„Adobe Flash Creative Suite 5“ sukuriami judesiai apima paprastą animaciją iš vienos vietos į kitą. Tačiau kai kurių „Flash CS5“ modelių simbolis turėtų sekti sudėtingesnį judėjimo kelią, pavyzdžiui, lenktyninis automobilis važiuoja trasa. Tokiais atvejais galite nurodyti savo „tween“ konkretų kelią, kuriuo jis turi sekti, sukurdami pasirinktinį judėjimo kelią.
Naudokite „Flash CS5“ judesių vadovus
Judesio vadovai yra ypač naudingi, kai dirbate su figūra, kurios orientacija yra akivaizdi (arba kryptis, pvz., automobilio ar lėktuvo nosis). Dėl šios priežasties šiuos veiksmus būtinai naudokite aiškiai orientuotą simbolį (pvz., trikampį) kaip susietą objektą:
Sukurkite naują „Flash“ dokumentą ir scenoje sukurkite įdomių grafikų.
Naudodami pasirinkimo įrankį pasirinkite sukurtą grafiką ir paspauskite spartųjį klavišą F8, kad grafiką paverstumėte simboliu.
Kai pasirodys dialogo langas Konvertuoti į simbolį, išskleidžiamajame sąraše Tipas pasirinkite Grafika ir teksto laukelyje Pavadinimas įveskite simbolio pavadinimą.
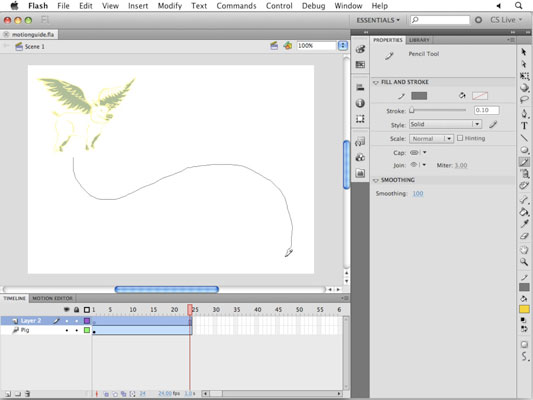
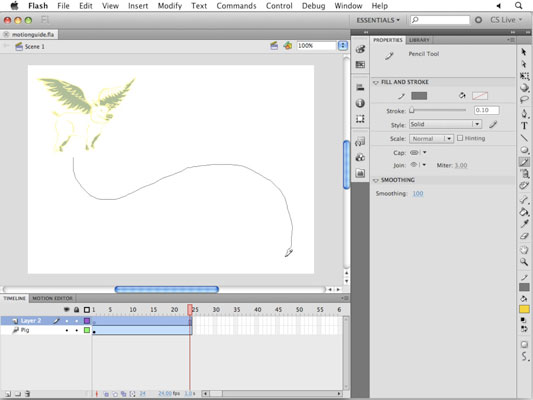
Laiko juostoje sukurkite kitą naują sluoksnį, įrankių skydelyje pasirinkite pieštuko įrankį ir dešinėje esančiame nuosavybės inspektoriaus pasirinkite brūkšnio spalvą.
Įsitikinkite, kad objektų piešimo režimas išjungtas. Šis mygtukas rodomas įrankių skydelio apačioje, kai pasirenkamas pieštuko įrankis.
Pieštuko įrankiu nubrėžkite scenoje kelią.
 Jambone Creativ“/>
Jambone Creativ“/>
Kreditas: logotipas ir iliustracija suteikta Jambone Creative .
Perjunkite į pasirinkimo įrankį ir dukart spustelėkite ką tik sukurtą kelią.
Norėdami laikinai pašalinti kelią iš scenos, pasirinkite Redaguoti → Iškirpti.
Dešiniuoju pelės mygtuku spustelėkite („Windows“) arba „Control“ (Mac) spustelėkite 1 rėmelį sluoksnyje, kuriame yra jūsų simbolis, ir pasirodžiusiame kontekstiniame meniu pasirinkite Create Motion Tween.
Jūsų trikampio simboliui sukuriamas naujas tarpatramis.
Norėdami įklijuoti anksčiau sukurtą kelią, pasirinkite Redaguoti → Įklijuoti vietoje.
„Flash“ automatiškai paverčia kelią į judėjimo kelią, o jūsų simbolis užsifiksuoja į kelią.
 Jambone Creativ“/>
Jambone Creativ“/>
Kreditas: logotipas ir iliustracija suteikta Jambone Creative .
Paspauskite Enter arba Return, kad paleistumėte filmą.
Simbolis eina jūsų sukurtu keliu. Tada galite pakoreguoti tween taip, kad simbolis atitiktų tikslią kelio orientaciją.
Pasirinkite savo tarpo tarpo 1 kadrą; Nuosavybės tikrintuve raskite ir pažymėkite žymės langelį Orient to Path (jis yra po sukimosi parinktimis).
Dar kartą paspauskite Enter arba Return, kad paleistumėte filmą ir pamatysite, kad simbolis dabar keičia sukimąsi, kad atitiktų kelio kryptį.
Pradedant nuo simbolio dešine koja, dažnai pasiekiami geresni rezultatai naudojant Orient to Path. Jei simbolio padėtis nėra tokia, kokios tikitės, pabandykite pasukti simbolį tinkama kryptimi tiek tarpo pradžioje, tiek pabaigoje.
Saugokitės kelių, kurie sutampa – rezultatai gali būti ne tokie, kokių tikitės.
Norėdami sulygiuoti objektus „Flash CS5“, naudokite „Snapping“.
Užfiksavimas yra naudingas norint vienodai išdėstyti objektus, išdėstyti meno kūrinius ant liniuotės kreiptuvo, o ypač norint padėti simbolį judesio kreiptuvo kelio pradžioje arba pabaigoje.
Užfiksavimo parinktis galite rasti pasirinkę Rodinys → Užfiksavimas, o fiksavimo elgseną galite tiksliai sureguliuoti pasirinkę Rodinys → Užfiksavimas → Redaguoti fiksavimą.
Kai dirbate su tinkleliu, pasirinkite Rodinys → Pritvirtinimas → Pritvirtinimas prie tinklelio arba Rodinys → Pritvirtinimas → Pritvirtinimas prie pikselių, kad užtikrintumėte, jog objektai scenoje būtų išdėstyti iki artimiausio viso pikselio.

 Jambone Creativ“/>
Jambone Creativ“/> Jambone Creativ“/>
Jambone Creativ“/>







