Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Попередні налаштування руху в Adobe Flash CS6 виводять на новий рівень концепцію повторного використання поведінки анімації, дозволяючи зробити «знімок» поведінки анімації та зберегти його як зручний пресет, який можна застосувати в будь-якому місці та в будь-який час для будь-якого проекту. . Як і у випадку копіювання та вставлення руху, у пресетах руху зберігається поведінка , а не конкретні символи.
Попередні налаштування руху особливо корисні, якщо ви витратили час на розробку особливо складної послідовності анімації, наприклад, м’яча, що підстрибує, з легкістю та втратою інерції, і хочете пізніше використати його в іншому проекті. Ви можете використовувати панель «Налаштування руху», щоб зберігати, керувати та застосовувати попередні налаштування руху.
Попередні налаштування руху зберігаються в програмі, а не у файлі проекту, тому ви можете отримати доступ до всіх створених шаблонів з будь-якого проекту.
Щоб створити попередній набір руху, виконайте такі дії:
Відкрийте панель «Налаштування руху», вибравши «Вікно»→ «Налаштування руху».
Виберіть на часовій шкалі проміжок Motion Tween, який потрібно зберегти як попередній.
Як правило, ви можете вибрати весь діапазон, клацнувши його один раз безпосередньо на панелі «Часова шкала».
У нижньому лівому куті налаштувань руху клацніть піктограму Зберегти виділення як пресет.
Коли з’явиться діалогове вікно «Зберегти настройку як», введіть назву попереднього набору в текстове поле, а потім натисніть «ОК».
Новий пресет з’явиться на панелі налаштувань руху.

Після того, як ви створили шаблон руху, ви можете застосувати поведінку анімації, збережену в цьому пресеті, до будь-яких символів на сцені. Щоб застосувати попередні налаштування руху, виконайте такі дії:
Клацніть, щоб вибрати на часовій шкалі шар, що містить екземпляр символу, до якого ви хочете застосувати попередньо встановлений рух.
Для найкращого результату переконайтеся, що шар не має іншої анімації та містить один екземпляр символу.
Якщо панель «Налаштування руху» ще не відображається у вашому робочому просторі, відкрийте її, вибравши «Вікно→ Попередні налаштування руху».
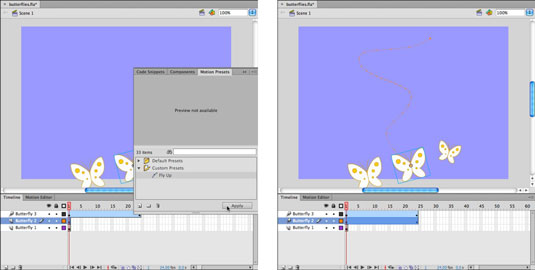
Знайдіть попередній набір руху, який потрібно застосувати.
Якщо у вас немає власних пресетів, ви можете вибрати з кількох попередньо створених пресетів у папці Стандартні пресети.
Натисніть, щоб вибрати пресет, який потрібно застосувати, і натисніть кнопку «Застосувати» у нижньому правому куті панелі «Налаштування руху».
Вибраний шар і символ тепер мають нову анімацію.
Натисніть Enter (Windows) або Return (Mac), щоб попередньо переглянути анімацію на часовій шкалі.

Хоча ви повинні орієнтуватися на наявний екземпляр символу на сцені за допомогою попередніх налаштувань руху, якщо ви спробуєте застосувати попередній набір руху до несимвольної графіки, Flash перетворює вибрану графіку на символ на льоту.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







