Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Adobe Edge Animate CC — це набагато більше, ніж переміщення елементів по екрану. Ви можете використовувати багато його функцій, щоб створити інтерактивність для своєї аудиторії — і налаштувати багато інших, щоб налаштувати програмне забезпечення відповідно до ваших уподобань:
Інтерактивність: ви можете створювати повністю інтерактивні анімації за допомогою таких елементів керування та дій, як кнопки, посилання та цикли.
Символи: ви можете зберігати створені вами елементи (наприклад, кнопки) і використовувати їх знову в іншій анімації.
Адаптивний веб-дизайн: Edge Animate дозволяє створювати композицію, яка відповідає розмірам вікна браузера та пристрою.
Кілька варіантів публікації: Edge Animate пропонує безліч способів опублікувати вашу анімацію для використання в різних програмах — наприклад, у різних веб-браузерах та iBooks — або ви можете імпортувати свою Adobe Edge Animation в різні продукти Adobe, такі як InDesign або Muse.
Вибір шрифту: Edge Animate надає безліч варіантів шрифтів. Якщо ви прискіпливі до певних шрифтів, хороша новина полягає в тому, що якщо ви можете знайти шрифт в Інтернеті, ви, швидше за все, зможете використовувати його у своїй анімації.
Виберіть свою мову: якщо англійська не є вашою рідною мовою, і ви віддаєте перевагу (скажімо) працювати німецькою, іспанською, французькою чи японською, тоді Edge Animate допоможе вам.
Adobe Edge Animate CC дає змогу робити набагато більше, ніж просто малювати й анімувати елементи. Ви також можете зробити ці елементи інтерактивними, що дозволить вашій аудиторії натискати елементи, щоб виконувати різні дії.
Наприклад, ви можете створити кнопки «Стоп», «Відтворити» та «Пауза» для інтерактивного слайд-шоу. Ви також можете створити меню, додавши посилання, які дозволять вашій аудиторії переходити до різних частин анімації або до абсолютно різних веб-сторінок.
Коли ваша аудиторія переміщує курсор навколо вашої анімації, ви можете виконувати різні дії, коли курсор переміщується над певними областями. Такий вид переміщення курсору називається наведенням курсора. Або, якщо ваша аудиторія використовує планшети чи смартфони для перегляду вашої анімації, ви можете дозволити їй просто торкнутися елемента, щоб викликати дію.
Спочатку використання символів може виявитися дещо складним, але після того, як ви отримаєте досвід роботи з ними, вони стають незамінними.
Отже, що ж таке символ? По суті, це створена вами вкладена анімація, яка має власну незалежну шкалу часу та інтерактивні можливості. Наприклад, скажімо, що ви створюєте один і той самий елемент з однаковими діями знову і знову для багатьох різних проектів. Зберігаючи цей повторюваний елемент як символ, ви можете повторно використовувати його та пов’язані з ним дії для будь-якого проекту.
Яскравим прикладом символу є кнопка. Якщо ви відтворюєте ту саму кнопку — скажімо, кнопку «Відтворити» для слайд-шоу, — ви можете зберегти цю кнопку «Відтворити» як символ для подальшого використання.
Ви можете знайти свої символи на панелі «Бібліотека», як показано.

Поряд із HTML5 адаптивний веб-дизайн є найновішою термінологією, коли мова йде про веб-розробку. Адаптивний веб-дизайн дозволяє відповідно змінювати розмір анімації залежно від розміру вікна браузера.
Це може означати багато речей. Скажімо, наприклад, хтось переглядає вашу анімацію на настільному комп’ютері. Якщо користувач змінює розмір вікна браузера, щоб зробити його більшим або меншим, елементи у вашій анімації змінять розміри самих себе належним чином, з новими розмірами, заснованими на відсотках.
Наприклад, якщо вікно браузера розгорнуто на 100%, зображення тощо у вашій анімації відображаються на 100%. Якщо вікно браузера зменшено до 50% свого розміру, ваші зображення також зменшуються до 50% свого нормального розміру.
Це дуже потужна функція, оскільки в наші дні існує така велика різноманітність розмірів екранів. Ви ніколи не знаєте, чи ваша аудиторія переглядає вашу анімацію на 60-дюймовому дисплеї, 4-дюймовому iPhone чи на будь-якому між ними. Планшети доповнюють різноманітність розмірів екранів.
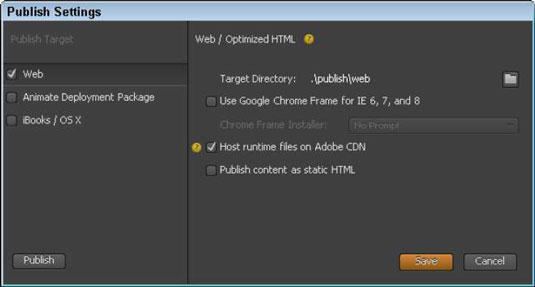
Сьогодні у вас є більше ніж один спосіб публікувати анімацію — і Adobe Edge Animate CC пропонує вам безліч опцій (як показано на цьому малюнку). Ви можете опублікувати свою анімацію як окрему веб-сторінку або вставити її в існуючу веб-сторінку.
Ви також знайдете параметри, які дозволяють експортувати анімацію для використання в iBook. Ви навіть можете опублікувати свою анімацію як статичну сторінку HTML для використання в старих веб-переглядачах, які не підтримують HTML5 або анімацію.

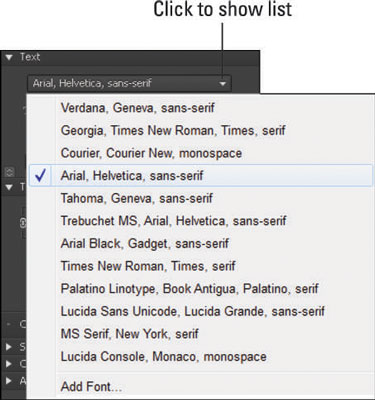
Ви можете використовувати безліч шрифтів в Інтернеті, і Adobe Edge Animate CC допоможе вам. На додаток до стандартного списку шрифтів за замовчуванням, які доступні вам (див. малюнок), Edge Animate також дає змогу імпортувати шрифти з усього Інтернету.

Якщо жоден із цих шрифтів не задовольняє ваші потреби, ви можете імпортувати шрифти з багатьох різних джерел, включаючи веб-шрифти Google. Ви також можете використовувати веб-шрифти Adobe Edge, вбудовані в Animate. І якщо ви знайомі з Typekit (ще одним безкоштовним інструментом шрифтів), ви можете відсвяткувати, знаючи, що цей інструмент також працює з Edge Animate.
Adobe Edge Animate CC є глобальним у багатьох аспектах, включаючи мову, яку ви бачите в меню та панелях. Якщо вам зручніше працювати іншою мовою, ніж англійська, Edge Animate допоможе вам легко змінити мову, що використовується в програмному забезпеченні, на одну з багатьох популярних мов.
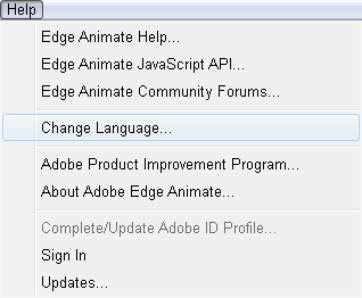
У меню «Довідка», як показано на цьому малюнку, ви можете вибрати одну з кількох різних мов. Коли ви вибираєте мову з меню «Довідка», ця мова з’являється в програмному забезпеченні. Мови, які ви можете вибрати, включають німецьку, англійську, іспанську, французьку та японську.

Якщо ви все-таки виберете іншу мову, вам доведеться закрити та перезапустити Edge Animate, щоб побачити, як зміни вступили в силу. Після того, як ви виберете потрібну мову, інтерфейс не оновиться автоматично, просто закрийте програму, а потім знову відкрийте її, щоб побачити нову вибрану мову.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







