Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення зображень — це простий процес у Adobe Fireworks Creative Suite 5. Створення зображень для анімації також просте, але дещо відрізняється, оскільки зображення створюються з кількох станів, які відтворюються один за одним, щоб створити ілюзію руху.
Щоб створити зображення для анімації, виконайте такі дії:
Створіть або відкрийте об’єкт, який потрібно анімувати.
Для цього прикладу створіть коло за допомогою інструмента Еліпс.
За допомогою інструмента «Покажчик» виділіть коло.
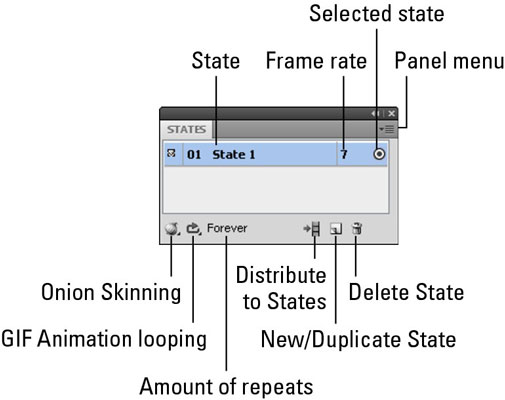
Виберіть Вікно→Стати.
З’явиться панель «Стати» з переліком одного штату.

У меню панелі у верхньому правому куті виберіть «Дублікат стану».
З’явиться діалогове вікно «Дублікат стану».
Використовуйте повзунок «Число», щоб додати три нові стани.
У розділі «Вставити нові стани» виберіть перемикач «Після поточного стану» і натисніть «ОК».
Оскільки всі стани ідентичні, ви не бачите змін. Об’єкти розташовуються один на одному.

Знімання шкірки з цибулі може стати величезною допомогою, коли ви намагаєтеся створити гарний потік для анімації. Знімання цибулі дає вам можливість редагувати вибраний стан, але переглядати (у затемненому вигляді) стани, які є до та після вибраного стану.

Щоб використовувати в анімації очищення цибулі, виконайте такі дії:
Виберіть рядок «Стан 2» на панелі «Стани».
Натисніть кнопку Очищення цибулі в нижньому лівому куті панелі.
З’явиться спадний список.
Виберіть Показати всі стани, щоб відобразити один стан до вибраного стану та один після нього.
Створення фактичної анімації, безумовно, не є ракетобудуванням, але вам потрібно звернути увагу на стан, який ви вибрали, перш ніж зробити свій крок.
Щоб запустити анімацію, виконайте такі дії:
Виберіть «Стан 2» на панелі «Стани», щоб переглянути коло 2-го стану.
Використовуючи інструмент «Покажчик», перетягніть коло трохи вгору та вправо.
Виберіть «Стан 3», щоб переглянути коло стану 3.
Перетягніть коло нижче та праворуч від кола стану 2.
Виберіть «Стан 4», щоб переглянути коло стану 4.
Перетягніть коло вгору та праворуч від кола стану 3.
Ви повинні побачити потік, який — у примітивний спосіб — представляє м’яч, що підстрибує.

Ви можете протестувати анімацію безпосередньо на монтажній панелі Fireworks або в Інтернеті.
Тест у феєрверках
Fireworks надає кілька елементів керування відтворенням у правій частині вікна монтажної області. Щоб використовувати ці елементи керування для перевірки анімації у Fireworks, виконайте такі дії:
Натисніть кнопку «Відтворити», щоб почати анімацію.
Зверніть увагу, що кнопка «Відтворити» змінюється на кнопку «Зупинити».
Після відтворення анімації натисніть кнопку Зупинити, щоб зупинити анімацію.
Тестування в Інтернеті
Функція попереднього перегляду в браузері дає вам більш точне уявлення про те, як ваша анімація буде виглядати глядачеві. Ця процедура настільки проста, що не потрібно виконувати жодних кроків: Виберіть «Файл»→ «Попередній перегляд» у браузері та виберіть браузер, у якому ви хочете попередньо переглянути анімацію.
Якщо анімація не працює у вашому браузері, переконайтеся, що ви вибрали GIF як формат експорту файлу на панелі «Оптимізація» у Fireworks.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







