Създаване и управление на шаблони за Word 2019

Научете как да създавате и управлявате шаблони за Word 2019 с нашето ръководство. Оптимизирайте документите си с персонализирани стилове.
Библиотеката със стилове съдържа CSS файлове, файлове с разширяем език на стиловия език (XSL) и изображения, използвани от предварително дефинирани главни страници, оформления на страници и контроли в SharePoint 2010.
За да намерите CSS файлове в библиотеката със стилове на сайт за публикуване:
Изберете Действия на сайта→ Преглед на цялото съдържание на сайта.
Появява се съдържанието на сайта. Библиотеката със стилове се намира в секцията Библиотека с документи.
Щракнете върху връзката Библиотека със стилове.
В библиотеката със стилове се появяват няколко папки, включително en-us (за американски английски) и изображения.
Щракнете върху папката en-us (или папката на друг език).
Появяват се други папки, включително Core Styles и Themable, които съдържат предварително дефинирани стилове. Ако правите персонализирани стилове за брандиране, създайте папка под en-us, която да съдържа вашите персонализирани стилове за този сайт, така че да са на познато място. Обикновено обаче създавате тази папка и нейните файлове в SharePoint Designer, а не в браузъра.

Вижте различните CSS файлове в папката.
Въпреки че тези файлове могат да бъдат отворени с SharePoint Designer 2010, ако сте го инсталирали, не правете това, освен ако не сте запознати с този продукт. Вижте Стъпка 5 за алтернативен начин за преглед на съдържанието на CSS файл.
За да видите съдържанието на файл, щракнете върху раздела Библиотека на лентата под Библиотечни инструменти и след това щракнете върху опцията Отваряне с Explorer.
Файловете се появяват в прозорец на папка. Можете да щракнете с десния бутон и да изберете Отвори с Notepad, за да видите съдържанието. Не редактирайте тези файлове, но можете да копирате и поставите съдържанието във вашия собствен файл на Notepad за преглед.
Затворете прозореца на папката, когато сте готови.
Отново ще откриете, че е най-добре да не променяте предварително дефинираните стилове на SharePoint. Не забравяйте, че можете да замените тези стилове във вашия алтернативен стилов лист, в стилове, свързани или вградени във вашите персонализирани файлове.
Контролите на уеб сървъра са отговорни за управлението и изобразяването на CSS файлови връзки и листове със стилове. По подразбиране контролите на уеб сървъра се намират в главните страници на SharePoint. За да намерите главни страници, погледнете в главната страница и галерията с оформление на страницата или, в SharePoint Foundation, в галерията с главните страници. Относителният път до галерията е /_catalogs/masterpage/Forms/AllItems.aspx.
За да разгледате контролите на CSS уеб сървъра в SharePoint, трябва да получите копие на основната страница, която се използва на сайта. Но за да изтеглите копие на главната страница за вашия сайт, трябва да знаете коя главна страница използва вашият сайт.
Използвайте едно или повече от следните, за да определите каква основна страница използва вашият сайт:
На сайт на SharePoint Server 2010, където функциите за публикуване са активирани и активирани, отворете страницата с настройки на страницата на главния сайт чрез Действия на сайта, .Главна страница щракнете върху връзката Изглед и усещане. След това под секцията Настройки, Сайт
Вместо да използвате менюто, за да намерите страницата с настройки на основната страница на сайта, добавете следния URL фрагмент в края на адреса на сървъра за вашия сайт: /_layouts/ChangeSiteMasterPage.aspx; например https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
На сайт на SharePoint Foundation можете да използвате Windows PowerShell, за да определите каква главна страница използва сайтът, както е показано на Фигура 4. Следното е примерен скрипт.
PowerShell$web = get-spweb("https://contoso.com");$web.masterurl
Фигура 4. v4.master на екипен сайт на SharePoint
.jpg)
Таблица 4 изброява всички контроли на уеб сървъра, които са свързани с CSS и които са налични в SharePoint Server. Можете да намерите тези контроли в пространството на имената на Microsoft.SharePoint.WebControls, което е част от сборката на Microsoft.SharePoint.dll.
Таблица 4. Контроли на CSS уеб сървър в SharePoint 2010
Разширете таблицата
|
контрол |
Описание |
Намерете контрола в. . . |
|
CSSLink |
<SharePoint:CssLink runat="сървър" Версия="4"/> |
Главни страници |
|
Тема |
<SharePoint:Тема runat="сървър"/> |
Главни страници |
|
CSSReгистрация |
<SharePoint:CssRegistration Name="minimalv4.css" runat="сървър" /> |
Главни страници, оформления на страници |
Следващите раздели описват всяка контрола, която е посочена в Таблица 4, и обобщават предимствата на всяка.
Уеб контролата CSSLink е в главните страници на SharePoint и отговаря за изобразяването на HTML <LINK> елемент. Контролата CSSLink работи с контролите CSSRegistration. Ако на страницата има контроли CSSRegistration, контролата CSSLink регистрира и изобразява допълнителните препратки към CSS файлове, които контролата за регистрация прави.
Контролата CSSLink има следните членове:
UIVersion (по избор) — Позволява на собствениците на сайтове да променят облика и усещането на надстроен или мигриран сайт на SharePoint. Разрешава визуализация на сайта в потребителския интерфейс на SharePoint или потребителския интерфейс на Microsoft Office SharePoint Server (MOSS) 2007. Задайте стойността на 4 за SharePoint и я задайте на 3 за сайтове MOSS 2007.
Версия (по избор) — Заменя контролната версия на класа SPControl.
Алтернативен (по избор) — Означава дали основният CSS (Core.css или Corev4.css) се изобразява с други препратки към CSS файлове или се изобразява алтернативен CSS. Стойността по подразбиране е False, което указва, че основният css файл (core.css или corev4.css) се изобразява.
DefaultUrl (по избор) — Задава или получава URL адреса по подразбиране, който се използва за CSS файла.
Следващият пример показва как тази контрола може да се визуализира.
HTML<link rel="stylesheet" тип="текст/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="stylesheet" тип="текст/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="stylesheet" тип="текст/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
Контролата CSSLink добавя параметър на низ на заявка ?rev= към препратката към файла, за да контролира кеширането на браузъра и да принуди браузъра да вземе ново копие на файла.
Контролата CSSLink също е отговорна за поведението, описано в следващия раздел.
Уеб контролата CSSRegistration се използва с контролата CSSLink за регистриране на CSS файлове, така че да могат да бъдат изобразени на страницата. Регистрирайте CSS файлове по относителен или статичен URL адрес.
Контролът на CSSRegistration има следните членове:
Име (задължително) — Името на файла за регистриране. Ако името не е предоставено, SharePoint извежда грешката, показана на фигура 5. Стойността на свойството Name трябва да бъде име на файл или URL адрес. Ако се използва име на файл, CSS файлът трябва да съществува в папката LAYOUTS Style.
Следващият пример показва как да използвате файла custom.css, който е споменат по-горе и който е внедрен в папката Styles (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\СТИЛОВЕ).
XAML<SharePoint:CssRegistration runat="сървър" Име="custom.css" />
Следващият пример показва как контролата CSSLink изобразява custom.css регистрацията.
HTML<link rel="stylesheet" тип="текст/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
В допълнение към препратката към файл, който се намира в директорията LAYOUTS\{Locale ID}\Styles, можете да регистрирате файл, като използвате URL. Посочете един URL адрес в свойството Name, като използвате токени. Някои добре познати URL токени са: ~site, ~sitecollection и ~language. Използвайте тези токени заедно със създател на изрази, като например SPUrl. Токенът ~language се преобразува в низ за езикова култура, като en-us.
Добавяне на запис, подобен на следния пример...
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="сървър" />
... генерира следния HTML, както е показано на фигура 5.
HTML<link rel="stylesheet" тип="текст/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Фигура 5. Грешка в страницата на SharePoint
.jpg)
След (по избор) — Указва реда на изобразяване на CSS файла, който регистрирате. Например, ако искате да изобразите персонализиран стилов лист, който е наречен custom.css след core4.css, вие използвате следния код, за да конфигурирате контрола за регистрация.
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="сървър" След="core4.css" />
Правейки това, принуждава уеб контролата на CSSLink да изобрази персонализирания ви файл след връзката към файла core4.css.
HTML<link rel="stylesheet" тип="текст/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="stylesheet" тип="текст/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Забележка
Можете да използвате конструктора на изрази SPUrl само на сайтове на SharePoint Server; не е наличен в SharePoint Foundation.
EnableCSSTheming — Отбелязва дали искате вашите стилови таблици да бъдат тематични, което означава, че те могат да се прилагат като част от персонализирани теми на SharePoint.
Задайте свойството EnableCSSTheming на контролата CSSRegistration на true.
Добавете тематични коментари към вашите CSS стилови класове. За да видите някои примери, разгледайте директорията Themable , която е инсталирана с SharePoint (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
Следващият пример показва CSS класа ms-toolbar в Themable Corev4.css. Ако приложите тема, всеки път, когато се използва класът ms-toolbar, темата замества цвета #0072BC с цвета на темата за хипервръзка, който е дефиниран в самата тема.
.ms-toolbar{ font-family:verdana; размер на шрифта:8pt; текст-декорация:няма; /* [ReplaceColor(themeColor:"Hyperlink")] */ цвят:#0072BC; }
ConditionalExpression — Използва се за указване дали да се приложи този стилов лист за конкретна версия на браузъра. Например стойност на IE 9.0 указва, че регистрацията се прилага за Internet Explorer версия 9.0. Контролата CSSLink открива стойността.
Контролата на уеб сървъра на темата прилага тема към сайт на SharePoint. Има няколко налични инструмента, които можете да използвате за създаване на теми; например Theme Builder в Microsoft Connect. След като създадете тема (.thmx файлове), вие я качвате в галерията Теми , която се намира на страницата с настройки (/_catalogs/theme/ Forms/AllItems.aspx). За да приложите тема, отворете страницата за тема на сайта (/_layouts/themeweb.aspx).
Следното е пример.
HTML
<link rel="stylesheet" тип="текст/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="stylesheet" тип="текст/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="stylesheet" тип="текст/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Когато приложите тема, SharePoint създава нова папка с тема, която включва всички CSS и файлове с изображения, необходими за изобразяване на темата. Папката с новата тема не се показва в Настройки на сайта или в Преглед на цялото съдържание. Като използвате SharePoint Designer, можете да преглеждате файлове с теми, както е показано на фигура 6.
Фигура 6. Теми на SharePoint
.jpg)
Научете как да създавате и управлявате шаблони за Word 2019 с нашето ръководство. Оптимизирайте документите си с персонализирани стилове.
Научете как да настроите отстъп на абзаци в Word 2016, за да подобрите визуалната комуникация на вашите документи.
Как да блокирам Microsoft Word да отваря файлове в режим само за четене в Windows Microsoft Word отваря файлове в режим само за четене, което прави невъзможно редактирането им? Не се притеснявайте, методите са по-долу
Как да коригирате грешки при отпечатването на неправилни документи на Microsoft Word Грешките при отпечатването на документи на Word с променени шрифтове, разхвърляни абзаци, липсващ текст или изгубено съдържание са доста чести. Въпреки това недейте
Ако сте използвали писалката или маркера, за да рисувате върху слайдовете на PowerPoint по време на презентация, можете да запазите чертежите за следващата презентация или да ги изтриете, така че следващия път, когато го покажете, да започнете с чисти слайдове на PowerPoint. Следвайте тези инструкции, за да изтриете чертежи с писалка и маркери: Изтриване на линии една в […]
Библиотеката със стилове съдържа CSS файлове, файлове с разширяем език на стиловия език (XSL) и изображения, използвани от предварително дефинирани главни страници, оформления на страници и контроли в SharePoint 2010. За да намерите CSS файлове в библиотеката със стилове на сайт за публикуване: Изберете Действия на сайта→Преглед Цялото съдържание на сайта. Появява се съдържанието на сайта. Библиотеката Style се намира в […]
Не затрупвайте аудиторията си с огромни числа. В Microsoft Excel можете да подобрите четливостта на вашите табла за управление и отчети, като форматирате числата си така, че да се показват в хиляди или милиони.
Научете как да използвате инструменти за социални мрежи на SharePoint, които позволяват на индивиди и групи да общуват, да си сътрудничат, споделят и да се свързват.
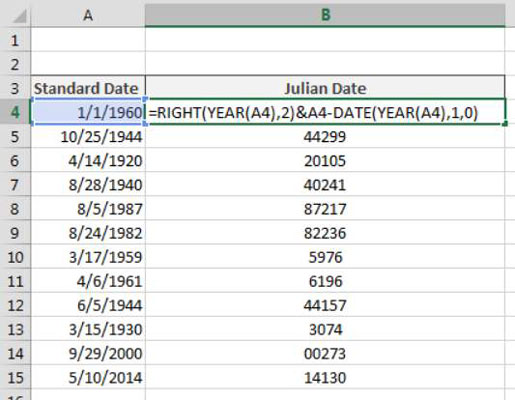
Юлианските дати често се използват в производствени среди като времеви печат и бърза справка за партиден номер. Този тип кодиране на дата позволява на търговците на дребно, потребителите и обслужващите агенти да идентифицират кога е произведен продуктът и по този начин възрастта на продукта. Юлианските дати се използват и в програмирането, военните и астрономията. Различно […]
Можете да създадете уеб приложение в Access 2016. И така, какво всъщност е уеб приложение? Е, уеб означава, че е онлайн, а приложението е просто съкращение от „приложение“. Персонализирано уеб приложение е онлайн приложение за база данни, достъпно от облака с помощта на браузър. Вие създавате и поддържате уеб приложението в настолната версия […]