Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Параметр вкладки jQuery UI в Dreamweaver дозволяє легко додавати серію панелей, які відображають або приховують вміст, що відповідає серії вкладок. Подібно до панелей, що згортаються, ця функція інтерфейсу jQuery дає змогу відображати більше інформації на меншому просторі у вікні браузера.

Подібно до панелей акордеона, панелі з вкладками можна використовувати для відображення тексту, зображень та мультимедіа.
Коли ви створюєте панелі з вкладками за допомогою віджета інтерфейсу користувача jQuery у Dreamweaver, ви можете вказати порядок вкладок, ефективно керуючи тим, який вміст з’являється під час першого завантаження сторінки.
Щоб створити групу панелей із вкладками, виконайте наведені нижче дії.
Помістіть курсор на сторінку, де ви хочете, щоб з’явилася панель із вкладками.
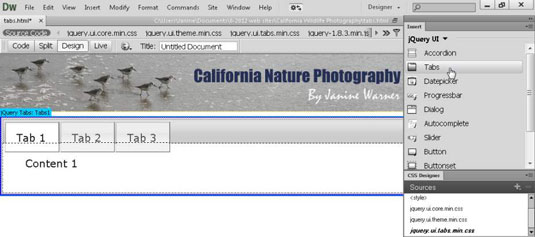
Виберіть Вставка→ jQuery UI→ Вкладки або клацніть елемент Вкладки на панелі Вставка інтерфейсу jQuery.
На сторінку вставляється панель із вкладками, а відповідні файли CSS відображаються на панелі джерела конструктора CSS.

У головній робочій області виберіть по черзі текст Tab1, Tab2 і Tab 3 , а потім замініть кожен заголовок вкладки текстом, який потрібно відобразити в області вкладок панелі.
Редагувати вміст вкладок можна лише в робочій області, а не в інспекторі властивостей. За замовчуванням текст в області вкладки виділений жирним і чорним, але ви можете змінити це форматування, змінивши відповідне правило CSS.
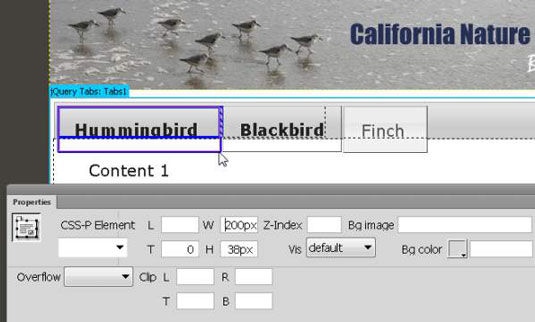
Щоб налаштувати розмір кожної вкладки, виберіть вкладку, а потім скористайтеся параметрами висоти та ширини в інспекторі властивостей.
Якщо вибрано окрему вкладку, інспектор властивостей відображає налаштування саме для цієї вкладки.

Щоб додати вміст, виберіть слово Вміст у головній області будь-якої вибраної панелі вкладок, а потім введіть текст, зображення або мультимедіа.
Ви можете скопіювати текст на панель, вставивши його так само, як і будь-де на сторінці. Аналогічно, вставляйте зображення в панелі так само, як і будь-де на сторінці: виберіть Вставити→ Зображення→ Зображення, а потім виберіть файл GIF, JPEG або PNG, який потрібно відобразити. Ви також можете додати мультимедійні файли або файли Photoshop, якщо хочете використовувати Dreamweaver для оптимізації зображень.
Щоб змінити зовнішній вигляд вкладки або панелі, наприклад, шрифт або колір, відредагуйте відповідне правило CSS.
Наприклад, щоб відредагувати колір або шрифт тексту на вкладках, виберіть поле навколо вкладки, і поле навколо стилю буде автоматично вибрано на панелі вибору конструктора CSS.
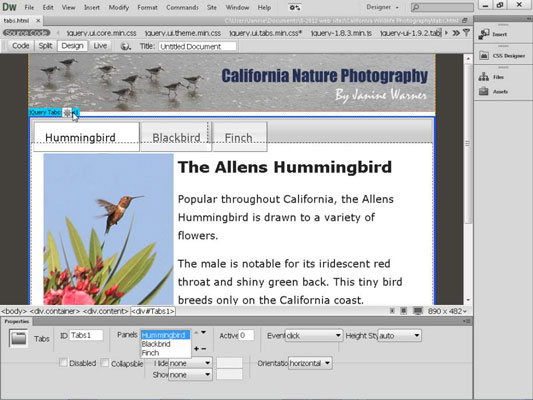
Щоб змінити кількість або порядок панелей із вкладками, клацніть синю вкладку jQuery Tabs у верхній частині панелі в області дизайну.
Коли ви клацнете синю вкладку, налаштування панелі з’являться в інспекторі властивостей. Клацніть за межами синього поля, і інспектор властивостей повернеться до налаштувань за замовчуванням.

Щоб додати вкладки, натисніть значок плюса (+) в інспекторі властивостей.
У робочій області з’являться нові вкладки.
Щоб змінити порядок вкладок, виберіть назву вкладки в інспекторі властивостей, а потім скористайтеся стрілками в полі «Панелі», щоб перемістити панель.
Назви панелей переміщуються вгору і вниз по меню в міру зміни порядку. Панелі та відповідні вкладки відображаються на веб-сторінці в тому порядку, в якому вони відображаються в інспекторі властивостей.
Виберіть панель у спадному списку Панелі, яку потрібно відображати, коли сторінка завантажується у веб-браузер.
Розкривний список відповідає іменам, які ви даєте кожній вкладці в робочій області.
Виберіть Файл→Зберегти, щоб зберегти сторінку; коли з’явиться діалогове вікно «Копіювати залежні файли», натисніть «ОК», щоб автоматично створити всі пов’язані файли.
Щоб функції інтерфейсу jQuery працювали, ви повинні завантажити ці файли на свій веб-сервер під час завантаження веб-сторінки.
Натисніть значок глобуса у верхній частині робочої області та виберіть веб-переглядач, щоб переглянути свою роботу у браузері.
Залежно від вашого веб-переглядача, можливо, вам доведеться дозволити елементам керування ActiveX для попереднього перегляду сторінки на вашому комп’ютері.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







