Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
У Adobe Flash CS6 кнопки — це спеціальні типи символів, створені для реакції на взаємодію миші або клавіатури, наприклад на клацання, перекидання та певні натискання клавіш. У поєднанні з ActionScript кнопки можна використовувати практично для будь-яких завдань навігації або керування. Кнопки створюються так само, як і інші типи символів, і ви можете легко перетягувати екземпляри на сцену зі своєї бібліотеки, щоб створити більше кнопок.
Кнопки справді оживають після додавання ActionScript, але ви повинні розуміти, як створити правильні кнопки, перш ніж підключати їх.
Як і у випадку з графічними символами, ви можете створювати кнопки з наявного вмісту на сцені або як нові порожні символи, до яких ви можете додати вміст пізніше.
Виконайте такі дії, щоб створити новий символ кнопки з наявного вмісту:
На новому шарі у вашому документі створіть нову суцільну фігуру на сцені, яку ви хочете використовувати як кнопку, і виберіть фігуру за допомогою інструмента «Виділення».
Виберіть Змінити→ Перетворити в символ.
З’явиться діалогове вікно «Перетворити в символ».
Введіть назву для нової кнопки в текстовому полі «Ім’я» та виберіть «Кнопка» зі спадного списку «Тип».
Натисніть OK, щоб створити кнопку.
Виберіть «Вікно→Бібліотека», щоб запустити панель «Бібліотека», і ви побачите новий символ зі спеціальною значком кнопки поруч з ним.
Ви можете додати вміст до кожного кадру кнопки, щоб зробити його повним:
Якщо вона ще не відкрита, відредагуйте нову кнопку, двічі клацнувши її на сцені або на панелі «Бібліотека».
У вас має бути деякий вміст у стані Up з моменту створення кнопки. Тепер ви також можете визначити вміст для інших станів.
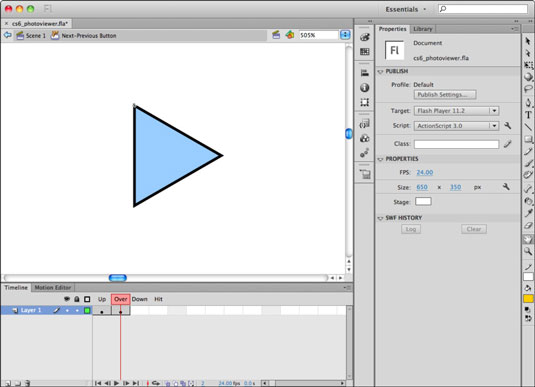
Виберіть над кадром на часовій шкалі кнопки та додайте новий ключовий кадр за допомогою комбінації клавіш F6.
Використовуйте інструмент «Виділення», «Інспектор властивостей» або інший інструмент для малювання, щоб змінити ілюстрацію на кадрі «Над».

Виберіть нижній кадр і вставте новий ключовий кадр за допомогою комбінації клавіш F6.
Змініть або додайте вміст до кадру вниз.
Цей крок визначає, як кнопка буде виглядати, коли користувач натискає й утримує кнопку миші.
Виберіть кадр Hit і створіть новий ключовий кадр, натиснувши клавішу F6.
Використовуйте наявні ілюстрації, скопійовані в цей ключовий кадр або один із інструментів фігури, щоб заповнити цей кадр великою заповненою зоною звернення.
Вийдіть із кнопки, клацнувши Сцена 1 над сценою.
Виберіть «Керування»→ «Тестувати фільм», щоб переглянути свій фільм.
Переведіть курсор і натисніть нову кнопку, щоб побачити різні стани в дії.
Окремі екземпляри кнопки можуть мати унікальні трансформації та застосовуватися колірні ефекти, як і екземпляри графічних символів. Крім того, до кожної кнопки можна застосувати унікальний сценарій ActionScript, тому ви можете використовувати кілька екземплярів одного символу кнопки, щоб створити ціле меню або панель керування.
Ось як додати та змінити додаткові екземпляри вашої кнопки на сцені:
Виберіть «Вікно→Бібліотека», щоб переконатися, що панель «Бібліотека» видима.
Перетягніть ще два екземпляри символу кнопки на той самий шар, що й наявний екземпляр кнопки.
Якщо необхідно, розташуйте кнопки так, щоб вони були розставлені один від одного.
Виберіть один із екземплярів кнопки та виберіть Вікно→ Властивості.
Відкривається інспектор майна.
Виберіть «Відтінок» зі спадного списку «Стиль» у розділі «Кольоровий ефект».
Виберіть колір і встановіть відсоток відтінку на 100 відсотків.
Кнопка зафарбовується обраним кольором.
Виберіть інший екземпляр кнопки, виберіть інструмент «Трансформувати» на панелі «Інструменти» та скористайтеся інструментом «Трансформація», щоб змінити розмір або повернути вибрану кнопку.
Перегляньте кнопки попереднього перегляду, вибравши Control→Test Movie або Control→Enable Simple Buttons.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







