Stage yra vieta, kur patalpinsite savo elementus, tokius kaip vaizdai, tekstas ir nupiešti objektai. Stage yra tiesioginis HTML langas, o tai reiškia, kad tai, ką matote ekrane, mato jūsų auditorija, kai žiūri ir sąveikauja su jūsų kompozicija. Galite nustatyti scenos dydį keliais skirtingais būdais:
-
Pikseliai: „ Adobe Edge Animate CC“ leidžia nustatyti, kad „Stage“ liktų konkretaus dydžio, nepaisant naršyklės lango dydžio.
-
Procentas: tiems, kurie renkasi jautresnį interneto dizainą.
-
Interaktyvaus žiniatinklio dizaino testavimas: galbūt norėsite pakeisti „Stage“ fono spalvą, kad patikrintumėte savo dizaino jautrumą.
Savo scenos dydžio nustatymas pagal pikselių reikšmes
Greičiausiai vienas iš pirmųjų žingsnių, kurį norėsite padaryti, yra tinkamai nustatyti savo sceną. Jei planuojate įterpti animaciją į esamą tinklalapį, pirmiausia nustatykite, kiek vietos animacija užimtų tame puslapyje, tada atitinkamai padidinkite etapą.
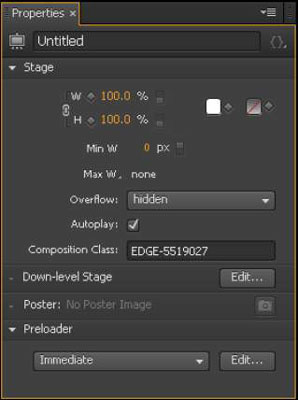
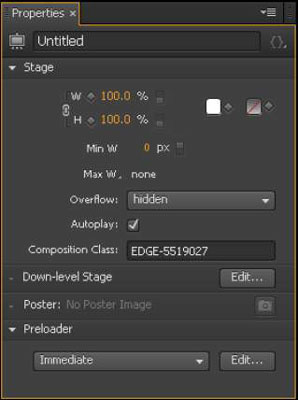
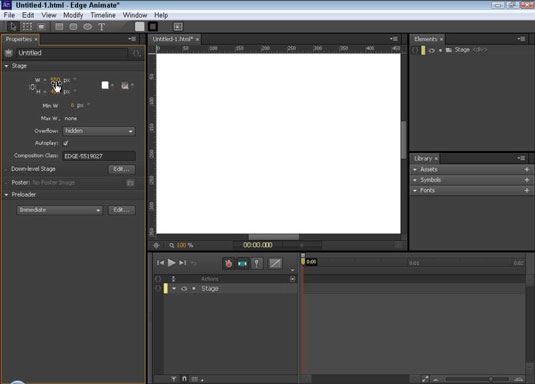
Norėdami pakeisti scenos dydį, spustelėkite oranžinius skaičius ypatybių skydelio Stage skiltyje – tolimajame kairiajame stulpelyje netoli ekrano viršaus – kaip parodyta. Spustelėję pločio arba aukščio skaičius galite įvesti tikslius matmenis (pikseliais), kuriuos norite turėti savo scenoje.

Jei nenorite įvesti skaičių, Edge Animate siūlo alternatyvų scenos dydžio keitimo būdą: tiesiog užveskite žymeklį ant vieno iš oranžinių skaičių. Kai žymeklis virsta dviguba rodykle (kaip parodyta), galite spustelėti ir vilkti, kad padidintumėte arba sumažintumėte scenos dydį.
Savo scenos dydžio nustatymas pagal ekrano dydžio procentą
Jei norite sukurti animaciją, kuri neturi atitikti jokio konkretaus matmens, tuomet turėtumėte perjungti iš pikselių (pikselių) į procentą (%), spustelėdami jungiklį (žr. šį paveikslėlį). Tai vienas žingsnis kuriant interaktyvų interneto dizainą. Kai nustatote etapo dydį pagal ekrano procentą, o ne pagal pikselių reikšmes, etapo dydis nustatomas pagal pirminio elemento dydį.

Vienas iš pirminio elemento pavyzdžių gali būti pats naršyklės langas – jei animacija yra atskiras tinklalapis. Tačiau jei animacija yra viena tinklalapio dalis, pagrindinis elementas gali būti div elementas, kuriame animacija yra įdėta.
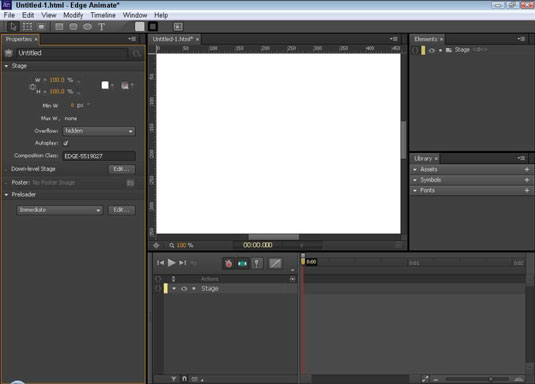
Norėdami, kad jūsų scena užpildytų visą naršyklės langą, nustatykite Stage plotį ir aukštį į 100%, kaip parodyta šiame paveikslėlyje. Norėdami, kad jūsų etapas užpildytų pusę naršyklės lango, nustatykite Stage į 50%; ir pan., priklausomai nuo to, kokią naršyklės lango dalį norite užimti animacijai.

Pagal numatytuosius nustatymus scenos fonas yra baltas. Todėl nepamatysite jokio skirtumo etape, kai perjungsite tarp px ir %.
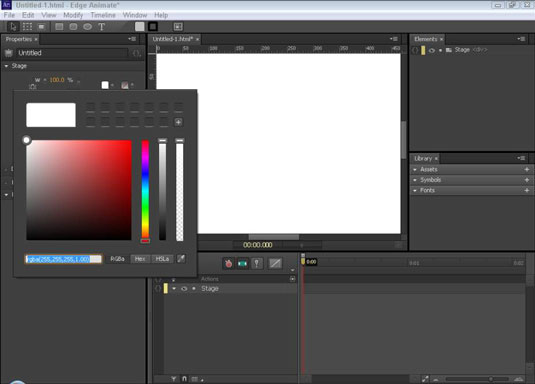
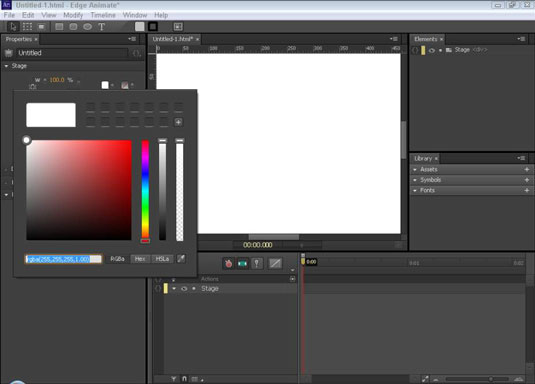
Norėdami patikrinti skirtumą tarp px ir % Stage size, pakeiskite Stage fono spalvą į kitą, o ne baltą, pvz., raudoną. Tada eksperimentuokite su skirtingais procentais ir pikselių matmenimis, kad pamatytumėte skirtingus efektus.
Norėdami pakeisti scenos fono spalvą (kaip parodyta), spustelėkite baltą kvadratą, kad būtų parodytas spalvų parinkiklis.
Galite nurodyti Edge Animate, kad pločio ir aukščio proporcijos būtų vienodos, spustelėdami piktogramą Link Width and Height (paryškinta šiame paveikslėlyje). Pagal numatytuosius nustatymus nuorodos pločio ir aukščio piktograma yra išjungta; kai šis numatytasis galioja, Edge Animate neišlaikys pločio (arba aukščio) tos pačios proporcijos, kai pakeisite dydį.