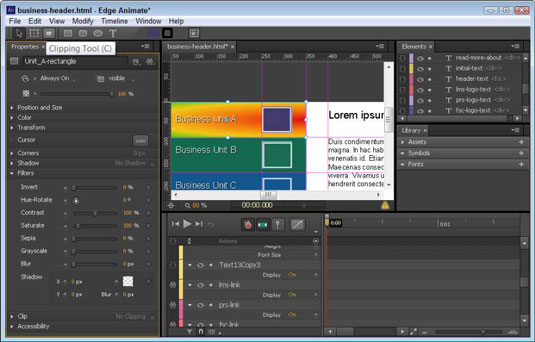
„Adobe Edge Animate CC“ turi iškirpimo įrankį, kurį galite rasti po pagrindiniu meniu, kaip parodyta šiame paveikslėlyje. Iškirpimas yra animacijos efektas, naudojamas ekrano elementui atskleisti arba uždengti; galite animuoti elemento, rodomo iš kairės į dešinę arba iš viršaus į apačią, efektą.

Iškirpimo įrankis.
Pasirinkus sritį
Ši procedūra parodo, kaip naudoti iškirpimo įrankį:
Pasirinkite elementą scenoje ir spustelėkite iškirpimo įrankį.
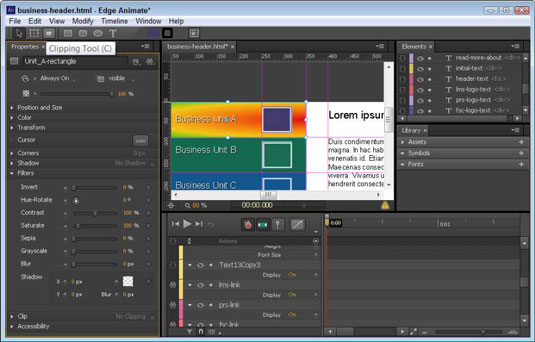
Elementas įgauna žalią kontūrą, kaip parodyta.

Elementai turi žalią kontūrą, kai pasirenkamas iškirpimo įrankis.
Spustelėkite ir vilkite parinkiklius (mažus kvadratus kontūre) iš žalio laukelio.
Taip pasirenkamos elemento sritys, kurias norite nukirpti.
-
Vientisa pilka sritis žaliame kontūre rodo, kurios elemento dalys matomos.
-
Įstrižainės linijos, sukuriančios šešėlinį efektą, rodo, kurios elemento dalys bus nukirptos (žr. pav.).
Šiuo metu jūsų elementas atrodo pusiau matomas.

Iš dalies nukirptas elementas.
Norėdami anuliuoti magiją, atliktą atliekant ankstesnius veiksmus – sukurti animaciją, kuri auditorijai atskleidžia nukirptą elemento dalį – atlikite šiuos veiksmus:
Jei elementas dar nenukirptas, pasirinkite įrankį Clip ir vilkite elemento kairįjį vidurį esantį žalią parinkiklį iki galo į dešinę.
Tai darant elementas visiškai nupjaunamas.
Laiko juostoje nustatykite atkūrimo galvutę ir smeigtuką, kad nurodytumėte, kada prasidės atidengimas ir kiek ilgai norite tęsti animaciją.
Dar kartą suimkite kairįjį vidurinį parinkiklį ir vilkite jį į kairę, kol visas elementas bus nukirptas.
Rezultatas yra animuotas sekos pagrindinis kadras, kuris atskleidžia elementą.
Šią animaciją galite žiūrėti scenoje arba peržiūrėti naršyklėje.