Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
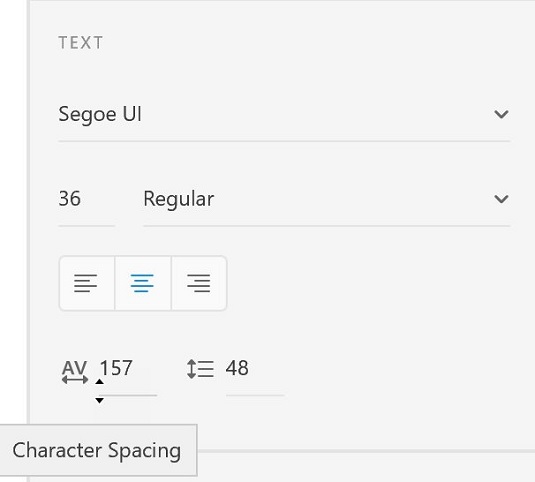
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються.
Вибір шрифту має вирішальне значення. У вашій системі може бути багато варіантів шрифтів, але лише деякі з них вирізають його як вдалий вибір для читання з екрана. Деякі характеристики, на які слід звернути увагу при виборі шрифту, включають наступне:

Шрифт із засічками зверху, без засічок унизу.

Верхній шрифт має варіації товстих і тонких ліній, які створюють шрифт; нижній шрифт є послідовним і його легше читати на екрані.

Шукайте потужні відкриті лічильники у виборі сімейства шрифтів.

Сімейство шрифтів із короткими спадними символами та низькою висотою літер, як правило, легше читати на екрані.
Тепер, коли ви знаєте, що краще вибрати шрифт для читабельності, скористайтеся панеллю «Властивості», щоб вибрати один. На що слід звернути увагу під час вибору:
Не забувайте, що у вас є шрифти, доступні через Adobe TypeKit.

Виберіть сімейство шрифтів і вагу шрифту.

Натисніть і перетягніть, щоб візуально змінити розмір шрифту.

Символи зі звичайним інтервалом, встановленим на 0 (нуль), а потім на 150.
Зауважте, що ви можете використовувати ту саму техніку клацання й перетягування, яка доступна в текстовому полі «Розмір шрифту», щоб візуально змінити інтервал між символами.

Ви також можете візуально змінити розмір інтервалу між символами, клацнувши та перетягнувши.

Невелика рамка з білою заливкою на темному тлі.
Коли ви вводите новий текстовий рядок, Adobe XD використовує стандартний шрифт, розмір і колір (шрифт Helvetica, 20 пікселів, сірий).
Це не завжди ідеально, особливо якщо ви працюєте над проектом, використовуючи зовсім інший стиль типографіки.
Є спосіб обійти це: перед створенням нового текстового рядка виберіть текстовий шар зі стилем, який ви хочете відтворити. Потім знову виберіть інструмент «Текст» і напишіть свій текст: його стиль відповідатиме раніше виділеному текстовому шару.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]






