„Google“ siūlo vieną iš paprasčiausių būdų, kaip naudoti „Dreamweaver“ tinkintų šriftų įtraukimui į svetainę. „Google Web Fonts“ siūlo ribotą šriftų kolekciją, tačiau visus jų šriftus galite naudoti nemokamai. Norėdami į savo puslapius įtraukti bet kurį šriftą iš „Google Web Fonts“ svetainės, atlikite šiuos veiksmus:
Atidarykite žiniatinklio naršyklę ir apsilankykite „ Google“ žiniatinklio šriftų svetainėje .
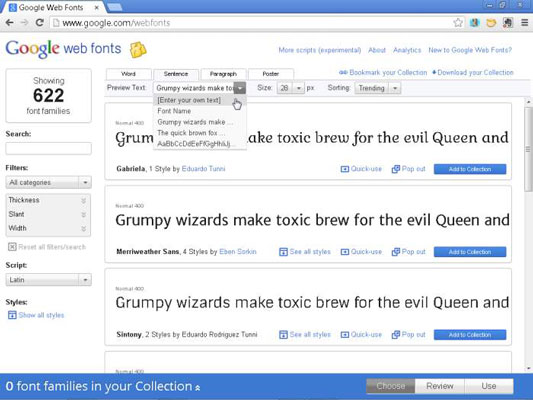
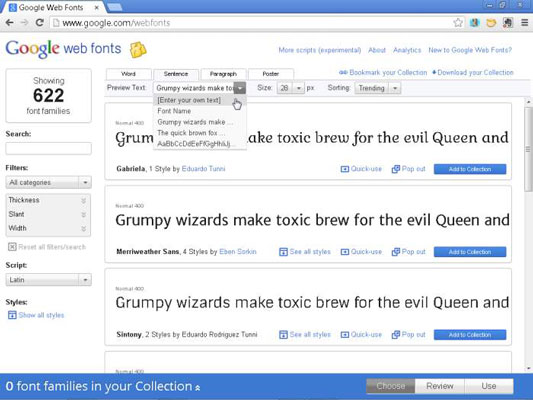
Ieškokite svetainėje esančių šriftų pasirinkdami ieškomo šrifto tipą ir stilių.
Norėdami susiaurinti paiešką, naudokite filtrus (kairiajame stulpelyje). Galite pakeisti tekstą, kuris rodomas kiekviename šrifte, redaguodami teksto peržiūros lauką ekrano viršuje.

Raskite jums patinkantį šriftą ir spustelėkite mėlyną mygtuką Pridėti prie kolekcijos apačioje dešinėje, tiesiai po kiekvienu šrifto pavadinimu.
Spustelėkite žymės langelius šalia kiekvieno šrifto stiliaus, kurį norite naudoti savo tinklalapyje.
Dauguma šriftų „Google“ šriftų kataloge turi tik vieną stilių. Nors jums gali kilti pagunda pasirinkti visus stilius, geriausia pasirinkti tik tuos, kuriuos naudosite. Kaip įspėja Google, kuo daugiau šriftų stilių pasirinksite, tuo ilgiau užtruks jūsų tinklalapio atsisiuntimas.
Slinkite puslapiu žemyn ir pasirinkite lotynų kalbą (anglų kalba).
Jei jums reikia papildomų simbolių kitai kalbai, pasirinkite parinktį Išplėstinė lotynų kalba.
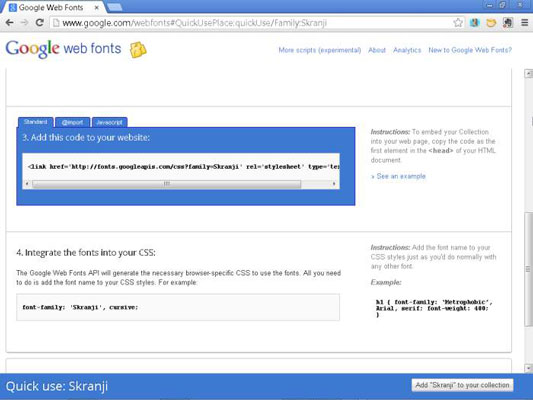
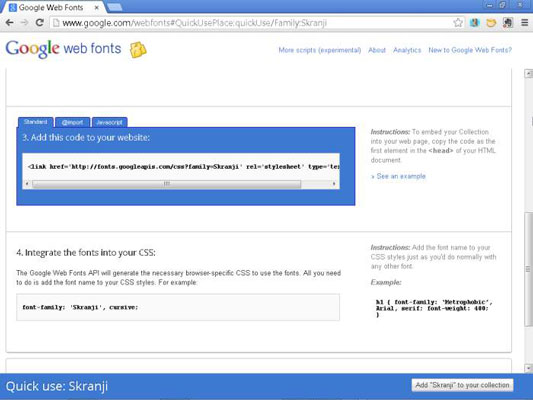
Slinkite toliau puslapiu iki mėlyno langelio su trimis skirtukais; spustelėkite pirmąjį skirtuką, kad susietumėte šriftą su savo svetaine.
„Google“ siūlo tris parinktis: „Standard“, „@import“ ir „JavaScript“. Išsamius visų trijų aprašymus rasite „Google“ svetainėje.

7. Nukopijuokite nuorodą iš „Google“ skirtuko „Standartinis“ lauko taip pat, kaip nukopijuotumėte bet kokį kitą tekstą ar kodą iš tinklalapio.
Programoje Dreamweaver įklijuokite nuorodą į savo tinklalapio antraštės sritį tarp atidarymo ir uždarymo žymų.
Grįžkite į „Google“ žiniatinklio šriftų svetainę ir puslapio apačioje nukopijuokite šriftų šeimos pavadinimą.
Šriftų šeimos pavadinimą galite rasti srityje Integruoti šriftus į savo CSS.
Savo stiliaus apibrėžime turite įtraukti šrifto pavadinimą tiksliai taip, kaip jį rašo „Google“. Kopijuoti ir įklijuoti yra geriausias būdas įsitikinti, ar šrifto pavadinimas atitinka.
„Dreamweaver“ įklijuokite šriftų šeimos pavadinimą į CSS taisyklę, kurioje norite naudoti šriftą.
Taikykite taisyklę savo tinklalapio tekstui.
Jei naudojate šriftą žymų parinkiklio stiliuje, pvz.,
žymą, kai taikote žymą tekstui, šriftas bus automatiškai pritaikytas kaip taisyklės dalis. Jei naudojate šriftą klasės ar ID stiliuje, stilius turi būti pritaikytas tekstą supančiai žymai, pvz., žymai arba
žyma.
Paskelbkite puslapį žiniatinklio serveryje ir peržiūrėkite puslapį žiniatinklio naršyklėje, kad pamatytumėte šriftą.
Atminkite, kad naudodami „Google“ žiniatinklio šriftus galite nematyti „Dreamweaver“ rodomo šrifto, net jei naudojate tiesioginio vaizdo parinktį. Norint užtikrinti, kad šriftas veiktų jūsų puslapyje, gali tekti perkelti puslapį į žiniatinklio serverį naudodami FTP ir peržiūrėti puslapį, kai jis bus paskelbtas internete.