Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Графіка SVG із Adobe Illustrator CC рідко передається цифровим дизайнерам із фоном. Зазвичай графіка плаває над будь-яким фоном веб-сайту, програми, анімації чи інтерактивного контексту.
Перш ніж говорити про те, що пов’язано з видаленням фону за ілюстрацією SVG, зосередьтесь на застосуванні прозорості до графіки SVG. Вам потрібно визначити непрозорість ілюстрації за допомогою панелі «Прозорість». Наприклад, до жовтої фігури на малюнку було застосовано 50 відсотків прозорості, і ви можете побачити діючу прозорість. І так, це зображення є файлом SVG з усіма легкими, швидко завантажуваними та нескінченно масштабованими функціями, вбудованими в SVG.

Напівнепрозора форма SVG на кольоровому фоні.
Дизайнери звикли думати про фони, які або робляться прозорими, або залишаються видимими. Ми думаємо про те, щоб вибити фон. Зображення PNG і GIF працюють так: ви або створюєте фон, або вибираєте прозорий фон у програмі, наприклад Illustrator або Photoshop, щоб видалити цей фон.
З файлами GIF і PNG ви можете мати один прозорий колір, який дозволяє кольорам фону або зображенням відображатися на веб-сторінках. Але логіка видалення фону у файлі SVG відрізняється від PNG і GIF. По суті, не існує SVG-графіки з непрозорим фоном, тому що фону немає. Іншими словами: за замовчуванням SVG-графіка зберігається та експортується без фону.
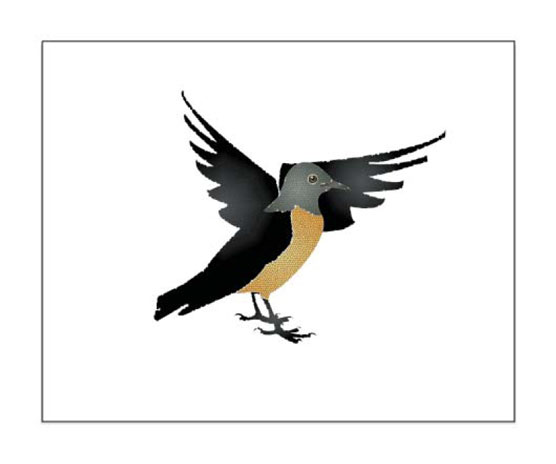
Отже, в чому проблема? Що ж, під час збереження або експорту SVG-файлів легко випадково отримати прозорий фон! Наступний малюнок може мати білий фон або прозорий фон. Ви не можете сказати, просто дивлячись на екран Illustrator; вам потрібно вибрати Перегляд→ Показати сітку прозорості.

Ця графіка може мати білий фон або не мати фону.
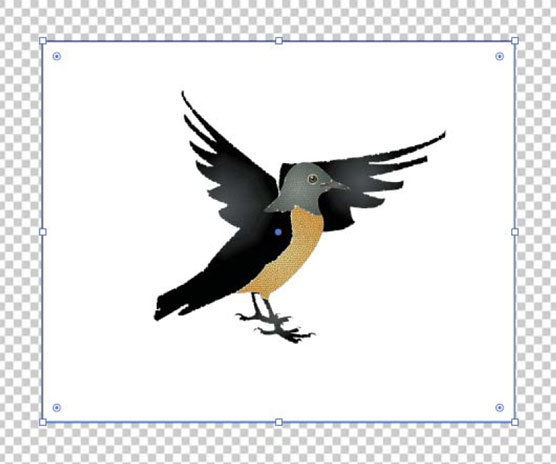
Якщо увімкнути сітку прозорості, як показано, ви можете побачити, що птах має білий прямокутник за собою, і цей білий фон буде «поєднуватися» з графікою, якщо ви збережете файл у форматі SVG або експортуєте його як SVG.

Перегляд сітки прозорості виявляє білий прямокутник за графіком.
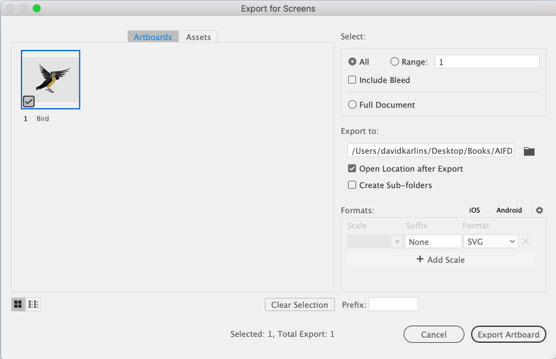
Дозвольте мені підкреслити і висвітлити це з іншого боку. Коли я йду експортувати це зображення у формат SVG, у діалоговому вікні Експорт для екранів, яке показано, немає можливості вибору кольору прозорості.

Ви не можете вибрати колір прозорості в SVG, оскільки немає кольору фону.
Я часто стикаюся з дизайнерами, які наполягають на тому, щоб розмістити фоновий прямокутник за своїми ілюстраціями, призначеними для SVG, щоб вони могли побачити, як виглядатиме графіка, якщо фоновий фон має колір у цільовому середовищі (наприклад, веб-сторінка чи програма). Все гаразд, я попереджаю їх, якщо ви не пам’ятаєте видалити цей фоновий прямокутник під час збереження або експорту SVG. І в сучасному світі високого тиску, високої продуктивності та швидкого обертання, кому потрібно пам’ятати ще одну річ?
Кращим рішенням є визначення «сітки» прозорості одним кольором, який відповідає середовищу, в яке буде розміщено графіку. Чому я беру сітку в лапки? Оскільки ця техніка обманює: за допомогою неї ви визначаєте обидва кольори сітки як один колір, ефективно імітуючи колір фону веб-сторінки або програми.
Щоб використовувати цю техніку для створення спеціального фону під час розробки ілюстрації SVG, виконайте такі дії:
Виберіть «Файл»→ «Налаштування документа».
На вкладці «Загальні» знайдіть розділ «Параметри прозорості та накладення».
У цьому розділі діалогового вікна можна керувати необхідними змінами.
Не турбуйтеся про визначення розміру сітки, оскільки ви фактично обходитеся без сітки.
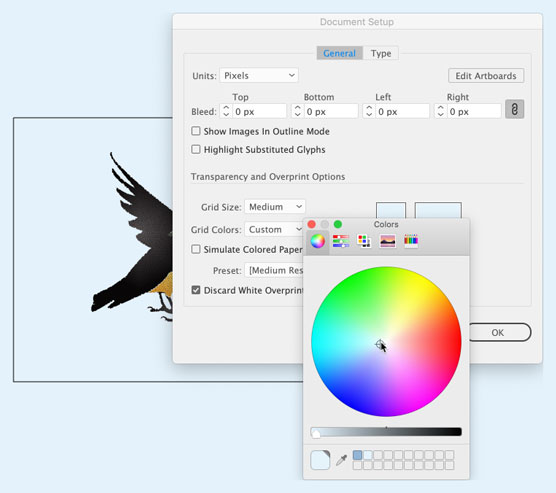
У розділі «Сітка прозорості» діалогового вікна клацніть першу з двох кольорових панелей сітки та виберіть колір фону за допомогою однієї з різних колірних палітр у спливаючому вікні «Кольори», показаному на наступному малюнку.
До речі, жодна з цих колірних палітр не є особливо зручною для цифрових технологій. Немає палітри для RGBA, шістнадцяткового чи інших стандартних веб-форматів кольорів, але піпетка вибору кольору може допомогти вам отримати колір фону, який ви прагнете відповідати.
Визначення кольору фону попереднього перегляду за допомогою сітки прозорості.
Виберіть другу з двох кольорових панелей сітки та призначте їй той самий колір.
Пам’ятайте, що ви можете використовувати піпетку для вибору кольору, щоб отримати цей колір.
Натисніть OK у діалоговому вікні «Налаштування документа».
Все, що я зробив у попередніх кроках, це визначив, як відображатиметься сітка прозорості, коли її активовано . Отже, якщо ваша сітка прозорості не ввімкнена, виберіть «Перегляд»→ «Сітка прозорості».
На цьому малюнку я вибрав монтажну область з графікою, і я попередньо переглядаю проект на фоні змодельованого кольору.

Попередній перегляд вихідного кольору фону за допомогою спеціальної сітки прозорості.
Коли прозорість (наприклад, 50-відсоткова непрозорість) або ефекти прозорості, такі як вигорання кольору, затемнення або множення, застосовуються до графіки SVG, ці ефекти зберігають масштабованість SVG.
На цьому малюнку зображено ту саму графіку — три напівпрозорі помаранчеві прямокутники — експортовані як файл PNG (зверху) і SVG. Ви можете побачити, як погіршується якість файлу PNG, коли я збільшую його в браузері. Чого ви не бачите, так це того, що файл PNG майже вдвічі більший за SVG.

Порівняння виводу PNG (зверху) із SVG, коли застосовується прозорість
Ось підсумок переваг використання SVG для ефектів прозорості:
До речі, якщо вам цікаво, як виглядає згенерований SVG-код для цього набору прямокутників і наскільки легко з ним працювати розробник веб-додатків або програм, ось код для першого з трьох SVG-коробок , із застосованою непрозорістю 60 відсотків:
<="" code="">
Зрештою, якщо ви бажаєте, щоб фон вашого SVG мав заливку кольором, це також можна зробити за допомогою Властивостей документа меню. Просто натисніть білу смугу поруч із написом Колір фону. На екрані з’явиться панель вибору кольорів.

Важливо зауважити, що ваш фон SVG залишатиметься прозорим, незважаючи на заливку кольором, поки стовпець A (який представляє прозорість кольору) залишається 0. Якщо ви хочете, щоб документ дійсно мав такий фоновий колір (навіть під час експорту), ви можете збільшити цей стовпець із 0 до 100.
І це має бути достатньо для роботи з фоном у Inkscape. Якщо у вас є будь-які запитання, які не були розглянуті в цій публікації, просто залиште коментар нижче, і я напишу вам, якщо зможу допомогти.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]






