„Adobe Edge Animate CC“ yra daug daugiau nei elementų judėjimas ekrane. Galite naudoti daugelį jos funkcijų, kad sukurtumėte interaktyvumą savo auditorijai – ir dar daug daugiau, kad sukonfigūruotumėte programinę įrangą, kad ji atitiktų jūsų pageidavimus:
-
Interaktyvumas: galite kurti visiškai interaktyvias animacijas naudodami tokius valdiklius ir veiksmus kaip mygtukai, nuorodos ir kilpos.
-
Simboliai: galite išsaugoti sukurtus elementus (pvz., mygtukus) ir vėl naudoti juos kitoje animacijoje.
-
Interaktyvus žiniatinklio dizainas: „ Edge Animate“ leidžia sukurti kompoziciją, kuri reaguotų į naršyklės ir įrenginio langų dydį.
-
Kelios publikavimo parinktys: „ Edge Animate“ siūlo daugybę būdų publikuoti animaciją, kad ją būtų galima naudoti įvairiose programose, pvz., skirtingose žiniatinklio naršyklėse ir „iBooks“, arba galite importuoti „Adobe Edge Animation“ į skirtingus „Adobe“ produktus, tokius kaip „InDesign“ ar „Muse“.
-
Šriftų parinktys: „ Edge Animate“ siūlo daugybę šriftų pasirinkimų. Jei nerimaujate dėl tam tikrų šriftų, gera žinia yra ta, kad jei internete rasite šriftą, greičiausiai galėsite jį naudoti savo animacijoje.
-
Pasirinkite kalbą: jei anglų kalba nėra jūsų gimtoji ir norėtumėte dirbti (tarkime) vokiečių, ispanų, prancūzų arba japonų kalbomis, Edge Animate jums padės.
Sumaniai diegti interaktyvumą
„Adobe Edge Animate CC“ leidžia nuveikti daug daugiau nei tik piešti ir animuoti elementus. Taip pat galite padaryti tuos elementus interaktyvius, o tai leidžia auditorijai spustelėti elementus ir atlikti skirtingus veiksmus.
Pavyzdžiui, galite sukurti mygtukus Stabdyti, Leisti ir Pristabdyti interaktyviam skaidrių demonstravimui. Taip pat galite sukurti meniu pridėdami nuorodas, leidžiančias auditorijai pereiti į skirtingas animacijos dalis arba į visiškai skirtingus tinklalapius.
Kai auditorija perkelia žymeklį aplink animaciją, galite atlikti skirtingus veiksmus, kai žymeklis juda virš tam tikrų sričių. Toks žymeklio judėjimas vadinamas pelės žymekliu. Arba, jei auditorija naudoja planšetinius kompiuterius ar išmaniuosius telefonus, kad peržiūrėtų jūsų animaciją, galite leisti jai tiesiog paliesti elementą, kad būtų atliktas veiksmas.
Simbolių naudojimas daugkartinio naudojimo objektams gaminti
Iš pradžių simbolių naudojimas gali pasirodyti šiek tiek bauginantis, bet kai įgyji darbo su jais patirties, jie tampa nepakeičiami.
Taigi, kas tiksliai yra simbolis? Iš esmės tai jūsų sukurta įdėta animacija, turinti nepriklausomą laiko juostą ir interaktyvias galimybes. Pavyzdžiui, pasakykite, kad nuolat kuriate tą patį elementą tais pačiais veiksmais įvairiems projektams. Išsaugoję tą pasikartojantį elementą kaip simbolį, galėsite pakartotinai panaudoti jį ir su juo susijusius veiksmus bet kuriame projekte.
Puikus simbolio pavyzdys yra mygtukas. Jei pastebėsite, kad vėl kuriate tą patį mygtuką – tarkime, paleidimo mygtuką skaidrių demonstravimui – galbūt norėsite išsaugoti tą mygtuką Leisti kaip simbolį, kad vėliau galėtumėte pakartotinai panaudoti.
Simbolius galite rasti bibliotekos skydelyje, kaip parodyta.

Integruotas interaktyvus interneto dizainas
Kartu su HTML5 interaktyvus žiniatinklio dizainas yra naujausia madinga žiniatinklio kūrimo terminija. Interaktyvus žiniatinklio dizainas leidžia atitinkamai pakeisti animacijos dydį, atsižvelgiant į naršyklės lango dydį.
Tai gali reikšti daug dalykų. Tarkime, pavyzdžiui, kažkas žiūri jūsų animaciją staliniame kompiuteryje. Jei vartotojas keičia naršyklės lango dydį, kad jį padidintų ar sumažintų, animacijos elementai atitinkamai pasikeičia, o nauji dydžiai pagrįsti procentais.
Pavyzdžiui, jei naršyklės langas padidintas iki 100 %, vaizdai ir tt animacijoje rodomi 100 %. Jei naršyklės langas sumažinamas iki 50 % jo dydžio, jūsų vaizdai taip pat susitraukia iki 50 % įprasto dydžio.
Tai labai galinga funkcija, nes šiais laikais yra tokia plati ekranų dydžių įvairovė. Niekada nežinote, ar jūsų auditorija žiūri jūsų animaciją 60 colių ekrane, 4 colių „iPhone“ ar bet kuriame kitame tarpe. Planšetiniai kompiuteriai papildo ekrano dydžių įvairovę.
Kelių publikavimo parinkčių skaičiavimas
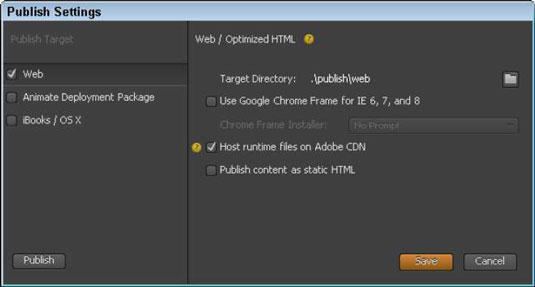
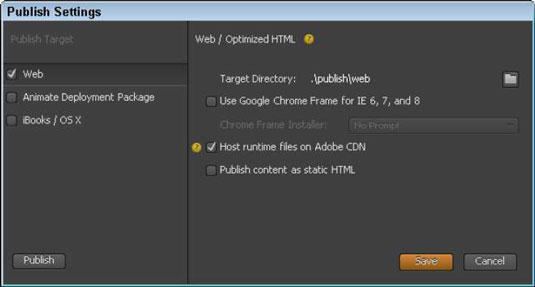
Šiomis dienomis turite daugiau nei vieną būdą publikuoti animacijas – ir „Adobe Edge Animate CC“ siūlo daugybę parinkčių (kaip parodyta šiame paveikslėlyje). Galite paskelbti savo animaciją kaip atskirą tinklalapį arba įterpti ją į esamą tinklalapį.
Taip pat rasite parinkčių, leidžiančių eksportuoti animaciją, kad ją būtų galima naudoti „iBook“. Jūs netgi galite paskelbti savo animaciją kaip statinį HTML puslapį, skirtą naudoti senesnėse žiniatinklio naršyklėse, kurios nepalaiko HTML5 ar animacijos.

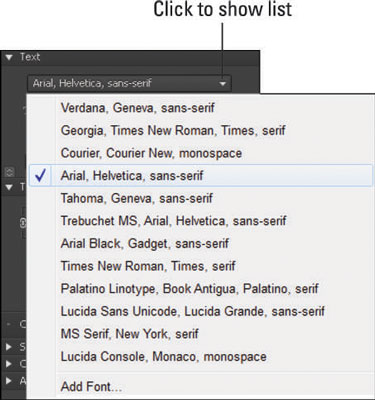
„Adobe Edge Animate“ šriftai
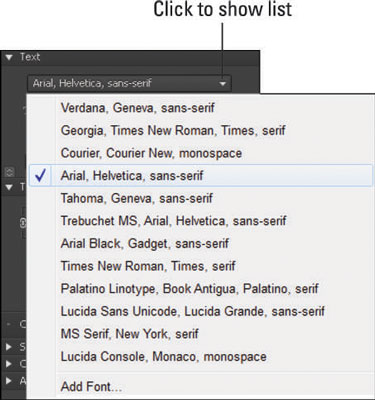
Žiniatinklyje galite naudoti daugybę šriftų, o „Adobe Edge Animate CC“ jums padės. Be standartinio numatytojo jums prieinamų šriftų sąrašo (žr. pav.), Edge Animate taip pat leidžia importuoti šriftus iš viso žiniatinklio.

Jei nė vienas iš šių šriftų neatitinka jūsų poreikių, galite importuoti šriftus iš įvairių šaltinių, įskaitant „Google Web Fonts“. Taip pat galite naudoti „Adobe Edge“ žiniatinklio šriftus, kurie yra integruoti į Animate. Ir jei esate susipažinę su „Typekit“ (kitu nemokamu šriftų įrankiu), galite džiaugtis žinodami, kad šis įrankis taip pat veikia su „Edge Animate“.
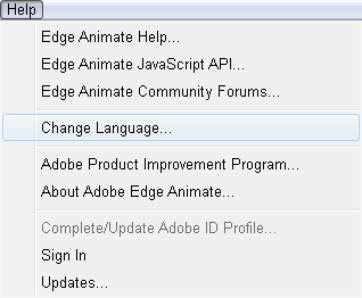
Darbas jūsų pasirinkta kalba
„Adobe Edge Animate CC“ yra pasaulinė daugeliu atžvilgių, įskaitant kalbą, kurią matote meniu ir skydeliuose. Jei jaučiatės patogiau dirbdami kita nei anglų kalba, Edge Animate leidžia lengvai pakeisti programinėje įrangoje naudojamą kalbą į vieną iš daugelio populiarių kalbų.
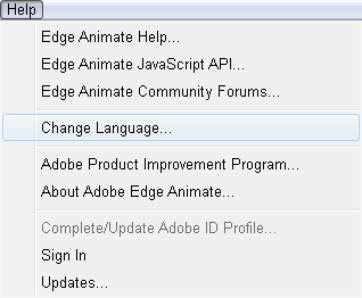
Pagalbos meniu, kaip parodyta šiame paveikslėlyje, galite pasirinkti iš kelių skirtingų kalbų. Kai pasirenkate kalbą iš žinyno meniu, ta kalba rodoma programinėje įrangoje. Kalbos, kurias galite pasirinkti, yra vokiečių, anglų, ispanų, prancūzų ir japonų.

Jei pasirinksite kitą kalbą, turite uždaryti ir iš naujo paleisti Edge Animate, kad pakeitimas įsigaliotų. Pasirinkus norimą kalbą, sąsaja automatiškai neatnaujinama, tiesiog uždarykite programą ir atidarykite ją iš naujo, kad pamatytumėte naujai pasirinktą kalbą.