Jei kuriate meną naudodami „Adobe Creative Suite 5 (Adobe CS5) Illustrator“, galite naudoti patogų tinklelio įrankį, kad sukurtumėte sklandžius iliustracijos tonų variantus. Pasirinkite maišyti vieną spalvą su kita, tada naudokite tinklelio įrankį, kad sureguliuotumėte derinį. Dabar „Illustrator CS5“ šiems tinklo taškams galite pritaikyti skirtingą skaidrumo lygį.
Tinklelio įrankis gali būti toks sudėtingas arba paprastas, kaip norite. Kurkite intensyvias iliustracijas, kurios atrodo tarsi sukurtos aerografu, arba tiesiog naudokite įrankį, kad suteiktumėte objektui matmenis.

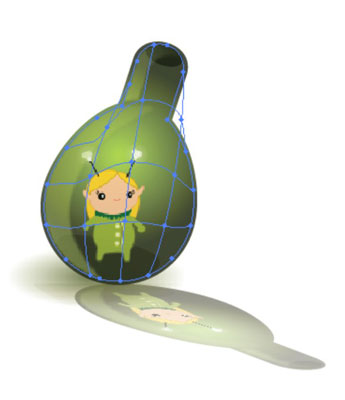
Tinklelio įrankių iliustracijos gali būti sudėtingos arba paprastos.
Galite pakeisti tinklelio taškų spalvą pasirinkę tiesioginio pasirinkimo įrankį ir spustelėdami tinklelio tašką ir pasirinkę užpildymo spalvą arba spustelėdami tinklelio srities centre ir pasirinkę užpildymą.
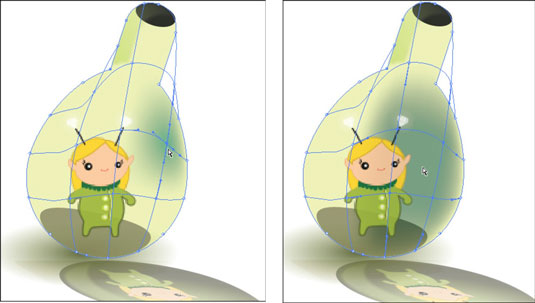
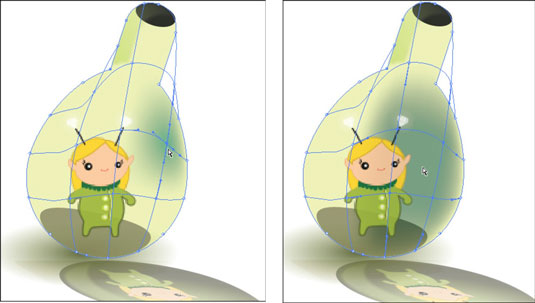
Nesvarbu, ar pasirenkate tinklelio tašką (žr. toliau esančio paveikslėlio kairėje pusėje), ar sritį tarp tinklelio taškų (žr. toliau esančio paveikslo dešinėje pusėje), tai pakeičia dažymo rezultatą.
Norėdami pridėti tinklelio tašką nekeisdami į dabartinę užpildymo spalvą, paspaudę klavišą Shift spustelėkite bet kurioje užpildyto vektorinio objekto vietoje.

Tinklo taškas keičia dažymo rezultatą.
Norėdami sukurti gradiento tinklelį spustelėdami, atlikite šiuos veiksmus:
Sukurkite bet kokią formą naudodami formos įrankius. Įsitikinkite, kad forma yra vientisos spalvos; tiks bet kokia spalva.
Panaikinkite visų objektų žymėjimą pasirinkdami Pasirinkti → Atšaukti pasirinkimą.
Pasirinkite užpildymo spalvą, kurią norite pritaikyti kaip tinklelio tašką objektui.
Pavyzdžiui, jei prie raudono apskritimo norite pridėti nuspalvintą baltą dėmę, užpildymo spalvai pasirinkite baltą.
Pasirinkite įrankį Mesh (spartusis klavišas yra U) ir spustelėkite bet kurią užpildyto vektorinio objekto vietą.
Objektas konvertuojamas į tinklinį objektą.
Spustelėkite objektą tiek kartų, kiek norite pridėti papildomų tinklo taškų.
Norėdami sukurti gradiento tinklelį nustatydami eilučių ir stulpelių skaičių, atlikite šiuos veiksmus:
Pasirinkite objektą.
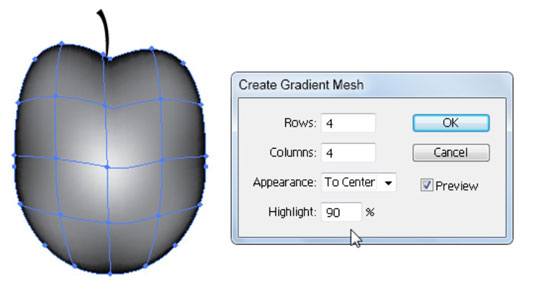
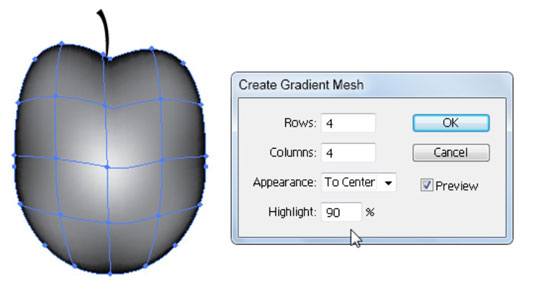
Pasirinkite Objektas → Sukurti gradiento tinklelį.
Pasirodo dialogo langas Sukurti gradiento tinklelį.
Nustatykite objekte sukuriamų tinklo linijų eilučių ir stulpelių skaičių įvesdami skaičius teksto laukuose Eilutės ir Stulpeliai.
Išskleidžiamajame sąraše Išvaizda pasirinkite paryškinimo kryptį.
Paryškinimo kryptis lemia, kuria kryptimi teka gradientas; turite šiuos pasirinkimus:
-
Plokščias: tolygiai pritaiko pradinę objekto spalvą visame paviršiuje, todėl nėra paryškinimo
-
Į centrą: sukuria paryškinimą objekto centre
-
To Edge: sukuria paryškinimą objekto kraštuose
Lauke Paryškinti tekstą įveskite balto paryškinimo procentą, kuris bus taikomas tinklelio objektui.
Spustelėkite Gerai, kad objektui pritaikytumėte gradiento tinklelį.

Pasirinkite paryškinimo kryptį.
Naudodami naują CS5 funkciją galite pasirinkti atskirus arba kelis tinklelio taškus ir pritaikyti jiems skirtingą skaidrumo lygį. Norėdami pritaikyti gradiento tinklelio skaidrumą, atlikite šiuos veiksmus:
Pasirinkite formos įrankį ir spustelėkite bei vilkite į piešimo lentą, kad pridėtumėte formą prie dokumento.
Suteikite formai vientiso užpildo (bet kokios spalvos) ir be potėpio.
Pasirinkite tinklelio įrankį ir spustelėkite bet kurią objekto vietą.
Šis veiksmas prideda prie objekto tinklo tašką.
Pasirinkite Langas → Skaidrumas ir vilkite slankiklį nuo 100 procentų iki 0 arba bet kurią kitą norimą reikšmę.

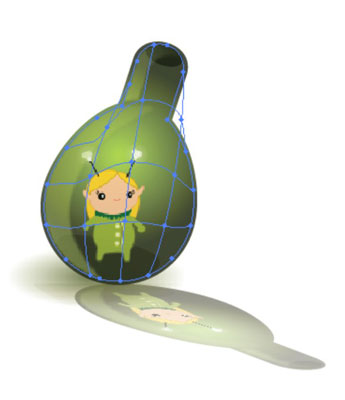
Tinklo taškai CS5 – skaidrumas skiriasi.