„Adobe Photoshop Creative Suites 5 Vanishing Point“ funkcija leidžia išsaugoti teisingą perspektyvą redaguojant vaizdus, kuriuose yra perspektyvinių plokštumų, pavyzdžiui, pastato šonų. Atlikite šiuos veiksmus:
Atidarykite failą.
Jei neturite tinkamo vaizdo, pabandykite naudoti Vanishing Point.psd failą. Jį galite rasti sistemoje „Windows“ adresu C:Program FilesAdobeAdobe Photoshop CS5ExtrasSamples, o „Mac“ – adresu ApplicationsAdobeAdobe Photoshop CS5Samples.
Sukurkite naują tuščią sluoksnį spustelėdami mygtuką Sukurti naują sluoksnį skydelio Sluoksniai apačioje.
Jei kiekvieną kartą naudodami išnykimo tašką sukursite naują sluoksnį, rezultatai bus rodomi atskirame sluoksnyje, išsaugodami pradinį vaizdą. Galite ištrinti išnykimo taško filtro rezultatą ir vis tiek išlaikyti pradinį sluoksnį.
Pasirinkite Filtras → Nykimo taškas.
Pasirodo atskiras išnykimo taško langas. Jei matote klaidos pranešimą apie esamą lėktuvą, spustelėkite Gerai.
Jei naudojate pavyzdinį failą iš „Photoshop“, perspektyvos plokštuma jau sukurta. Kad geriau suprastumėte šią funkciją, ištrinkite esamą plokštumą paspausdami klavišą Delete.
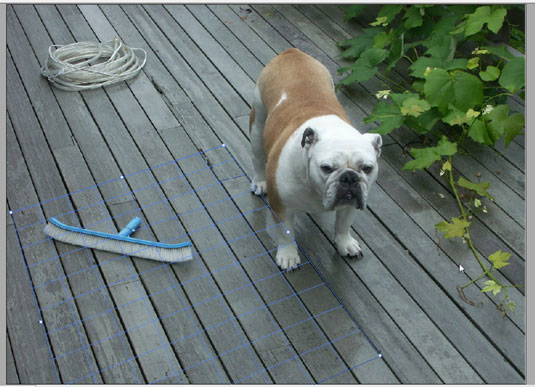
Pasirinkite įrankį Kurti plokštumą ir apibrėžkite keturis plokštumos paviršiaus kampinius mazgus. Norėdami padidinti mastelį, kad pamatytumėte visą vaizdą, paspauskite Ctrl+– („Windows“) arba Command+– („Mac“).
Pabandykite naudoti paveikslėlyje esančius objektus, kad padėtumėte sukurti plokštumą.

Norėdami sukurti perspektyvinę plokštumą, naudokite vaizdo objektus.
Sukūrus keturis kampinius plokštumos mazgus, įrankis automatiškai perjungiamas į įrankį Redaguoti plokštumą.
Pasirinkite ir vilkite kampinius mazgus, kad padarytumėte tikslią plokštumą.
Plokštumos tinklelis turi būti mėlynas, o ne geltonas ar raudonas, jei jis tikslus.
Sukūrę plokštumą, galite perkelti, keisti mastelį arba pakeisti plokštumos formą. Atminkite, kad jūsų rezultatai priklauso nuo to, kaip tiksliai plokštuma sutampa su vaizdo perspektyva.
Galite naudoti savo pirmąjį išnykimo taško seansą, kad sukurtumėte perspektyvines plokštumas ir spustelėkite Gerai. Plokštumos pasirodo vėlesnėse išnykimo taško seansuose, kai pasirenkate Filtras → Nykimo taškas. Perspektyvių plokštumų išsaugojimas yra ypač naudingas, jei planuojate kopijuoti ir įklijuoti vaizdą į išnykimo tašką ir reikia turėti paruoštą plokštumą.
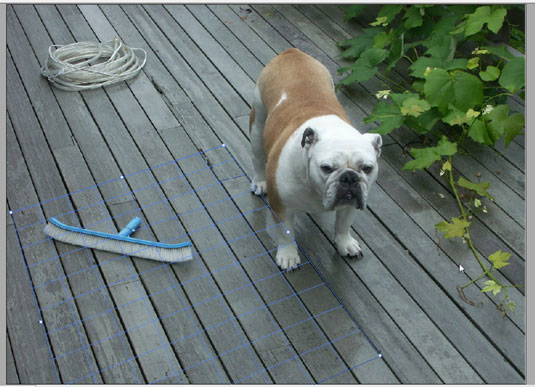
Lange „Išnykimo taškas“ pasirinkite įrankį „Antspaudas“, tada parinkčių juostos išskleidžiamajame sąraše „Heal“ pasirinkite Įjungta.
Vaizde Vanishing Point.psd mes klonavome mėlyną šluotą.
Vis dar pasirinkę antspaudo įrankį, perbraukite dalį norimos klonuoti srities arba vaizdo dalies ir paspauskite klavišą Alt („Windows“) arba „Option“ („Mac“), kad nustatytumėte jį kaip klonuojamą šaltinį.
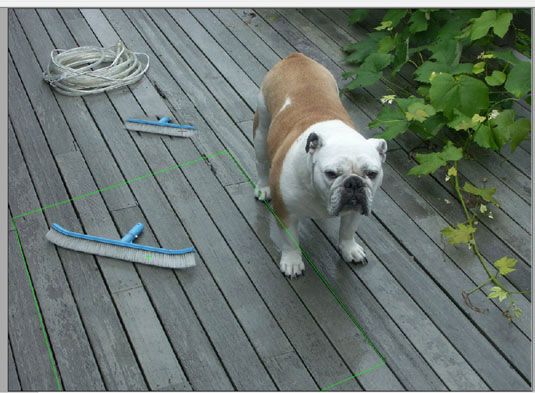
Vanishing Point.psd spustelėjome vidurinę mėlynos šluotos dalį.
Nespustelėdami judėkite link perspektyvinės plokštumos galo (galite net klonuoti už plokštumos ribų), tada spustelėkite ir vilkite, kad atkurtumėte klonuotą vaizdo dalį.
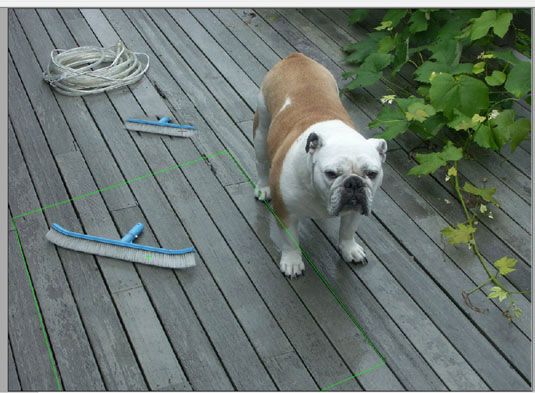
Pradėkite nuo 7 veiksmo ir klonuokite bet kurią vaizdo sritį arčiau perspektyvinės plokštumos priekio.
Klonuotas regionas dabar klonuojamas kaip didesnė jo versija.
Galite naudoti „Marquee“ įrankio parinktis bet kuriuo metu, prieš pasirinkdami arba po jo. Kai į plokštumą perkeliate įrankį „Marquee“, „Stamp“ arba „Brush“ įrankį, ribojantis langelis paryškinamas, nurodant, kad plokštuma aktyvi.
Spustelėkite Gerai.
Norėdami išsaugoti perspektyvinės plokštumos informaciją, išsaugokite dokumentą JPEG, PSD arba TIFF formatu.

Klonuota kaip mažesnė versija, tinkama naujai vietai.