Daugelis dramatiškiausių „ Illustrator“ naudojimo pokyčių vyksta verčiant vektorinius vaizdus į internetą, o nepakankamai įvertintas SVG formatas yra pagrindinė šio proceso grandis. SVG failai palaiko vertingas vektorinio meno kūrinių mastelio keitimo savybes ir yra beveik visuotinai palaikomi svetainėse ir žiniatinklio kūrimo aplinkose. Kai ruošiate vektorinį piešinį žiniatinkliui, svarbu vengti standartinių „Illustrator“ efektų ir vietoj jų naudoti SVG filtrus.
„Illustrator“ pateikiamas su tinkamu, bet minimalistiniu SVG filtrų rinkiniu, tačiau čia yra keletas patarimų, kaip rasti ir pridėti SVG filtrus, taip pat išteklių, kaip sukurti savo SVG filtrus. Tiems, kurie dirba su žiniatinklio ir programų kūrėjais, padarykite savo gyvenimą lengvesnį ir produktyvesnį peržiūrėję SVG kodo perdavimo cheat sheet.
Kaip pritaikyti SVG filtrus „Illustrator“.
Kai kuriate SVG failus ekranams programoje „Illustrator“ ir norite taikyti efektus (pvz., šešėlius), turėtumėte juos taikyti kaip SVG filtrus. Tokiu būdu jūsų SVG failai išlaiko begalinį mastelio keitimą be iškraipymų.
Šie veiksmai padės jums pritaikyti SVG filtrą grafikai programoje „Illustrator“.
Pasirinkite objektą (-us), kuriam (-iems) taikote filtrą.
Pasirinkite Efektas → SVG filtrai.
Pasirodžiusiame sąraše pasirinkite filtrą.
Dauguma filtrų turi aprašomuosius pavadinimus. Pavyzdžiui, tie, kurių šešėlis į pavadinimo Drop-šešėliai, tie su Gauso vardu yra Gauso Blurs. Darbo eiga yra šiek tiek keista ir apvali, tačiau pirmiausia turite pasirinkti filtrą, kad galėtumėte pasiekti visas galimas jo taikymo parinktis.
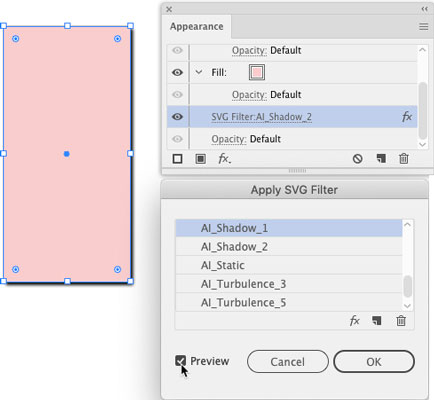
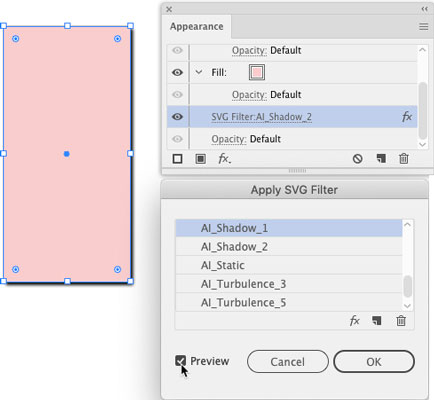
Norėdami pakeisti pasirinktą filtrą:
- Palikite pažymėtą objektą, kuriam buvo pritaikytas filtras, ir atidarykite skydelį Išvaizda pasirinkdami Langas → Išvaizda.
- Skydelyje Išvaizda spustelėkite SVG filtrą, kuris rodomas skydelio skiltyje Užpildymas. Atsidaro skydelis Taikyti SVG filtrą.
- Skydelyje Taikyti SVG filtrą pakeiskite pritaikytą filtrą.
- Norėdami pamatyti, kaip atrodys filtras, pažymėkite žymės langelį Peržiūra, kaip parodyta paveikslėlyje.

Kai pasirinksite filtrą, spustelėkite Gerai skydelyje Taikyti SVG filtrą.
Kaip pridėti SVG filtrus prie „Illustrator“.
„Illustrator“ SVG filtrų rinkinys yra minimalistinis, tačiau galite jį patobulinti kurdami savo filtrus arba atsisiųsdami supakuotus SVG filtrų rinkinius iš internetinių šaltinių. Kuriant filtrus reikia koduoti, tačiau tai įmanoma, jei esate patenkinti HTML. Rekomenduoju w3Schools pamoką, kaip sukurti SVG filtrus. Arba galite įsigyti filtrų rinkinių internetu ir netgi rasti gražių nemokamų SVG filtrų rinkinių Creatingo .
Įsigiję arba sukūrę savo SVG filtrus, štai kaip juos įdiegiate „Illustrator“:
Pasirinkite Efektas → SVG filtrai → Importuoti SVG filtrą.
Atsidariusiame dialogo lange eikite į SVG filtrų failą, kurį sukūrėte arba atsisiuntėte nemokamai, ir dukart spustelėkite jį.
Failas, kurio ieškote, turėtų būti SVG failas (keli filtrai yra sujungti į vieną SVG failą).
Jūsų nauji filtrai dabar pasiekiami submeniu SVG filtrai.
Norėdami pritaikyti naujus filtrus pasirinktiems objektams, pasirinkite Efektas → SVG filtrai.
Kaip perduoti SVG kodą iš „Illustrator“ kūrėjui
Dažnai „Illustrator“ sukurta SVG grafika perduodama žaidimų dizaineriams, animatoriams, infografikai ar kitai produkcijai, kur kūrėjai dirbs su už SVG grafikos esančiu kodu. Kaip iliustratoriui, jums nereikia žinoti, kaip sukurti šį kodą, bet jums gali tekti žinoti, kaip jį gauti ir perduoti kūrėjui. Štai kaip.
SVG grafikos kaip kodo eksportavimo būdas vykdomas naudojant „Illustrator“ išsaugojimo funkcijas. Meniu Išsaugoti yra parinkčių (nelengva rasti), kurios eksportuoja failą kaip SVG kodą. Tikėtina, kad generuodami kodą norėsite palaikyti ryšį su ekrano kūrėju realiuoju laiku, nes kelios parinktys priklauso nuo to, kaip tas kodas bus naudojamas:
Pasirinkite Failas → Išsaugoti (arba Įrašyti kaip, jei iš naujo įrašote failą).
Atsidariusiame dialogo lange meniu Formatas pasirinkite SVG.
Nepaisykite SVGZ failo parinkties, kuri skirta suglaudintam failui, kuris nerodomas naršyklėse.
Spustelėkite Įrašyti, kad atidarytumėte SVG parinkčių dialogo langą.
Visada pasirinkite SVG 1.1 išskleidžiamajame meniu SVG profiliai. Kitos versijos yra pasenusios.
Jei SVG faile yra įterptų arba susietų vaizdų, išskleidžiamajame meniu Vaizdų vietos pasirinkite Įterpti. Tačiau dėl šio pasirinkimo pirmiausia pasitarkite su savo žiniatinklio kūrėju.
Pasirinkite Išsaugoti „Illustrator“ redagavimo galimybes, kad failą būtų galima redaguoti „Illustrator“.
Šis pasirinkimas padidina failo dydį, bet leidžia dirbti su vienu SVG failu, kurį galite redaguoti, atnaujinti ir bendrinti su žiniatinklio kūrėjais.
Jei rodomas mygtukas Daugiau parinkčių, spustelėkite jį, kad pasiektumėte išplėstines parinktis. ir atlikite savo pasirinkimą.
Iš esmės skirtingos parinktys generuoja CSS su jūsų failu, kuris apibrėžia ypatybes šiais būdais. Pasitarkite su savo žiniatinklio kūrėjo komandos draugu, kaip apibrėžti šias CSS ypatybes:
- Pristatymo atributai įterpia stilių į SVG kodą. Ši parinktis yra pati paprasčiausia ir numatytoji. Naudokite tai, jei nebendradarbiaujate su žiniatinklio ar programų kūrėju.
- Dvi stiliaus atributų parinktys priklauso nuo CSS, kad būtų galima valdyti stilių, jei įmanoma.
- Style Elements sukuria klasės stiliaus parinkiklius, skirtus stiliui kurti.
- Įtraukti Nenaudotas Stiliai variantas generuoja kodą, kuris greičiausiai padidėja SVG failas dydis nepridedant funkcinę vertę.
Panaikinkite penkių žymės langelių, esančių SVG parinkčių dialogo lango apačioje, žymėjimą, nebent jūsų kūrėjas-partneris paprašytų juos pasirinkti.
Šios parinktys skirtos labai specializuotoms programoms.
Norėdami generuoti SVG kodą pagal pasirinkimus, kuriuos atlikote dialogo lange SVG parinktis, spustelėkite mygtuką SVG kodas .
Sugeneruotas SVG kodas rodomas operacinės sistemos teksto rengyklėje. Galite išsaugoti šį kodą kaip tekstinį failą naudodami operacinės sistemos teksto rengyklę ir perduoti failą kūrėjui.
Sukūrę kodą spustelėkite Gerai, kad išsaugotumėte failą.
Galite iš naujo atidaryti ir redaguoti šį failą naudodami „Illustrator“.