„Photoshop CS6“ kanalų maišytuvas iš tikrųjų daro tai, ką rodo jo pavadinimas – maišo spalvų kanalus. Ši funkcija leidžia pataisyti blogus kanalus ir iš spalvotų vaizdų sukurti pilkos spalvos vaizdus. Tai taip pat leidžia sukurti atspalvius vaizdus ir intensyvesnius specialiuosius efektus. Galiausiai, tai leidžia atlikti įprastesnes kanalų keitimo arba dubliavimo užduotis.
Prieš pasinerdami į mišinį, tiesiog pasidarykite atsarginę vaizdo kopiją. Tada atlikite šiuos veiksmus:
Skydelyje Kanalai pasirinkite sudėtinį kanalą.
Jei turite RGB vaizdą, sudėtinis kanalas yra RGB kanalas; CMYK vaizdams tai yra CMYK kanalas.
Pasirinkite Vaizdas → Koregavimai → Kanalų maišytuvas.
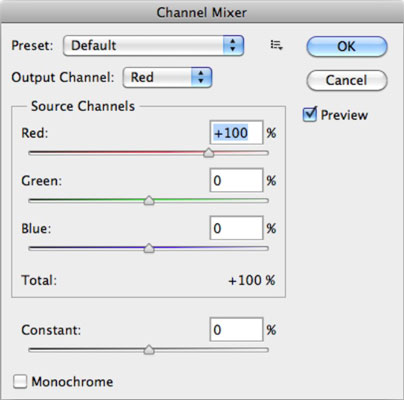
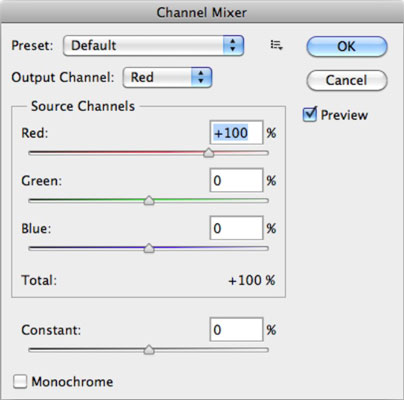
Pasirodo dialogo langas „Channel Mixer“.

Jei norite, išskleidžiamajame meniu pasirinkite išankstinį nustatymą (išskleidžiamajame meniu „Mac“).
CS6 pateikia daugybę juodai baltų išankstinių nustatymų, kuriuos galite naudoti norėdami konvertuoti spalvotus vaizdus į pilkos spalvos tonus. Tai puikus konvertavimo metodas, nes jis išsaugo detales ir užtikrina labai gerą kontrasto valdymą.
Išvesties kanale pasirinkite kanalą, kuriame norite sujungti vieną ar daugiau šaltinio (esamų) kanalų.
Pavyzdžiui, jei jūsų mėlynas kanalas yra prastas, pasirinkite jį išskleidžiamajame meniu Išvesties kanalas (išskleidžiamajame meniu „Mac“). Atminkite, kad jei naudojate vieną iš juodai baltų išankstinių nustatymų, galite naudoti tik pilką kanalą.
Vilkite bet kurio šaltinio kanalo slankiklį į kairę, kad sumažintumėte kanalo poveikį išvesties kanalui, arba vilkite į dešinę, kad padidintumėte efektą.
Kadangi mėlyname kanale yra artefaktų ir nuskaitymo, kurį nustato skaitytuvas, šio vaizdo raudonos ir žalios vertės padidinamos nuo 0 % iki 25 %, o mėlynos vertės sumažinamos nuo 100 % iki 50 %. Norėdami išlaikyti gerą kontrastą, pabandykite naudoti raudonos, žalios ir mėlynos spalvos reikšmių derinį, kuris sudaro beveik 100%.
Taip pat galite įvesti reikšmę nuo –200% iki +200%. Naudojant neigiamą reikšmę šaltinio kanalo spalvos duomenys apverčiami.
„Tinker“ su „Constant“ parinktimi, kad pridėtumėte įvairaus neskaidrumo juodą arba baltą kanalą.
Ši parinktis sureguliuoja pasirinkto išvesties kanalo pilkumo atspalvį. Vilkite slankiklį į neigiamą reikšmę, kad gautumėte juodą kanalą. Teigiamos reikšmės suteikia baltą kanalą.
Ši parinktis pašviesina arba patamsina bendrą vaizdą, bet gali sukelti keistų spalvų poslinkių, jei bus pritaikyta iki kraštutinumo. Geriausia dažniausiai palikti 0. Bet pabandyk. Gali padėti.
Pasirinkite Monochrome (Vienspalvis), kad visiems išvesties kanalams pritaikytumėte tuos pačius nustatymus ir gautumėte spalvotą vaizdą, kurio reikšmės yra tik pilkos spalvos.
Tai dar vienas puikus būdas sukurti pilkų atspalvių vaizdą iš spalvoto vaizdo. Sureguliuokite atskirus slankiklius, kad maišytumėte vertes, kol būsite patenkinti kontrastu.
Galite išsaugoti (ir įkelti) bet kuriuos pasirinktinius nustatymus spustelėdami mygtuką Iš anksto nustatyta parinktis, esantį mygtuko Gerai kairėje.
Spustelėkite Gerai, kad išeitumėte iš kanalų maišytuvo.
Išėję iš kanalų maišytuvo, pasirinkite Vaizdas → Režimas → Pilkos spalvos, kad užbaigtumėte konvertavimą.
Jei pasirinksite ir panaikinsite parinktį Monochrome, galėsite keisti kiekvieno kanalo derinį atskirai. Tai darydami galite sukurti spalvotus vaizdus, kurie atrodo kaip rankomis dažyti spalvotu rašalu. Mėgaukitės subtiliu gydymu ar intensyvesnių spalvų įvaizdžiu.
Keičiant spalvų kanalus gali atsirasti keistų spalvų efektų. Pavyzdžiui, išskleidžiamajame meniu Output Channel (išskleidžiamajame meniu „Mac“) pabandykite pasirinkti raudoną kanalą. Raudono šaltinio kanalą nustatykite į 0, o tada žalio šaltinio kanalą nustatykite į 100. Išbandykite kitus derinius: žalia – mėlyna, mėlyna – raudona ir pan. Kartais jie gali būti visiškai beprotiški, bet kartais galite suklupti, kas verta.