Prieš įtraukdami svetainę į internetą, kad pasaulis galėtų pamatyti, patikrinkite savo darbą naudodami „Dreamweaver“ svetainių ataskaitų teikimo funkciją. Galite kurti įvairias ataskaitas, kad nustatytumėte problemas, susijusias su išorinėmis nuorodomis, perteklinėmis ir tuščiomis žymomis, dokumentais be pavadinimo ir trūkstamo alternatyvaus teksto – svarbių klaidų, kurias nesunku praleisti. Prieš „Dreamweaver“ įtraukiant šią puikią funkciją, tokių klaidų paieška buvo varginanti ir daug laiko reikalaujanti užduotis.
Norėdami sukurti visos svetainės svetainės ataskaitą, atlikite šiuos veiksmus:
Failų skydelio viršuje esančiame išskleidžiamajame sąraše pasirinkite svetainę, kurioje norite dirbti.
Jei jau atidarėte svetainę, kurią norite išbandyti, naudodami Dreamweaver, galite praleisti šį veiksmą. Pastaba: jūsų svetainė rodoma Failų skydelio sąraše, tik jei baigėte svetainės sąrankos procesą.
Įsitikinkite, kad visi dokumentai, kuriuos atidarėte Dreamweaver darbo srityje, yra išsaugoti pasirinkdami Failas → Išsaugoti viską.
Pasirinkite Svetainė → Ataskaitos.
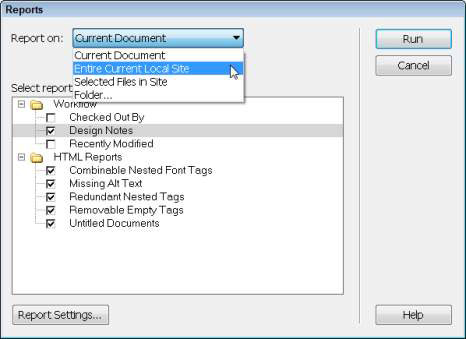
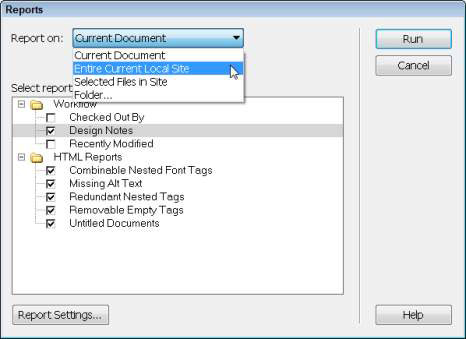
Pasirodo dialogo langas Ataskaitos.

Išskleidžiamajame sąraše Ataskaita apie pasirinkite Visa dabartinė vietinė svetainė.
Galite pasirinkti patikrinti tik vieną puslapį atidarę puslapį Dreamweaver ir išskleidžiamajame sąraše Ataskaita pasirinkę Dabartinis dokumentas. Taip pat galite paleisti ataskaitą apie pasirinktus failus arba tam tikrą aplanką. Jei pasirinksite Pasirinkti failai svetainėje, pirmiausia turite pasirinkti puslapius, kuriuos norite patikrinti skydelyje Failai.
Skiltyje Pasirinkti ataskaitas spustelėkite žymės langelius, kad pasirinktumėte norimas ataskaitas.
Galite pasirinkti tiek ataskaitų, kiek norite.
Spustelėkite mygtuką Vykdyti, kad sukurtumėte ataskaitą (-as).
Jei to dar nepadarėte, galite būti paraginti išsaugoti failą, nustatyti svetainę arba pasirinkti aplanką.
Pasirodo skydelis Svetainės rezultatai, kuriame pateikiamas svetainėje rastų problemų sąrašas. Norėdami rūšiuoti sąrašą pagal kategoriją (failo pavadinimą, eilutės numerį arba aprašymą), spustelėkite atitinkamą stulpelio antraštę.
Dukart spustelėkite bet kurį elementą skydelyje Svetainės rezultatai, kad atidarytumėte atitinkamą failą lange Dokumentas.
Failas atidaromas, o klaida paryškinama darbo srityje.
Taip pat galite dešiniuoju pelės mygtuku spustelėti („Windows“) arba „Control“ + spustelėti („Mac“) bet kurią ataskaitos eilutę ir pasirinkti Daugiau informacijos, kad sužinotumėte papildomos informacijos apie konkrečią klaidą ar būseną.
Naudokite nuosavybės inspektorių arba kitą Dreamweaver funkciją, kad ištaisytumėte identifikuotą problemą, tada išsaugokite failą.
| Pranešimo pavadinimas |
Ką tai daro |
| Išsiregistravo |
Pateikiamas iš svetainės išregistruotų failų sąrašas ir nurodomas asmuo,
kuris juos patikrino. Ši funkcija reikalinga tik tuo atveju, jei
dirbate su kitais interneto dizaineriais toje pačioje svetainėje ir kyla
pavojus, kad vienas kito darbas bus perrašytas. |
| Dizaino pastabos |
Svetainėje naudojamų dizaino pastabų sąrašas. |
| Neseniai modifikuotas |
Išvardija failus, kurie buvo redaguoti per nurodytą
laikotarpį. Galite nustatyti ataskaitos laikotarpį, pažymėdami
žymės langelį Neseniai modifikuoti ir
dialogo lango apačioje spustelėdami mygtuką Ataskaitos nustatymai . |
| Sujungiamos įdėtos šriftų žymos |
Pateikiami visi atvejai, kai galite derinti įdėtas žymas. Dėl
Pavyzdžiui, <>
size = "2"> Great svetainės turėtumėte
Aplankyti
yra išvardyti, nes galite
supaprastinti kodą derinant du šrifto žymes į Didžiąją
svetainių turėtumėte aplankyti. |
| Trūksta alternatyvaus teksto |
Išvardija visas vaizdo žymas, kuriose nėra Alt teksto. Alternatyvus tekstas
yra vaizdo žymos, įtrauktos į HTML kodą, kaip
alternatyva, jei vaizdas nerodomas, aprašymas. Alternatyvus tekstas yra svarbus
visiems, kurie naudojasi specialia naršykle, kuri skaito tinklalapius. |
| Perteklinės įdėtos žymos |
Pateikiamas visų vietų, kuriose yra perteklinių įdėtų žymų, sąrašas. Dėl
Pavyzdžiui,
Geros antraštės
yra
sunkiau rašyti
nei tu gali pagalvoti
yra sąraše, nes galite supaprastinti kodą pašalindami antrąją žymą, kad kodas atrodytų taip
:
Geras antraštes
parašyti sunkiau, nei jūs manote
. |
| Nuimamos tuščios etiketės |
Pateikiamas tuščių jūsų svetainės žymų sąrašas. Tuščios žymos gali atsirasti, kai
ištrinate vaizdą, teksto sekciją ar kitą elementą,
neištrindami visų elementui pritaikytų žymų. |
| Dokumentai be pavadinimo |
Išvardija failų pavadinimus, kurie neturi pavadinimo. The |
žymą lengva pamiršti, nes ji
nerodoma puslapio turinyje. Vietoj to, |
žyma nurodo tekstą, kuris
rodomas pačiame naršyklės lango viršuje, ir tekstą, kuris
pasirodo mėgstamiausių sąraše, kai kas nors pažymi puslapį. Galite
įvesti bet kurio puslapio pavadinimą įvesdami tekstą į lauką Pavadinimas
tiesiai virš darbo srities arba į lauką Pavadinimas
dialogo lange Puslapio ypatybės. |