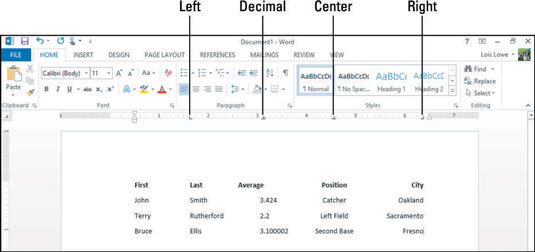
Kako postaviti upit u bazu podataka MS Access 2019

Naučite kako postaviti upite u Access bazi podataka uz jednostavne korake i savjete za učinkovito filtriranje i sortiranje podataka.
Biblioteka stilova sadrži CSS datoteke, datoteke Extensible Stylesheet Language (XSL) i slike koje koriste unaprijed definirane glavne stranice, izgledi stranica i kontrole u SharePointu 2010.
Da biste locirali CSS datoteke u biblioteci stilova web-mjesta za objavljivanje:
Odaberite Radnje web-mjesta→ Prikaži sav sadržaj web-mjesta.
Pojavljuje se sadržaj stranice. Biblioteka stilova nalazi se u odjeljku Knjižnica dokumenata.
Kliknite vezu Biblioteka stilova.
U biblioteci stilova pojavljuje se nekoliko mapa uključujući en-us (za američki engleski) i Slike.
Kliknite mapu en-us (ili mapu drugog jezika).
Pojavljuju se druge mape, uključujući Core Styles i Themable, koje sadrže unaprijed definirane stilove. Ako izrađujete prilagođene stilove za brendiranje, stvorite mapu pod en-us koja će sadržavati vaše prilagođene stilove za tu stranicu, tako da su na poznatom mjestu. Međutim, obično stvarate tu mapu i njezine datoteke u SharePoint Designeru, a ne u pregledniku.

Pregledajte različite CSS datoteke u mapi.
Iako se te datoteke mogu otvoriti pomoću programa SharePoint Designer 2010 ako ste ga instalirali, nemojte to činiti osim ako niste upoznati s tim proizvodom. Pogledajte korak 5 za alternativni način pregleda sadržaja CSS datoteke.
Da biste vidjeli sadržaj datoteke, kliknite karticu Knjižnica na vrpci pod Alati knjižnice, a zatim kliknite opciju Otvori pomoću Explorera.
Datoteke se pojavljuju u prozoru mape. Možete kliknuti desnom tipkom miša i odabrati Otvori s Notepadom za pregled sadržaja. Nemojte uređivati ove datoteke, ali možete kopirati i zalijepiti sadržaj u svoju datoteku Notepad radi pregleda.
Zatvorite prozor mape kada završite.
Opet, vidjet ćete da je najbolje ne mijenjati unaprijed definirane SharePoint stilove. Ne zaboravite da ove stilove možete nadjačati u svom alternativnom listu stilova, u stilovima koji su povezani ili ugrađeni u vaše prilagođene datoteke.
Kontrole web poslužitelja odgovorne su za upravljanje i prikazivanje veza CSS datoteka i listova stilova. Prema zadanim postavkama, kontrole web poslužitelja nalaze se na glavnim stranicama SharePoint. Da biste pronašli glavne stranice, pogledajte Master stranicu i Galeriju izgleda stranice ili, u SharePoint Foundationu, u galeriju glavnih stranica. Relativna staza do galerije je /_catalogs/masterpage/Forms/AllItems.aspx.
Da biste pregledali kontrole CSS web poslužitelja u SharePointu, morate dobiti kopiju glavne stranice koja se koristi na web mjestu. Ali da biste preuzeli kopiju glavne stranice za svoje web mjesto, morate znati koju glavnu stranicu vaša web stranica koristi.
Upotrijebite jedno ili više od sljedećeg kako biste odredili koju glavnu stranicu koristi vaše web mjesto:
Na web-mjestu SharePoint Server 2010 gdje su značajke objavljivanja omogućene i aktivirane, pristupite stranici s postavkama glavne stranice web-mjesta putem Radnji web-mjesta, .Glavna stranica kliknite vezu Izgled i dojam. Zatim, u odjeljku Postavke, Site
Umjesto korištenja izbornika za lociranje stranice s postavkama glavne stranice stranice, dodajte sljedeći isječak URL-a na kraj adrese poslužitelja za svoju stranicu: /_layouts/ChangeSiteMasterPage.aspx; na primjer, https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
Na web-mjestu SharePoint Foundation možete koristiti Windows PowerShell da odredite koju glavnu stranicu web-mjesto koristi, kao što je prikazano na slici 4. Slijedi primjer skripte.
PowerShell$web = get-spweb("https://contoso.com");$web.masterurl
Slika 4. v4.master na timskom mjestu SharePoint
.jpg)
Tablica 4 navodi sve kontrole web poslužitelja koje se odnose na CSS i koje su dostupne u SharePoint Serveru. Ove kontrole možete pronaći u prostoru imena Microsoft.SharePoint.WebControls, koji je dio sklopa Microsoft.SharePoint.dll.
Tablica 4. Kontrole CSS web poslužitelja u SharePoint 2010
Proširi tablicu
|
Kontrolirati |
Opis |
Pronađite kontrolu u . . . |
|
CSSLink |
<SharePoint:CssLink runat="poslužitelj" Verzija="4"/> |
Glavne stranice |
|
Tema |
<SharePoint:Theme runat="server"/> |
Glavne stranice |
|
CSSRegistracija |
<SharePoint:CssRegistration Name="minimalv4.css" runat="poslužitelj" /> |
Glavne stranice, izgledi stranica |
Sljedeći odjeljci opisuju svaku kontrolu koja je navedena u Tablici 4, i sažimaju prednosti svake od njih.
Web kontrola CSSLink nalazi se na glavnim stranicama SharePoint i odgovorna je za prikazivanje HTML <LINK> element. Kontrola CSSLink radi s kontrolama CSSRegistration. Ako na stranici postoje kontrole CSSRegistration, kontrola CSSLink registrira i prikazuje dodatne reference CSS datoteke koje čini kontrola registracije.
CSSLink kontrola ima sljedeće članove:
UIVersion (izborno) — Omogućuje vlasnicima web-mjesta promjenu izgleda i dojma nadograđenog ili migriranog SharePoint web-mjesta. Omogućuje pregled web-mjesta u korisničkom sučelju SharePoint ili korisničkom sučelju Microsoft Office SharePoint Server (MOSS) 2007. Postavite vrijednost na 4 za SharePoint i postavite je na 3 za stranice MOSS 2007.
Verzija (neobavezno) — nadjačava kontrolnu verziju klase SPControl.
Alternativno (izborno) — Označava prikazuje li se osnovni CSS (Core.css ili Corev4.css) s drugim referencama CSS datoteke ili se prikazuje alternativni CSS. Zadana vrijednost je False, što navodi da se prikazuje osnovna css datoteka (core.css ili corev4.css).
DefaultUrl (neobavezno) — postavlja ili dobiva zadani URL koji se koristi za CSS datoteku.
Sljedeći primjer pokazuje kako se ova kontrola može prikazati.
HTML<link rel="stylesheet" tip="tekst/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="stylesheet" tip="tekst/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="stylesheet" tip="tekst/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
Kontrola CSSLink dodaje parametar niza upita ?rev= u referencu datoteke kako bi kontrolirala predmemoriju preglednika i natjerala preglednik da uhvati novu kopiju datoteke.
Kontrola CSSLink također je odgovorna za ponašanja opisana u sljedećem odjeljku.
Web kontrola CSSRegistration koristi se s kontrolom CSSLink za registraciju CSS datoteka kako bi se mogle prikazati na stranici. Registrirajte CSS datoteke prema relativnom ili statičkom URL-u.
Kontrola CSSRregistration ima sljedeće članove:
Ime (obavezno) — Naziv datoteke za registraciju. Ako naziv nije naveden, SharePoint javlja pogrešku prikazanu na slici 5. Vrijednost svojstva Name treba biti naziv datoteke ili URL. Ako se koristi naziv datoteke, CSS datoteka mora postojati u mapi LAYOUTS Style.
Sljedeći primjer pokazuje kako koristiti datoteku custom.css koja je gore navedena i koja je raspoređena u mapu Styles (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\STILOVI).
XAML<SharePoint:CssRegistration runat="poslužitelj" Naziv="custom.css" />
Sljedeći primjer pokazuje kako kontrola CSSLink prikazuje custom.css registraciju.
HTML<link rel="stylesheet" tip="tekst/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
Osim referenciranja datoteke koja se nalazi u direktoriju LAYOUTS\{Locale ID}\Styles, možete registrirati datoteku korištenjem URL-a. Navedite jedan URL u svojstvu Name pomoću tokena. Neki poznati URL tokeni su: ~site, ~sitecollection i ~language. Koristite ove tokene zajedno s alatom za izgradnju izraza, kao što je SPUrl. Token ~language preslikava se u jezično-kulturni niz, kao što je en-us.
Dodavanje unosa sličnog sljedećem primjeru...
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="poslužitelj" />
...generira sljedeći HTML, kao što je prikazano na slici 5.
HTML<link rel="stylesheet" tip="tekst/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Slika 5. Pogreška stranice SharePoint
.jpg)
Nakon (neobavezno) — Određuje redoslijed prikazivanja CSS datoteke koju registrirate. Na primjer, ako želite prikazati prilagođeni list stilova koji se zove custom.css nakon core4.css, koristite sljedeći kod za konfiguraciju kontrole registracije.
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="poslužitelj" Nakon="core4.css" />
Na taj način prisiljavate web kontrolu CSSLinka da prikaže vašu prilagođenu datoteku nakon veze datoteke core4.css.
HTML<link rel="stylesheet" tip="tekst/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="stylesheet" tip="tekst/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Bilješka
Alat za izgradnju izraza SPUrl možete koristiti samo na web-mjestima SharePoint Servera; nije dostupan u SharePoint Foundationu.
EnableCSSTheming — Označava želite li da se vaši stilski listovi mogu tematizirati, što znači da se mogu primijeniti kao dio prilagođenih SharePoint tema.
Postavite svojstvo EnableCSSTheming kontrole CSSRegistration na true.
Dodajte tematske komentare svojim CSS stilskim razredima. Da biste vidjeli neke primjere, pregledajte direktorij Themable koji je instaliran s SharePointom (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
Sljedeći primjer prikazuje CSS klasu ms-toolbar u Themable Corev4.css. Ako primijenite temu, svaki put kada se koristi klasa ms-toolbar, tema zamjenjuje boju #0072BC bojom teme hiperveze koja je definirana u samoj temi.
.ms-toolbar{ font-family:verdana; veličina fonta:8pt; tekst-dekoracija:nema; /* [ReplaceColor(themeColor:"Hyperlink")] */ color:#0072BC; }
ConditionalExpression — Koristi se za određivanje treba li primijeniti ovaj stilski list za određenu verziju preglednika. Na primjer, vrijednost IE 9.0 navodi da se registracija primjenjuje za Internet Explorer verziju 9.0. CSSLink kontrola otkriva vrijednost.
Kontrola web poslužitelja teme primjenjuje temu na web mjesto SharePoint. Postoji nekoliko dostupnih alata koje možete koristiti za stvaranje tema; na primjer Theme Builder na Microsoft Connectu. Nakon što izradite temu (.thmx datoteke), učitavate je u galeriju Teme koja se nalazi na stranici Postavke (/_catalogs/theme/ Forms/AllItems.aspx). Da biste primijenili temu, pristupite stranici teme web-mjesta (/_layouts/themeweb.aspx).
Sljedeći je primjer.
HTML
<link rel="stylesheet" tip="tekst/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="stylesheet" tip="tekst/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="stylesheet" tip="tekst/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Kada primijenite temu, SharePoint stvara novu mapu teme koja uključuje sve CSS i slikovne datoteke koje su potrebne za generiranje teme. Nova mapa teme ne pojavljuje se u Postavkama web-mjesta ili u Prikaži sav sadržaj. Korištenjem SharePoint Designera možete pregledavati datoteke tema, kao što je prikazano na slici 6.
Slika 6. SharePoint teme
.jpg)
Naučite kako postaviti upite u Access bazi podataka uz jednostavne korake i savjete za učinkovito filtriranje i sortiranje podataka.
Tabulatori su oznake položaja u odlomku programa Word 2013 koje određuju kamo će se točka umetanja pomaknuti kada pritisnete tipku Tab. Otkrijte kako prilagoditi tabulatore i optimizirati svoj rad u Wordu.
Word 2010 nudi mnoge načine označavanja i poništavanja odabira teksta. Otkrijte kako koristiti tipkovnicu i miš za odabir blokova. Učinite svoj rad učinkovitijim!
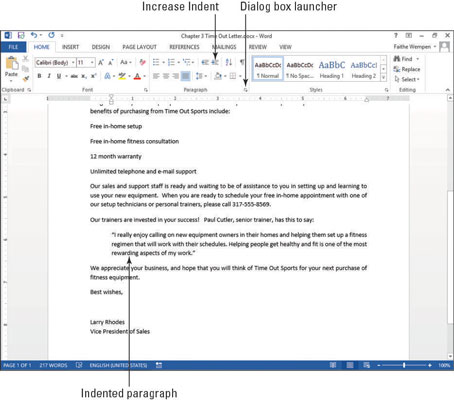
Naučite kako pravilno postaviti uvlaku za odlomak u Wordu 2013 kako biste poboljšali izgled svog dokumenta.
Naučite kako jednostavno otvoriti i zatvoriti svoje Microsoft PowerPoint 2019 prezentacije s našim detaljnim vodičem. Pronađite korisne savjete i trikove!
Saznajte kako crtati jednostavne objekte u PowerPoint 2013 uz ove korisne upute. Uključuje crtanje linija, pravokutnika, krugova i više.
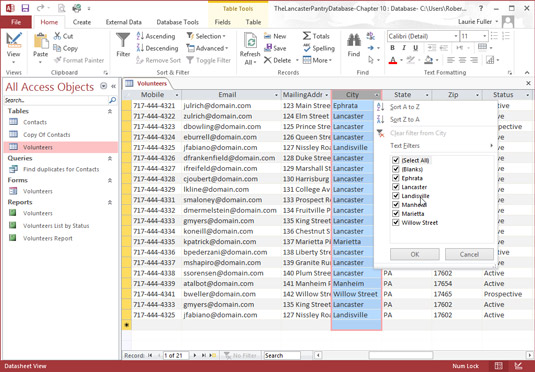
U ovom vodiču vam pokazujemo kako koristiti alat za filtriranje u programu Access 2016 kako biste lako prikazali zapise koji dijele zajedničke vrijednosti. Saznajte više o filtriranju podataka.
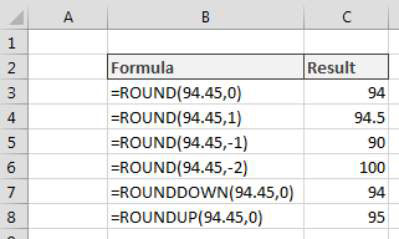
Saznajte kako koristiti Excelove funkcije zaokruživanja za prikaz čistih, okruglih brojeva, što može poboljšati čitljivost vaših izvješća.
Zaglavlje ili podnožje koje postavite isto je za svaku stranicu u vašem Word 2013 dokumentu. Otkrijte kako koristiti različita zaglavlja za parne i neparne stranice.
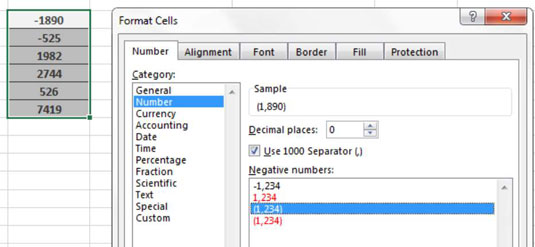
Poboljšajte čitljivost svojih Excel izvješća koristeći prilagođeno oblikovanje brojeva. U ovom članku naučite kako se to radi i koja su najbolja rješenja.