Išsaugojus failus žiniatinkliui ar mobiliesiems įrenginiams programoje „Photoshop Creative Suite 5“, sukuriama mažesnė vaizdo versija, todėl jis bus greitai įkeltas. Svarbu žinoti GIF, JPEG, PNG ir WBMP skirtumus, kad galėtumėte pasirinkti tinkamą formatą pagal išsaugomo vaizdo tipą. Idėja yra padaryti vaizdą kuo mažesnį, išlaikant jį vizualiai malonų.
GIF
Jei turite didelių vientisų spalvų plotų, naudokite GIF formatą.

Daug vientisų spalvų vaizdas sukuria gerą GIF.
GIF formatas nėra nuostolingas (nepraranda duomenų, kai failas suglaudinamas šiuo formatu), tačiau sumažina failo dydį, nes spalvų lentelėje naudojamas ribotas spalvų skaičius. Kuo mažesnis spalvų skaičius, tuo mažesnis failo dydis.
Skaidrumą palaiko GIF failo formatas. Paprastai GIF failai neatlieka gero darbo, kai reikia sklandžiai pereiti iš vienos spalvos į kitą, nes formate nepakankamai palaikomas anti-aliasing , kurį Photoshop naudoja nelygiems kraštams išlyginti.
Kadangi slapyvardžio panaikinimas turi sukurti kelias spalvas šiam efektui, GIF failai paprastai nerekomenduojami. Tiesą sakant, kai sumažinate GIF dydį, labiau matote juosteles (vaizdo juosteles ), nes anti-aliasing negali įvykti esant ribotam galimų spalvų skaičiui.
JPEG
JPEG yra geriausias formatas vaizdams su sklandžiais perėjimais iš vienos spalvos į kitą, kaip nuotraukose.
JPEG formatas yra nuostolingas, todėl neturėtumėte išsaugoti JPEG ir tada jo atidaryti, redaguoti ir vėl išsaugoti kaip JPEG. Išsaugokite failo kopiją JPEG formatu, išsaugokite originalų vaizdą PSD formatu, jei vėliau reikės redaguoti vaizdą, atidarykite originalų PSD, atlikite pakeitimus, išsaugokite PSD, o tada išsaugokite redaguoto failo kopiją kaip JPEG.
JPEG formatas nėra nėra paremti skaidrumą.

Vaizdai su sklandžiais perėjimais iš vienos spalvos į kitą yra tinkami JPEG failo formato kandidatai.
PNG
PNG yra puikus GIF ir JPEG derinys. PNG palaiko įvairaus lygio skaidrumą ir anti-aliasing. Šis variantas reiškia, kad galite nurodyti vaizdą, kad jis būtų 50 procentų skaidrus, ir jis bus rodomas pagrindiniame tinklalapyje! Galite pasirinkti PNG-8 ir PNG-24. Kaip failo formatas vaizdams optimizuoti, PNG-8 nesuteikia jums jokio pranašumo prieš įprastą GIF failą.
PNG-24 palaiko anti-aliasing (sklandus perėjimas iš vienos spalvos į kitą). Šie vaizdai puikiai tinka nepertraukiamų atspalvių vaizdams, tačiau yra daug didesni nei JPEG failas. Tikrai nuostabi PNG failo savybė yra ta, kad jis palaiko 256 skaidrumo lygius. Kitaip tariant, vaizde, kuriame vaizdas matomas fone, galite pritaikyti įvairų skaidrumo kiekį.

Skirtingo skaidrumo PNG-24 failas.
PNG failai yra ne remiama visose naršyklėse. Be to, PNG-24 vaizdų failų dydžiai gali būti per dideli žiniatinkliui.
WBMP
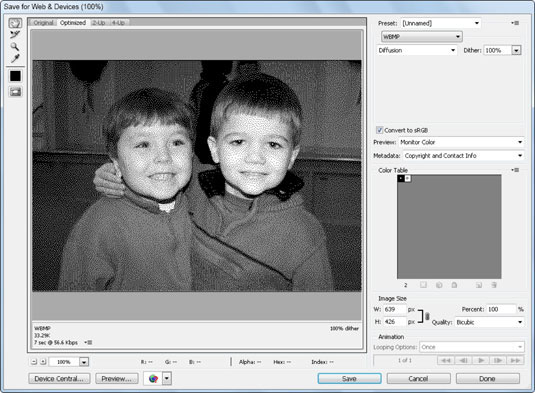
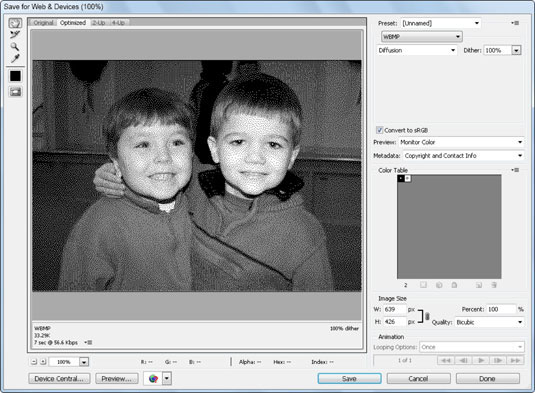
WBMP yra optimizuotas mobiliesiems kompiuteriams, neturi suspaudimo, yra vieno bito spalvos (tik juoda ir balta – be atspalvių) ir yra vieno bito gylio. WBMP vaizdai nebūtinai yra gražūs, bet funkcionalūs. Norėdami parodyti tam tikrą tono reikšmės lygį, turite kintamumo valdiklius.
Norite sužinoti, kaip jūsų mobilusis turinys atrodys konkrečiuose įrenginiuose? Dialogo lango Išsaugoti žiniatinkliui ir įrenginiams apatiniame kairiajame kampe spustelėkite mygtuką Įrenginių centras.

WBMP formatas palaiko tik juodą ir baltą.