Kartais galite naudoti „Photoshop CS6“, kad pridėtumėte dekoratyvinį kraštelį arba kraštą savo vaizdui. Galbūt kuriate atviruką ar sveikinimo atviruką, o standartinis stačiakampio formos vaizdas tiesiog nesuteikia pakankamai picos. Nors kraštinės ar briaunos pridėjimas gali atrodyti sudėtingas, naudojant greitosios kaukės komandą, tai paprasta. Tiesiog atlikite šiuos veiksmus:
Naudodami bet kurį pasirinkimo įrankį sukurkite pasirinkimą savo paveikslėlyje.
Norėdami gauti pagrindinę kraštinę, pasirinkite stačiakampį, tada pasirinkite Pasirinkti → Atvirkščiai, kad apverstumėte pasirinkimą.
Įrankių skydelyje spustelėkite mygtuką Redaguoti greitosios kaukės režimu.
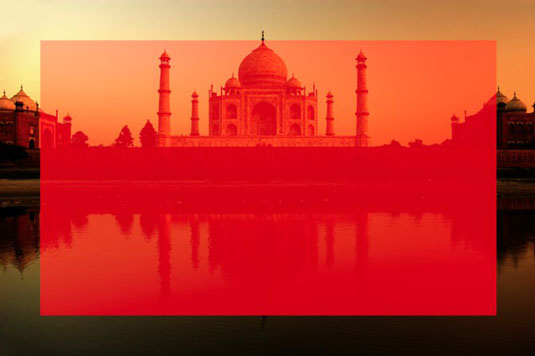
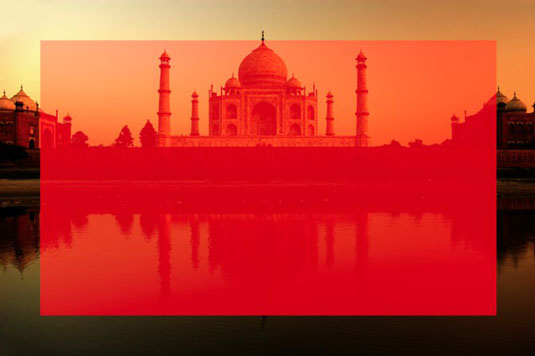
Spalvota perdanga uždengia ir apsaugo sritį, esančią už pasirinkimo ribų.
Pasirinkta sritis yra atvira, kad galėtumėte redaguoti, kaip norite.

Kreditas: ©iStockphoto.com/yuliang11 Vaizdas Nr. 4312905
Paimkite įrankį Brush, pasirinkite Heavy Stipple šepetį ir nustatykite šepetėlio skersmenį iki 168 pikselių.
„Heavy Stipple“ šepetį galite rasti „Šepečių“ skydelio „Wet Media Brushes“ bibliotekoje.
Kaukės kraštus nudažykite juoda spalva, kad pridėtumėte užmaskuotą vietą.
Nustatykite srauto nustatymą iki 35%, kad gautumėte pusiau permatomą sritį, tada spustelėkite dar kelis kartus.
Taip pat galite dažyti pilka spalva, kad gautumėte tą patį efektą.
Vėlgi, sureguliuokite šepetėlio skersmenį (šį kartą iki 80 pikselių) ir pridėkite kelis atsitiktinius paspaudimus čia ir ten.
Pakeiskite spalvą į baltą ir pakartokite veiksmus spustelėdami aplink vaizdą ir kaukės vidų.
Kadangi prie pasirinktos srities pridedama balta spalva, vaizdas pradeda matytis.
Greitai kaukei taip pat galite pritaikyti filtrą arba koregavimą (Vaizdas → Reguliavimas).
Spustelėkite mygtuką Redaguoti standartiniu režimu, kad išeitumėte iš greitosios kaukės režimo.
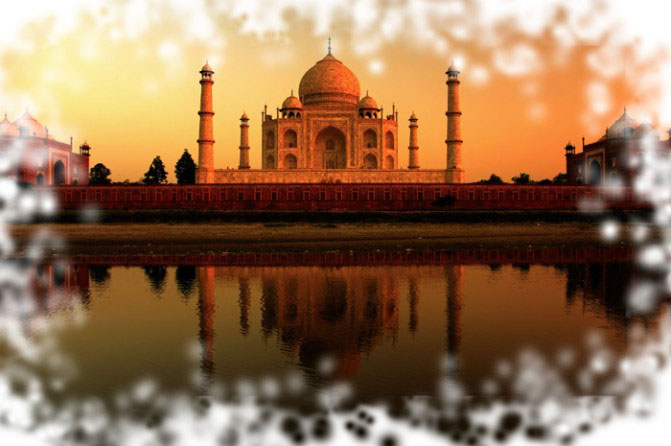
Perdanga išnyksta, paliekant pasirinkimo kontūrą.

Kreditas: ©iStockphoto.com/yuliang11 Vaizdas Nr. 4312905
Pasirinkimo kontūras koreliuoja su neužmaskuotomis arba pasirinktomis greitosios kaukės sritimis. Jei turėjote plunksnuotą kaukę, pvz., mano, pasirinkimo kontūras eina pusiaukelėje tarp pasirinktų ir nepasirinktų kaukės sričių, sukurdamas švelnų perėjimą.
Jūsų pasirinkimas paruoštas ir laukia kitos komandos.
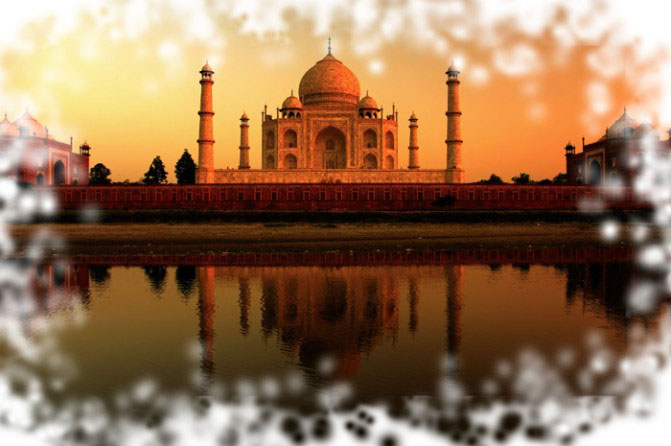
Šiame pavyzdyje pasirinkimas buvo ištrintas, taip užpildant skylę balto fono spalva ir paliekant brūkšniuotą vaizdą. Atkreipkite dėmesį, kad kadangi šepetys buvo plunksnuotas ir taip pat skiriasi srauto nustatymuose, dalis vaizdo taip pat yra plunksnuota ir pusiau permatoma.

Kreditas: ©iStockphoto.com/yuliang11 Vaizdas Nr. 4312905