Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Ось кілька основних істин про пікселі, які вам справді потрібно знати. Хоча читання цієї статті, ймовірно, не покращить ваше любовне життя, не дозволить вам поговорити з привидами або дати вам виграшний номер у лотерею, воно може допомогти вам зрозуміти, що відбувається з вашим зображенням, коли ви працюєте з ним у Photoshop.

Кожен піксель є монотонним і містить один колір по всьому пікселю.

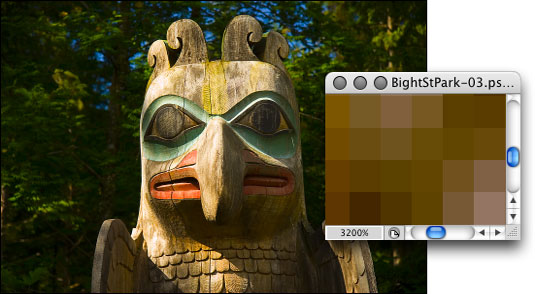
Більше пікселів (зверху) означає кращу деталізацію. Зверніть увагу на коефіцієнти масштабування в нижньому лівому куті кожного вікна.
Менші пікселі також допомагають приховати неприємні кути пікселів, які іноді видно вздовж кривих і діагональних ліній. Коли кути пікселів помітні і погіршують зображення, ви називаєте це поганим випадком нерівностей.
Майте на увазі, що розмір, при якому зображення може бути надруковане — і все одно добре виглядати — залежить від кількості доступних пікселів. Звичайно, сьогодні кожен мобільний телефон, здається, знімає щонайменше 10 мегапікселів, що цілком підходить для відбитків 8×10 і, можливо, навіть до 16×20 дюймів. Але як бути, коли ваша 10-мегапіксельна кишенькова камера не має достатньо тривалого масштабування, щоб зафіксувати подвиги маленького Томмі на протилежній стороні футбольного поля? Саме тоді вам може знадобитися обрізати та повторити вибірку зображення, щоб збільшити кількість пікселів.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







