A Stílustár CSS-fájlokat, XSL-fájlokat, valamint előre meghatározott mesteroldalak, oldalelrendezések és vezérlők által használt képeket tartalmaz a SharePoint 2010-ben.
CSS-fájlok megkereséséhez egy közzétételi webhely stíluskönyvtárában:
Válassza a Webhelyműveletek → Az összes webhelytartalom megtekintése lehetőséget.
Megjelenik az oldal tartalma. A Stíluskönyvtár a Dokumentumtár részben található.
Kattintson a Stíluskönyvtár hivatkozásra.
Számos mappa jelenik meg a Style könyvtárban, beleértve az en-us (amerikai angol nyelven) és a Images (képek) mappát.
Kattintson az en-us mappára (vagy más nyelvű mappára).
Más mappák is megjelennek, beleértve a Core Styles és Themable mappákat, amelyek előre meghatározott stílusokat tartalmaznak. Ha egyéni stílusokat készít a márkaépítéshez, hozzon létre egy mappát az en-us alatt, amely tartalmazza az adott webhely egyéni stílusait, hogy azok ismerős helyen legyenek. A mappát és a hozzá tartozó fájlokat azonban általában a SharePoint Designerben hozza létre, nem pedig a böngészőben.

Tekintse meg a különböző CSS-fájlokat a mappában.
Bár ezeket a fájlokat meg lehet nyitni a SharePoint Designer 2010 programmal, ha telepítve van, ne tegye ezt, hacsak nem ismeri az adott terméket. Tekintse meg az 5. lépést a CSS-fájlok tartalmának másodlagos megtekintéséhez.
Egy fájl tartalmának megtekintéséhez kattintson a Könyvtár fülre a szalagon a Könyvtári eszközök alatt, majd kattintson a Megnyitás az Intézővel lehetőségre.
A fájlok egy mappa ablakban jelennek meg. A tartalom megtekintéséhez kattintson a jobb gombbal, és válassza a Megnyitás a Jegyzettömb segítségével parancsot. Ne szerkessze ezeket a fájlokat, de áttekintés céljából kimásolhatja és beillesztheti a tartalmat saját Jegyzettömb fájljába.
Ha végzett, zárja be a mappa ablakot.
Ismét azt látjuk, hogy az a legjobb, ha nem módosítja az előre meghatározott SharePoint-stílusokat. Ne feledje, hogy ezeket a stílusokat felülírhatja az alternatív stíluslapon, az egyéni fájljaiba hivatkozott vagy beágyazott stílusokban.
CSS webvezérlők a SharePointban
A webszerver vezérlői felelősek a CSS fájlhivatkozások és stíluslapok kezeléséért és megjelenítéséért. Alapértelmezés szerint a webszerver vezérlői a SharePoint főoldalain találhatók. A mesteroldalak megtalálásához keresse meg a mesteroldalt és oldalelrendezési galériát, vagy a SharePoint Foundation alkalmazásban a mesteroldalak galériáját. A galéria relatív elérési útja a /_catalogs/masterpage/Forms/AllItems.aspx.
A mesteroldal megkeresése
A SharePoint CSS-webszerver-vezérlőinek megvizsgálásához be kell szereznie a webhelyen használt mesteroldal másolatát. De ahhoz, hogy letöltse webhelye mesteroldalának másolatát, tudnia kell, hogy webhelye melyik mesteroldalt használja.
Az alábbiak közül egyet vagy többet használjon annak meghatározásához, hogy webhelye melyik mesteroldalt használja:
-
Olyan SharePoint Server 2010 webhelyen, ahol a közzétételi szolgáltatások engedélyezve vannak és aktiválva vannak, nyissa meg a Webhely főoldal beállításai oldalt a Webhelyműveletek, a>Webhely, Beállítások. Ezután a Kinézet szakasz alatt kattintson a Főoldal linkre. .
-
Ahelyett, hogy a menü segítségével keresné meg a Webhely-mesteroldal beállításai oldalt, a következő URL-részletet fűzze a webhelye szervercímének végéhez: /_layouts/ChangeSiteMasterPage.aspx; például https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
-
A SharePoint Foundation webhelyen a Windows PowerShell segítségével meghatározhatja, hogy a webhely melyik mesteroldalt használja, ahogy az a 4. ábrán látható. A következő egy példaszkript.
PowerShell
$web = get-spweb("https://contoso.com");$web.masterurl
4. ábra: v4.master SharePoint csapatwebhelyen
.jpg)
A 4. táblázat felsorolja a CSS-hez kapcsolódó és a SharePoint Serverben elérhető webszerver-vezérlőket. Ezek a vezérlők a Microsoft.SharePoint.WebControls névtérben találhatók, amely a Microsoft.SharePoint.dll összeállítás része.
4. táblázat: CSS-webszerver-vezérlők a SharePoint 2010-ben
Táblázat kibontása
|
Ellenőrzés
|
Leírás
|
Keresse meg a vezérlőt a következőben. . .
|
|
CSSLink
|
<SharePoint:CssLink runat="szerver" Verzió="4"/>
|
Mesteroldalak
|
|
Téma
|
<SharePoint:Theme runat="szerver"/>
|
Mesteroldalak
|
|
CSSRegisztráció
|
<SharePoint:CssRegistration Name="minimalv4.css" runat="szerver" />
|
Mesteroldalak, oldalelrendezések
|
A következő szakaszok leírják a 4. táblázatban felsorolt vezérlőket, és összefoglalják az egyes vezérlők előnyeit.
CSSLink
A CSSLink webvezérlő a SharePoint mesteroldalain található, és felelős a HTML <LINK> elem. A CSSLink vezérlő a CSSRegistration vezérlőkkel működik együtt. Ha az oldalon vannak CSSRegistration vezérlők, a CSSLink vezérlő regisztrálja és megjeleníti a regisztrációs vezérlő által létrehozott további CSS fájl hivatkozásokat.
A CSSLink vezérlőnek a következő tagjai vannak:
-
UIV-verzió (opcionális) – Lehetővé teszi a webhelytulajdonosok számára, hogy módosítsák a frissített vagy áttelepített SharePoint-webhelyek megjelenését és hangulatát. Engedélyezi a webhely előnézetét a SharePoint felhasználói felületen vagy a Microsoft Office SharePoint Server (MOSS) 2007 felhasználói felületén. Állítsa az értéket 4-re a SharePoint, és állítsa 3-ra a MOSS 2007 webhelyek esetén.
-
Verzió (opcionális) — Felülbírálja az SPControl osztály vezérlőverzióját.
-
Alternatív (opcionális) – Megjelöli, hogy az alapvető CSS (Core.css vagy Corev4.css) más CSS-fájlhivatkozásokkal együtt, vagy egy alternatív CSS-t jelenít meg. Az alapértelmezett érték False, amely azt határozza meg, hogy a rendszer a mag css (core.css vagy corev4.css) fájlt jelenítse meg.
-
DefaultUrl (opcionális) – Beállítja vagy lekéri a CSS-fájlhoz használt alapértelmezett URL-t.
A következő példa bemutatja, hogyan jelenhet meg ez a vezérlő.
HTML
<link rel="stíluslap" type="text/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="stíluslap" type="text/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="stíluslap" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
A CSSLink vezérlő hozzáad egy ?rev= lekérdezési karakterlánc paramétert a fájlhivatkozáshoz, hogy szabályozza a böngésző gyorsítótárazását, és kényszerítse a böngészőt a fájl új példányának megragadására.
A CSSLink vezérlő a következő részben leírt viselkedésekért is felelős.
CSSRegisztráció
A CSSRegistration webvezérlőt a CSSLink vezérlővel együtt használják a CSS-fájlok regisztrálására, hogy azok megjeleníthetők legyenek az oldalon. A CSS-fájlok regisztrálása relatív vagy statikus URL-címmel.
A CSSRegistration vezérlőnek a következő tagjai vannak:
-
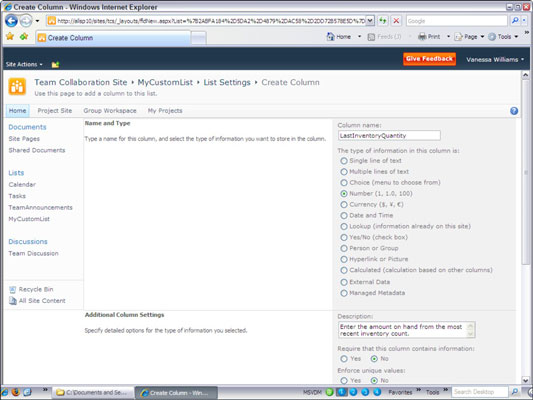
Név (kötelező) — A regisztrálandó fájlnév. Ha a név nincs megadva, a SharePoint az 5. ábrán látható hibát dobja ki. A Name tulajdonság értékének fájlnévnek vagy URL-nek kell lennie. Fájlnév használata esetén a CSS-fájlnak a LAYOUTS Style mappában kell lennie.
A következő példa bemutatja, hogyan kell használni a fent hivatkozott custom.css fájlt, amely a Styles mappába lett telepítve (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\STYLES).
XAML
<SharePoint:CssRegistration runat="szerver" Name="egyéni.css" />
A következő példa bemutatja, hogyan jeleníti meg a CSSLink vezérlő a custom.css regisztrációt.
HTML
<link rel="stíluslap" type="text/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
A LAYOUTS\{Locale ID}\Styles könyvtárban található fájlra való hivatkozáson kívül egy fájlt URL-cím használatával is regisztrálhat. Adjon meg egyetlen URL-t a Név tulajdonságban tokenek használatával. Néhány jól ismert URL-token: ~site, ~sitecollection és ~language. Használja ezeket a tokeneket egy kifejezéskészítővel, például az SPUrl-lel. A ~nyelvi token egy nyelvi-kultúra karakterláncra képezi le, mint például az en-us.
A következő példához hasonló bejegyzés hozzáadása…
XAML
<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %"" runat="szerver" />
…generálja a következő HTML-t, az 5. ábrán látható módon.
HTML
<link rel="stíluslap" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
5. ábra: SharePoint-oldalhiba
.jpg)
-
Utána (nem kötelező) – Megadja a regisztrálni kívánt CSS-fájl megjelenítési sorrendjét. Ha például egy egyéni stíluslapot szeretne előállítani, amelynek neve custom.css a core4.css után, akkor a következő kóddal konfigurálja a regisztrációs vezérlőt.
XAML
<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %"" runat="szerver" After="core4.css" />
Ezzel arra kényszeríti a CSSLink webvezérlőt, hogy az egyéni fájlt a core4.css fájlhivatkozás után jelenítse meg.
HTML
<link rel="stíluslap" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="stíluslap" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
jegyzet
Az SPUrl kifejezéskészítőt csak a SharePoint Server webhelyeken használhatja; a SharePoint Foundation-ben nem érhető el.
-
EnableCSSSTheming – Megjelöli, hogy a stíluslapokat tematikusnak szeretné-e tenni, ami azt jelenti, hogy testreszabott SharePoint-témák részeként is alkalmazhatók.
-
Állítsa igazra a CSSRegistration vezérlő EnableCSSSTheming tulajdonságát.
-
Adjon hozzá témájú megjegyzéseket CSS-stílusosztályaihoz. Néhány példa megtekintéséhez tekintse meg a Themable könyvtárat, amely a SharePointtal telepítve van (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
A következő példa az ms-toolbar CSS osztályt mutatja be a Themable Corev4.css fájlban. Ha egy témát alkalmaz, minden alkalommal, amikor az ms-eszköztár osztályt használják, a téma lecseréli a #0072BC színt a témában meghatározott hiperhivatkozási színre.
.ms-toolbar{ font-family:verdana; font-size:8pt; szöveg-dekoráció:nincs; /* [ReplaceColor(themeColor:"Hiperhivatkozás")] */ color:#0072BC; }
-
Feltételes kifejezés – Meghatározza, hogy alkalmazza-e ezt a stíluslapot egy adott böngészőverzióhoz. Például az IE 9.0 értéke azt jelzi, hogy a regisztráció az Internet Explorer 9.0-s verziójára vonatkozik. A CSSLink vezérlő észleli az értéket.
Téma
A téma webszerver vezérlője témát alkalmaz egy SharePoint-webhelyre. Számos eszköz áll rendelkezésre, amelyek segítségével témákat hozhat létre; például Theme Builder a Microsoft Connecten. Miután létrehozott egy témát (.thmx fájlok), töltse fel a Témák galériába, amely a Beállítások oldalon található (/_catalogs/theme/ Forms/AllItems.aspx). Téma alkalmazásához nyissa meg a Webhelytéma oldalt (/_layouts/themeweb.aspx).
A következő egy példa.
HTML
<link rel="stíluslap" type="text/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="stíluslap" type="text/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="stíluslap" type="text/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Amikor alkalmaz egy témát, a SharePoint új témamappát hoz létre, amely tartalmazza a téma megjelenítéséhez szükséges összes CSS- és képfájlt. Az új témamappa nem jelenik meg a Webhelybeállítások vagy a Összes tartalom megtekintése. A SharePoint Designer használatával megtekintheti a témafájlokat, ahogy az a 6. ábrán látható.
6. ábra: SharePoint témák
.jpg)


.jpg)
.jpg)
.jpg)