Jei esate kaip ir daugelis dizainerių, naudojančių Dreamweaver, tikriausiai jums nepatinka pabraukimas, kuris tinklalapyje automatiškai atsiranda po visu susietu tekstu. Labai lengva pašalinti šį pabraukimą ir pakeisti nuorodų spalvą, šriftą ir dydį naudojant „Dreamweaver“ puslapio ypatybių dialogo langą. Dialogo lange Puslapio ypatybės taip pat galite keisti kitus viso puslapio nustatymus, pvz., fono spalvą ir puslapio paraštes.
Lengviausias būdas vienu metu pakeisti visus nuorodų stilius yra juos pakeisti dialogo lange Puslapio ypatybės. Kai naudojate šią parinktį, „Dreamweaver“ automatiškai sukuria atitinkamus žymų parinkiklio stilius ir pateikia juos CSS stilių skydelyje. Kiti viso puslapio nustatymai šiame dialogo lange veikia panašiai, o visas šias parinktis galite redaguoti naudodami CSS įrankius.
Norėdami pakeisti hipersaitą ir kitus stilius dialogo lange Puslapio ypatybės, atidarykite esamą puslapį arba sukurkite naują ir atlikite šiuos veiksmus:
Pasirinkite Modifikuoti → Puslapio ypatybės.
Arba galite spustelėti mygtuką Puslapio ypatybės ypatybių inspektoriuose. Pasirodo dialogo langas Puslapio ypatybės.
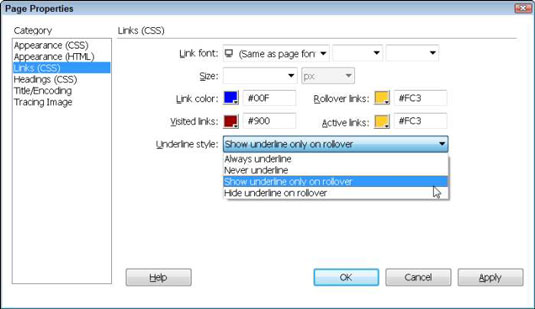
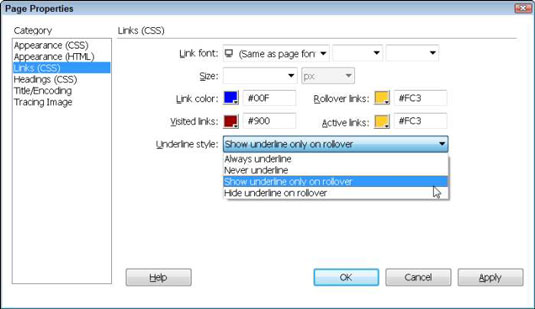
Dialogo lango Puslapio ypatybės kairėje pasirinkite kategoriją Nuorodos (CSS).

Nurodykite savo nuorodų šriftą ir dydį.
Jei savo nuorodoms norite naudoti tokio pat dydžio šriftą ir veidą, kokį naudojate likusiame puslapio tekste, geriau šias parinktis palikti tuščias. Tada, jei pakeisite puslapio teksto nustatymus, jums nereikės nepamiršti jų keisti ir savo nuorodoms.
Nurodykite kiekvienos hipersaito būsenos spalvas spustelėdami atitinkamos spalvos šulinį ir pasirinkdami spalvą dialogo lange Spalva.
Galite pakeisti bet kurį arba visus nuorodų spalvų nustatymus. Jei nenurodysite nuorodos spalvos, naršyklė naudos numatytąją nuorodos spalvą. Pateikiame kiekvienos iš keturių nuorodos būsenų paaiškinimą:
-
Nuorodos spalva: spalva, kuria nuorodos rodomos pirmą kartą įkeliant puslapį, o naršyklė dar neaplankė nuorodos puslapio. Atitinkama HTML žyma yra .
-
Aplankytos nuorodos: nuorodų spalva pasikeičia, kai naršyklė jau peržiūrėjo susietą puslapį. Atitinkama HTML žyma yra .
-
Užvedimo nuorodos: nuorodos spalva pasikeičia, kai vartotojas perkelia žymeklį ant nuorodos. Atitinkama HTML žyma yra .
-
Aktyvios nuorodos: nuorodos spalva pasikeičia, kai vartotojas aktyviai spusteli nuorodą. Atitinkama HTML žyma yra .
Išskleidžiamajame sąraše Stilius pabraukti pasirinkite stilių.
Pagal numatytuosius nustatymus žiniatinklio naršyklėje rodomos nuorodos yra pabrauktos. Daugelis dizainerių nori pašalinti pabraukimą, kuris automatiškai atsiranda po susietu tekstu, pasirinkdami Niekada nepabraukti. Galite suteikti lankytojams vaizdinį pabraukimo požymį, bet tik tada, kai jie perkelia žymeklį virš nuorodos, todėl pasirinkite parinktį Rodyti pabrauktą tik užvedus žymeklį.
Spustelėkite Gerai.
Dialogo langas Puslapio ypatybės uždaromas, stiliaus parametrai automatiškai taikomi bet kurioms puslapio nuorodoms, o atitinkami stiliai pridedami prie skydelio CSS stiliai.
Norėdami visiškai išbandyti nuorodų stilius, peržiūrėkite puslapį žiniatinklio naršyklėje arba spustelėkite mygtuką Tiesioginis vaizdas darbo srities viršuje. Gera praktika nuorodų nustatymus tikrinti naršyklėje, kai atliekate pakeitimus, kaip ir ankstesniame užduotyje. Pažiūrėkite, kaip atrodo jūsų nuorodos.
Pavyzdžiui, patikrinkite, ar aktyvių ir aplankytų nuorodų spalvos gerai atrodo prieš puslapio fono spalvą. Atminkite, kad bet kokie stiliai, kuriuos sukuriate naudodami dialogo langą Puslapio ypatybės, turi įtakos visoms puslapio nuorodoms, nebent konkrečiai taikote skirtingą stilių atskirai saitai, kuris nepaiso iš naujo apibrėžto žymos stiliaus.
Jei norite naudoti skirtingus nuorodų stilius skirtingose to paties puslapio dalyse, galite sukurti sudėtinius stilius, kad sukurtumėte skirtingus nuorodų stilius.