Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури.
Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його функціональність може бути не такою інтуїтивно зрозумілою в Photoshop, як в Adobe Illustrator, але, трохи попрактиковавшись, ви повинні впоратися з цим. Виконайте наведені нижче дії, щоб побачити, як ви можете зробити монтажні області самостійно:
У цьому прикладі новий документ створюється за допомогою початкового документа iPhone 6. Якщо ви починаєте новий документ із застарілим вікном «Новий документ», створіть новий файл із такими розмірами: 750 ширина x 1334 висота.
Створіть документ розміром з iPhone 6.
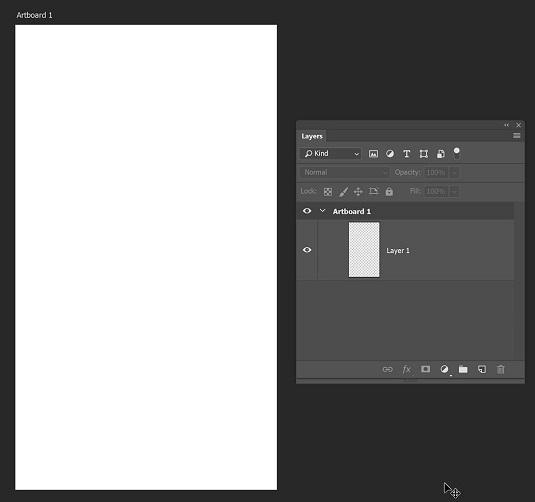
Якщо ви створили новий документ за допомогою початкового файлу iPhone 6, ви вже бачите монтажну область на панелі «Шари».
Панель "Шари" з уже створеною монтажною областю.
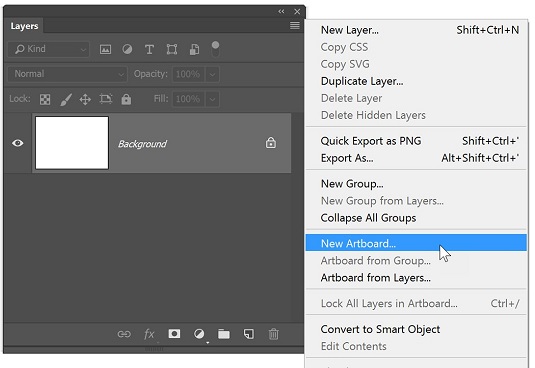
Якщо ви не бачите монтажну область, створіть її зараз, вибравши «Нова монтажна область» у меню панелі «Шари».
Ви можете додати власну монтажну область за допомогою меню панелі «Шари».
Створюючи монтажні області, ви можете вибрати з широкого спектру попередньо встановлених розмірів або визначити свій власний розмір монтажної області.
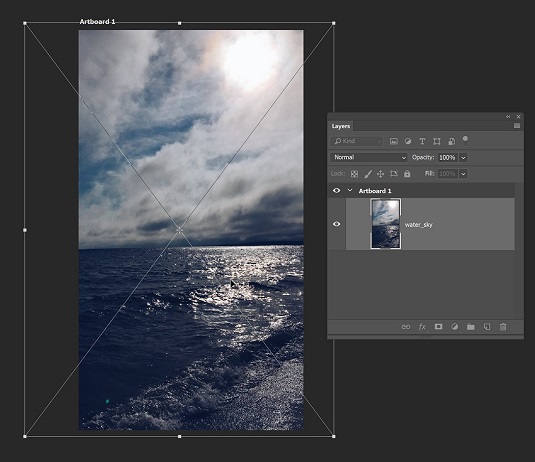
Виберіть «Файл»→ «Розмістити вбудований» і перейдіть до папки Book03-Photoshop. Двічі клацніть, щоб вибрати зображення з ім’ям water_sky, або виберіть зображення та натисніть Place.
Коли зображення з’явиться на монтажній області, візьміться за одну з кутових ручок, утримуйте клавішу Shift і клацніть і перетягніть назовні, щоб масштабувати зображення та заповнити всю монтажну область. Коли зображення буде визначено розміром і розташуванням, установіть прапорець «Зафіксувати» на панелі параметрів або натисніть клавішу Enter, щоб підтвердити розміщення зображення.
Розмістіть зображення та розтягніть його так, щоб воно помістилося на всю монтажну область.
Далі ви додаєте текстовий шар.
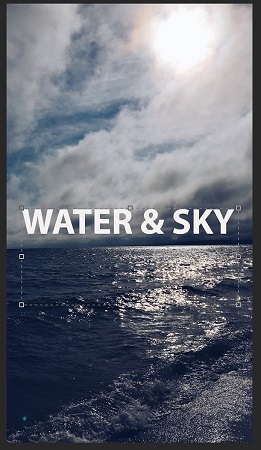
Виберіть інструмент «Текст», клацніть і перетягніть монтажну область, щоб створити текстову область та додати новий текстовий шар.
Введіть текст ВОДА І НЕБО. За допомогою елементів керування на панелі параметрів установіть для типу такі властивості:
Після того, як ви встановите свій тип, виберіть кнопку «Зафіксувати» на панелі параметрів.
Додайте текстовий шар до монтажної області.
Ви можете натиснути Ctrl+Return (Windows) або ⌘ +Return (Mac), щоб також зафіксувати шар типу.
Отже, як ви бачите, ви працюєте з монтажними областями так само, як і з будь-яким іншим документом Photoshop. Різниця з’являється на наступному кроці, де ви дізнаєтеся, як додати додаткові монтажні області до вашого файлу.
Ви також можете створити додаткові монтажні області. Можливо, ви хочете створити багатоекранний мобільний додаток у Photoshop, або ви просто хочете створити кілька версій одного екрана. Щоб отримати ці інструкції, ви продовжите проект, розпочатий вище.
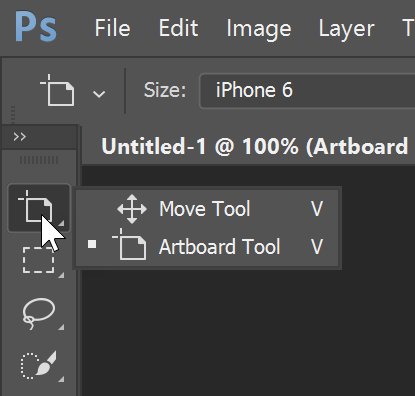
Натисніть на інструмент «Перемістити» і виберіть прихований інструмент монтажної області.
Використовуйте інструмент монтажної області, щоб маніпулювати монтажними областями та створювати більше.
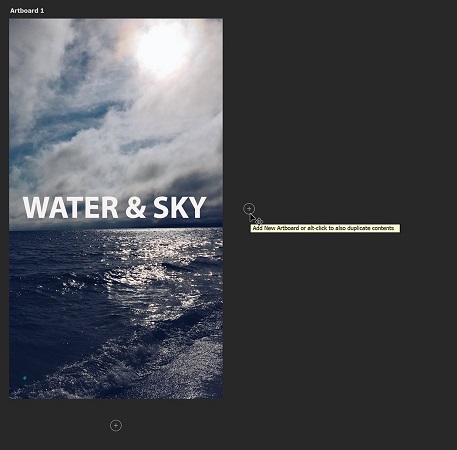
Значки плюсів з’являються з усіх боків монтажної області. Ви можете натиснути на ці значки плюса, щоб додати додаткові монтажні області.
Натисніть значок плюса праворуч від існуючої монтажної області, щоб побачити, що додано нову порожню монтажну область.
Додайте порожню монтажну область, клацнувши значок «плюс».
Подивіться на панель «Шари». Переконайтеся, що, як і шари, найновіша монтажна область з’являється над вибраним шаром.
Ви також можете використовувати інструмент монтажної області, щоб створити монтажну область власного розміру. Зробіть це, клацнувши та перетягнувши інструмент монтажної області на полотні Photoshop. На панелі параметрів інструмента виберіть попередньо встановлений розмір у спливаючому меню «Розмір» або просто залиште його у своєму власному розмірі.
Перш ніж цей файл стане більш складним, було б розумно назвати монтажні області. Це робиться на панелі «Шари».
Виберіть початкову монтажну область (Артборд 1) і двічі клацніть назву монтажної області. Коли текстове поле активне, введіть назву Home.
Двічі клацніть на назві Artboard 2 на панелі шарів і назвіть цей шар Beach.
Тепер додайте зображення та текст до другої монтажної області:
Клацніть на інструменті монтажної області та переключіть його назад на інструмент «Переміщення».
Переконайтеся, що монтажна область Beach вибрано на панелі «Шари» і виберіть «Файл»→ «Розмістити вбудований». Перейдіть до папки Book03_Photoshop, виберіть зображення з назвою Beach і натисніть Place. Зображення додається до другої монтажної області.
Як і для останнього розміщеного зображення, утримуйте клавішу Shift і Shift перетягніть кутову точку, щоб пропорційно збільшити зображення та заповнити екран.
При активному інструменті Переміщення клацніть і перетягніть зображення. Зауважте, що навіть якщо він знаходиться в одному документі, він не перекриває і не заважає ілюстрації на інших монтажних областях.
Клонування з однієї монтажної області в іншу
Тепер клонуйте текст з монтажної області Home на монтажну область Beach:
Вибравши інструмент Переміщення, клацніть, утримуючи клавішу Ctrl (Windows) або ⌘ (Mac) на тексті WATER & SKY на головній монтажній області. Це активує цей шар.
Утримуйте клавішу Alt (Windows) або Option (Mac), клацніть і перетягніть текст з однієї монтажної області на іншу.
Якщо під час перетягування утримувати клавішу Shift, зображення залишиться вирівняним.
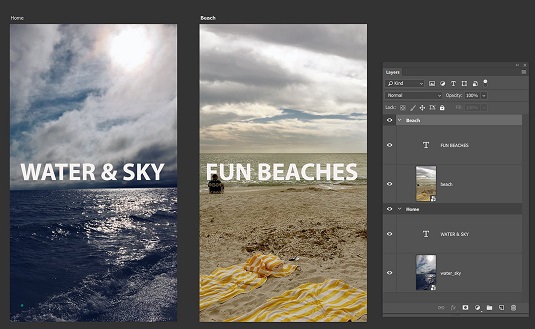
Перейдіть до монтажної області та двічі клацніть нещодавно клонований текст, щоб активувати текстову область, і введіть FUN BEACHES.
Файл Photoshop з двома монтажними областями.
Переміщення елементів з однієї монтажної області на іншу
Щоб перемістити елемент з однієї монтажної області на іншу, просто перетягніть елементи з однієї монтажної області на іншу. Коли ви переміщуєте елемент між монтажними областями, Photoshop намагається розташувати його в тому самому місці відносно початку лінійки, розташованої у верхніх лівих кутах монтажних областей.
Експорт ваших монтажних областей
Ви можете зберегти свій файл як файл Photoshop, щоб зберегти шари, але в цьому прикладі ви експортуєте файл як двосторінковий PDF-файл. Або скористайтеся функцією Файл→ Експорт, щоб експортувати монтажні області у форматі PNG, JPEG, PDF тощо.
Ви можете експортувати монтажні області як ресурси зображень у форматі JPEG, GIF або PNG безпосередньо з панелі Шари .
Ви можете експортувати монтажні області як документи PDF. Виконайте такі дії:
У Photoshop виберіть Файл > Експорт > Монтажні області в PDF.
У діалоговому вікні Artboards To PDF виконайте такі дії:
Натисніть Виконати. Photoshop створює PDF-документ.
Ви можете експортувати монтажні області як окремі файли. Виконайте такі дії:
У Photoshop виберіть Файл > Експорт > Монтажні області до файлів.
У діалоговому вікні Монтажні області до файлів виконайте такі дії:
Натисніть Виконати. Photoshop експортує монтажні області як файли у вибраному форматі.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]






