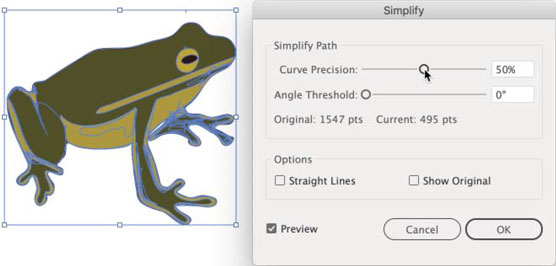
Pavyzdžiui, toliau pateiktame paveikslėlyje esanti varlė buvo sukurta pakankamai efektyviai, tačiau su kai kuriais pašaliniais tvirtinimo taškais.

Meno kūrinių supaprastinimas, siekiant sumažinti tvirtinimo taškus (ir failo dydį).
Naudodamas žymės langelį Peržiūra, kad pamatyčiau taškų mažinimo poveikį, galiu įvertinti, ar galiu paaukoti kai kuriuos tvirtinimo taškus, kad sumažinčiau failo dydį. Taip pat galiu naudoti žymės langelį Rodyti originalą, kad palyginčiau pradinį ir supaprastintą kelią. Tačiau paprastai tai užgriozdina ekraną, todėl aš norėčiau vertinti „prieš ir po“ supaprastindamas įjungdamas ir išjungdamas peržiūros parinktį.
Mažesnis kreivės tikslumas sumažina failo dydį, bet labiau išlaiko formų vientisumą. Ankstesniame paveiksle pateiktame pavyzdyje nustatiau Curve Precision iki taško, kai sumažinau failo dydį iki trečdalio originalo, bet vis tiek galiu išlaikyti tikslumą. Jei šioje iliustracijoje būtų kampai, galėčiau eksperimentuoti su skirtingais kampo slenksčio nustatymais, kad pamatyčiau, kiek tai būtų sumažinę failo dydį nepablogindami grafikos.
Failo dydžio sumažinimas simboliais
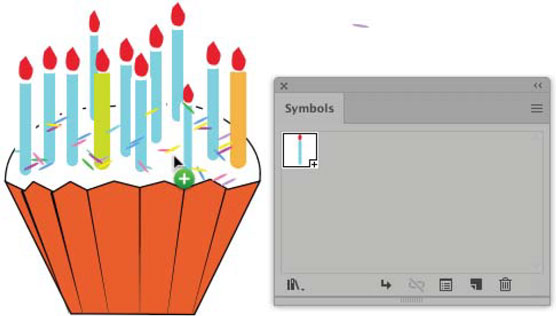
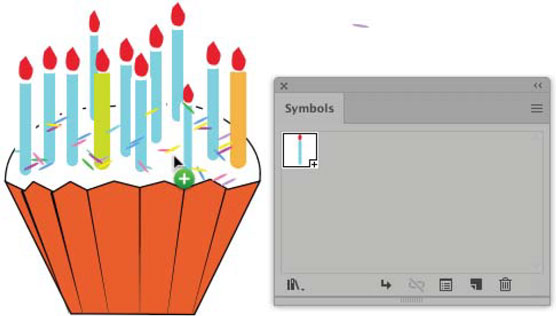
Simboliai taip pat sumažina SVG failo dydį. Pavyzdžiui, šio paveikslo grafikos failo dydis yra 25 procentais mažesnis, kai grafika išsaugoma kaip SVG failas su žvakėmis kaip simboliais, o kiekviena žvakė yra atskiras objektas.

Išsaugojus šią grafiką kaip SVG su simboliais, failo dydis sumažėja 25 procentais.
Mačiau ir pasiekiau dar radikalesnio failo dydžio sumažinimo, kai maksimaliai panaudojau simbolius architektūriniuose atvaizduose (kurie, pavyzdžiui, gali turėti daugybę medžių, kuriuos galima „simbolizuoti“).