Nors galite naudoti „Dreamweaver“, norėdami įterpti vaizdo įrašų failus tiesiai į tinklalapį, geriausias patarimas yra naudoti vieną iš vaizdo įrašų prieglobos paslaugų, pvz., „YouTube“ arba „Vimeo“.
Meniu Įterpimas pasirinkę Media, rasite kelias vaizdo ir garso parinktis. Jei norite įterpti vaizdo failus, kurie yra vieno iš senesnių ir labiau patentuotų formatų, pvz., „Windows Media Video“ (.wmv) arba „QuickTime“ (.mov), išskleidžiamajame sąraše „Įterpti“ pasirinkite parinktį „Papildinys“. Meniu.
Jei norite naudoti naujausius vaizdo įrašų formatus naudodami HTML5 vaizdo įrašo žymą, galite įterpti vaizdo įrašą MP4, webM arba Ogg Theora formatu atlikdami šiuos veiksmus:
Spustelėkite, kur norite, kad failas būtų rodomas jūsų tinklalapyje.
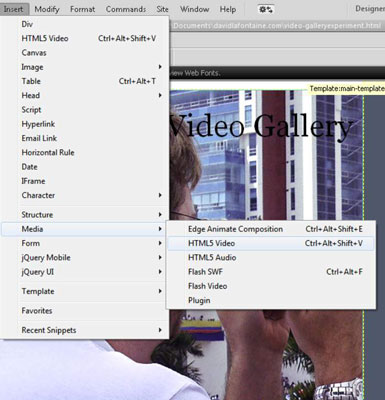
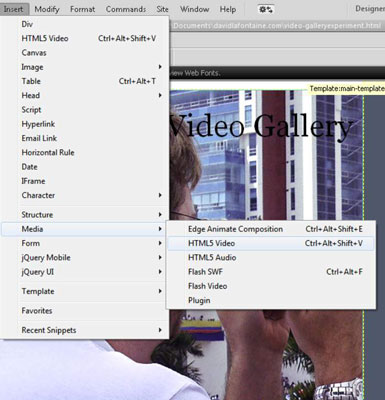
Pasirinkite Įterpti → Medija → HTML5 vaizdo įrašas.
Taip pat galite spustelėti išskleidžiamąjį sąrašą įterpimo skydelyje, pasirinkti Media, tada pasirinkti HTML 5 vaizdo įrašą. Jūsų dizaine pasirodo mažas pilkas langelis su filmo piktograma.

Spustelėkite mažą pilką langelį, kuriame yra filmo piktograma.
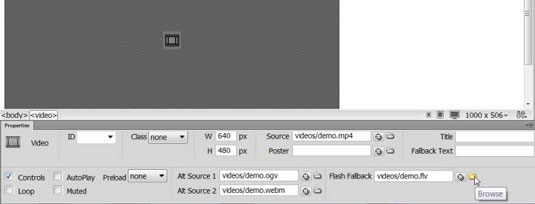
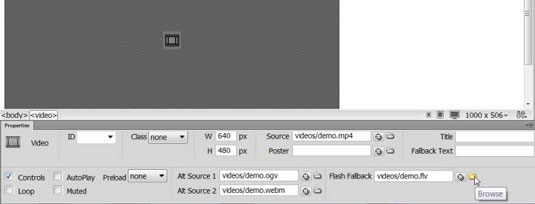
Vaizdo įrašo ypatybės rodomos ekrano apačioje esančioje nuosavybės inspektoriuje.
Nuosavybės inspektoriaus lauke Šaltinis įveskite vaizdo įrašo failo URL arba pasirinkite Naršymo piktogramą, tada pasirinkite vaizdo failą standžiajame diske.
Pasirinkus failą, šaltinio lange rodomas kelias ir failo pavadinimas.

(Pasirenkama) Naudodami laukus Alt Source 1 ir Alt Source 2 įveskite URL arba naršykite ir pasirinkite vaizdo įrašą papildomais formatais.
Vienas iš HTML5 vaizdo įrašų žymos naudojimo sudėtingumo yra tas, kad ją galite naudoti su trimis vaizdo įrašų formatais: mp4, Ogg Theora ir webM. Jei norite, kad vaizdo įrašas būtų paleistas visose populiariose žiniatinklio naršyklėse, turite įtraukti vaizdo įrašą visais trimis formatais.
Matote, kad visi trys šaltinio laukai užpildyti vaizdo įrašais kiekviename iš šių formatų. Be to, lauke „Flash Fallback“ galite įtraukti „Flash“ vaizdo įrašą, skirtą senesnėms žiniatinklio naršyklėms.
Jei manote, kad beprotiška įterpti keturis skirtingus vaizdo failus keturiais skirtingais formatais, nesate vieni. Šis sudėtingumas atsiranda dėl to, kad naršyklių įmonės nesutaria, koks vaizdo įrašo formatas yra geriausias.
Kitas vaizdo įrašų talpinimo „Vimeo“ arba „YouTube“ naudojimo pranašumas yra tas, kad galite įkelti vaizdo įrašą tik vienu formatu, o „YouTube“ ir „Vimeo“ jį konvertuoja ir pateikia visais šiais formatais automatiškai.
Įveskite aukštį ir plotį atitinkamai nuosavybės inspektoriaus H ir W laukuose.
Kai pridedate garso ar vaizdo įrašą, „Dreamweaver“ automatiškai nenustato failo aukščio ir pločio, todėl įdėję failą turite pridėti matmenis nuosavybės inspektoriuje.
Išsaugokite puslapį ir spustelėkite peržiūros (gaublio) piktogramą (darbo srities viršuje), kad atidarytumėte puslapį naršyklėje ir užtikrintumėte suderinamumą.
Ne visi vaizdo įrašų formatai bus leidžiami visose naršyklėse. Išbandykite vaizdo įrašą, kad įsitikintumėte, jog jis paleidžiamas bent naršyklėje, pagal kurią taikote kaip pagrindinę paskirties vietą. Jei faile nustatėte automatinį paleidimą, failas bus paleistas automatiškai, kai puslapis įkeliamas į naršyklę. Kitu atveju naršyklė įterpia paprastą valdiklį, kad galėtumėte pradėti, pristabdyti, greitai persukti į priekį ir atsukti vaizdo įrašą.