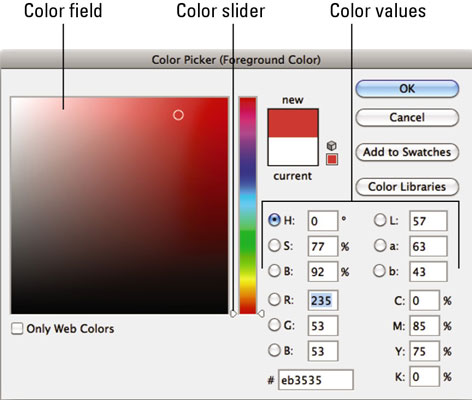
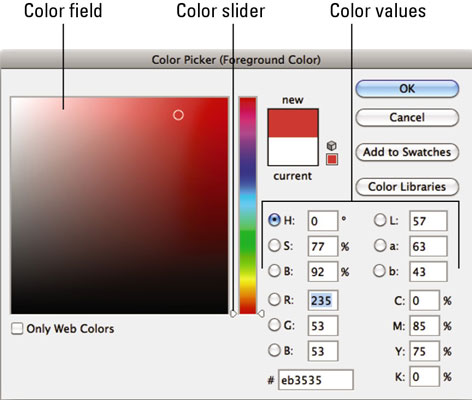
Spustelėję „Photoshop CS6“ įrankių skydelyje esančią priekinio plano arba fono spalvų pavyzdį, stebuklingai pateksite į spalvų parinkiklį. Šis didžiulis dialogo langas leidžia pasirinkti spalvą iš spalvų spektro (vadinamas spalvų slankikliu ) arba apibrėžti spalvą skaitiniais būdais.

Vizualiai pasirinkti spalvą tinka žiniatinklio ar daugialypės terpės darbui, tačiau nerekomenduojama spausdinti. Be kitų priežasčių, jūsų monitorius naudoja RGB (raudoną, žalią ir mėlyną) spalvų modelį, o spausdintuvai naudoja CMYK (žydra, rausvai raudona, geltona ir juoda) modelį.
Norėdami vizualiai pasirinkti spalvą, atlikite šiuos veiksmus:
Įrankių skydelyje spustelėkite priekinio plano arba fono spalvų pavyzdį.
Pasirodo dialogo langas Color Picker.
Vilkite spalvų slankiklį, kad patektumėte į norimos spalvos kamuoliuką.
Norėdami patikslinti pasirinkimą, spustelėkite didelį kvadratą kairėje.
Ši kvadratinė sritis vadinama spalvų lauku. Apvali piktograma nukreipta į pasirinktą atspalvį. Dialogo lange rodoma nauja pasirinkta spalva, taip pat dabartinė arba pradinė priekinio plano arba fono spalva.
Skaitinės reikšmės taip pat atitinkamai keičiasi, kad būtų tiksliai nurodytas jūsų pasirinktas atspalvis.
Arba, jei žinote norimos naudoti spalvos skaitines reikšmes, galite įterpti reikšmes į teksto laukelius, esančius dešinėje spalvų rinkiklio pusėje.
Pavyzdžiui, RGB reikšmės pagrįstos šviesumo lygiais nuo 0 iki 255, o 0 reiškia juodą, o 255 – gryną spalvą arba baltą. CMYK reikšmės yra pagrįstos keturių proceso spalvų – žalsvai mėlynos, rausvai raudonos, geltonos ir juodos – procentais (nuo 0 iki 100). Galite įvesti šešioliktainę formulę (šešių skaitmenų raidinį skaitmeninį spalvų kodą) žiniatinklio spalvoms.
Kai būsite patenkinti spalva, spustelėkite Gerai. Atminkite, kad, jei norite, galite pridėti naują spalvą į Swatches skydelį. Spustelėkite mygtuką Add to Swatches. Pavadinkite savo naują pavyzdį ir spustelėkite Gerai.
Spustelėkite Gerai, kad išeitumėte iš spalvų parinkiklio.
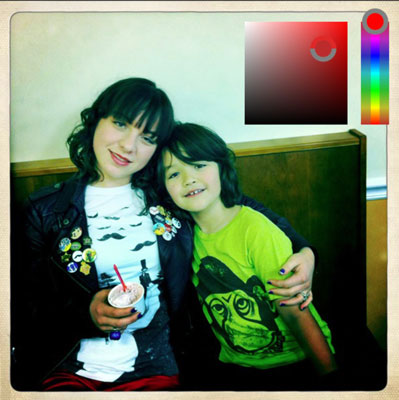
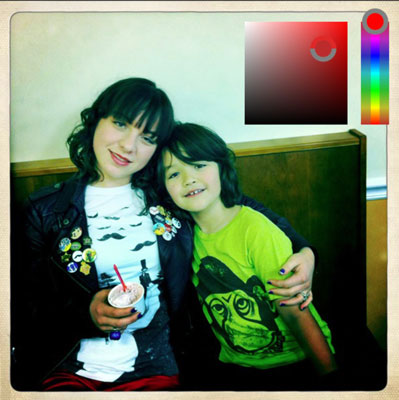
HUD (Heads Up Display) spalvų parinkiklis yra puikus ekrano įrankis, leidžiantis greitai pasirinkti spalvas. Tai gali būti naudinga, kai norite pasirinkti spalvas pagal savo vaizdą ir norite, kad spalvų parinkiklis būtų šalia tų spalvų.
Norėdami pasirinkti spalvą iš HUD spalvų rinkiklio, pasirinkite bet kurį dažymo įrankį. Tada paspauskite „Shift“ + „Alt“ + dešiniuoju pelės mygtuku spustelėkite („Mac“ sistemoje „Control“ + „Option“ + „Command“) ir spustelėkite vaizdo lange, kad būtų rodomas HUD spalvų parinkiklis. Vilkite, kad pasirinktumėte norimą atspalvį ir atspalvį (vilkdami galite atleisti klavišus). Pamatysite apskritimo taikinio išvaizdą, kuris padės tiksliai nustatyti norimą spalvą.

Spalvų skydelyje galite padaryti beveik tą patį, ką galite padaryti naudodami spalvų parinkiklį.