Be to, kad bet kuris puslapio elementas būtų redaguojamas, bet kurio Dreamweaver elemento atributus taip pat galite padaryti redaguojamus. Šis veiksmas reikalingas tik tuo atveju, jei norite, kad atributas būtų redaguojamas, kai pati žyma neredaguojama (pavyzdžiui, kai norite pakeisti fono paveikslėlį
žyma, bet ne
pati žyma).
Redaguojami atributai yra ypač naudingi, kai norite identifikuoti atidarytą svetainės puslapį pakeitę nuorodos į tą puslapį spalvą. Pavyzdžiui, tarkime, kad visos nuorodos naršymo juostoje yra mėlynos, bet norite, kad atidarius puslapį kiekviena puslapio nuoroda pasikeistų į raudoną.
Padarę redaguojamą tik nuorodos spalvos atributą, galite pakeisti, tarkime, nuorodos Apie mus mėlyną spalvą į raudoną, kai lankytojas yra atitinkamame puslapyje Apie mus.
Norėdami sukurti redaguojamus atributus šablone, atlikite šiuos veiksmus:
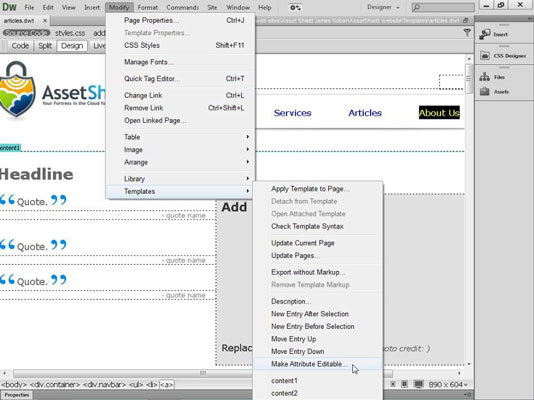
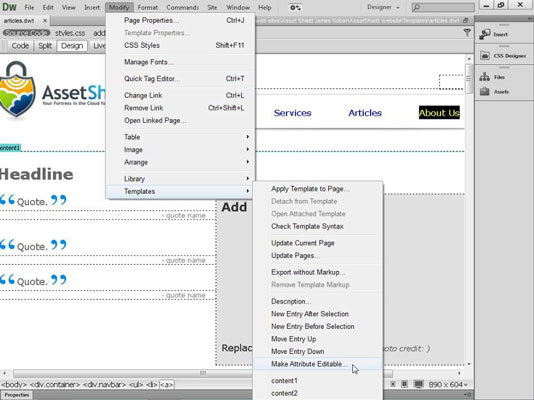
Bet kuriame Dreamweaver šablone pasirinkite elementą, kuriam norite suteikti redaguojamą atributą.
Norėdami įsitikinti, kad pasirinkote nuorodą, o ne tik tekstą, spustelėkite bet kurią susieto teksto vietą, tada naudokite žymų parinkiklį, esantį darbo srities apačioje, kad pasirinktumėte žymą.

Pasirinkite Keisti → Šablonai → Padaryti atributą redaguojamą.
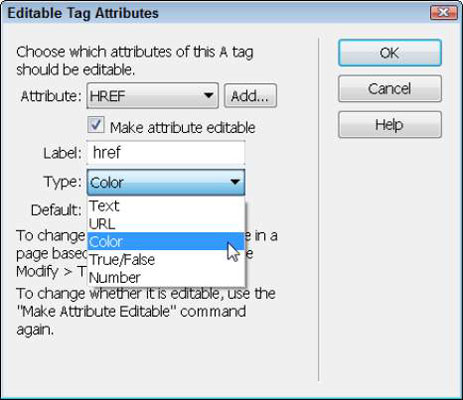
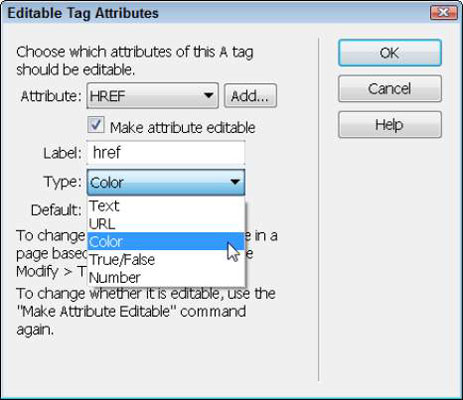
Pasirodo dialogo langas Redaguojami žymos atributai.

Išskleidžiamajame sąraše Atributas pasirinkite atributą, kurį norite padaryti redaguojamą.
Atributų parinktys skiriasi priklausomai nuo to, ar puslapyje pasirenkate vaizdą, nuorodą, tekstą ar kitą elementą.
Nuorodos žyma yra viena painiausių HTML žymų, nes ji žinoma kaip inkaro žyma ir žymų parinkiklyje rodoma tik kaip. Tačiau visa žyma yra , o dialogo lange Redaguojami žymos atributai ji identifikuojama kaip HREF.
Jei norimo atributo sąraše nėra, spustelėkite mygtuką Pridėti ir įveskite atributo pavadinimą.
Pažymėkite žymės langelį Padaryti atributą redaguojamą.
To atributo parinktys tampa aktyvios dialogo lango apačioje.
Išskleidžiamajame sąraše Tipas pasirinkite atributo tipą.
Nuorodos žyma turi keletą atributų.
Spustelėkite Gerai, kad atributą būtų galima redaguoti, ir uždarykite dialogo langą.
Norėdami pakeisti redaguojamą atributą puslapyje, sukurtame pagal šabloną, atlikite šiuos veiksmus:
Sukurkite naują puslapį iš šablono arba atidarykite bet kurį puslapį, kuris buvo sukurtas naudojant šabloną.
Pasirinkite Modifikuoti → Šablono ypatybės.
Atsidaro dialogo langas Šablono ypatybės, kuriame pateikiami visi redaguotini atributai.
Pasirinkite atributą, kurį norite redaguoti, kad dialogo lango apačioje pamatytumėte savo parinktis.
Norėdami pakeisti nuorodos spalvą, pasirinkite href, kad būtų rodomos šablono ypatybės. Tada dialogo lango Šablono ypatybės apatiniame kairiajame kampe spustelėkite spalvų pavyzdį ir pasirinkite spalvą.
Spustelėkite Gerai, kad uždarytumėte dialogo langą ir išsaugotumėte nustatymą.
Naujas nustatymas taikomas uždarius dialogo langą.