Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Adobe Dreamweaver CS6 використовує керовані CSS віртуальні контейнери або блоки, створені тегом DIV для вільного розташування вмісту на сторінці. DIV тег є основним тегом використовується для створення областей для утримання на вашій сторінці.
Ви можете створювати теги DIV з кількох місць у Dreamweaver, включаючи розділ «Макет» на панелі «Вставка». Кожен тег DIV може мати унікальний стиль ідентифікатора, призначений для контролю його положення, зовнішнього вигляду та розміру. Процес розміщення вмісту часто вимагає двох кроків: створення тегу DIV, а потім створення відповідного стилю.
Dreamweaver полегшує це завдання за допомогою інструмента AP Div, який дає змогу вільно малювати квадрати на сторінці та розміщувати вміст всередині.
CSS розглядає більшість елементів контейнера на сторінці як коробки ; цей підхід, званий моделлю CSS Box , дозволяє цим елементам спільно використовувати однакові властивості, такі як відступи, поля, ширина, висота та межі.
Хоча CSS може розглядати більшість елементів, що містяться на сторінці, як поле (наприклад, таблицю або список), теги DIV найчастіше використовуються для створення віртуальних блоків, які можна використовувати для розташування тексту, зображень і навіть вкладених блоків.
Кожне поле може мати власну ширину, висоту, положення (через властивості зверху та зліва), межі, поля та відступи; кожен із них встановлюється за допомогою відповідних властивостей CSS.
Щоб створити AP (Absolute-Positioned) Divs, виконайте такі дії:
Створіть нову сторінку або відкрийте наявну зі свого сайту.
На панелі «Вставка» виберіть категорію «Макет».
Виберіть інструмент Draw AP Div.
Курсор з’являється як хрестик, коли ви переміщуєте його назад на сторінку.
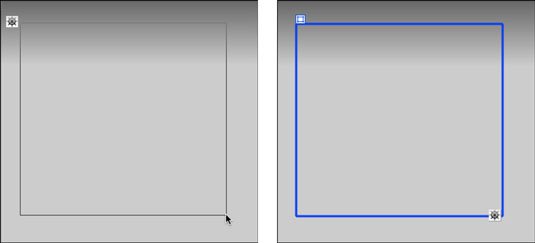
Клацніть будь-де на сторінці та перетягніть, щоб намалювати новий AP Div; відпустіть кнопку миші.

Перемістіть вказівник миші на край поля, доки він не зміниться на чотиристоронню стрілку; клацніть один раз, і з усіх боків з’являться маркери.
Натисніть і перетягніть будь-який з цих маркерів, щоб змінити розмір поля по вертикалі або горизонталі.
Щоб перемістити поле, клацніть і перетягніть його за вкладку, що розташована на його верхньому лівому краю, і розмістіть поле в потрібне місце на сторінці.
Подивіться на інспектор властивостей, і ви побачите назву, а також багато властивостей DIV у списку.
Якщо панель «Стилі CSS» не відкрита, виберіть «Вікно→Стилі CSS», щоб відкрити її; під панеллю «Усі» клацніть ліворуч від таблиці стилів (
Клацніть всередині нового поля, щоб ввести, вставити або вставити новий вміст.
Коли ви малюєте AP Div на сторінці, відбуваються дві речі: Dreamweaver вставляє тег, щоб створити поле, і створює селектор ідентифікатора CSS, який зберігає позицію, ширину, висоту та інші властивості DIV.
Після створення AP Div ви можете вводити, вставляти або вставляти вміст безпосередньо в нього. Ви також можете призначити правило класу будь-якому DIV з інспектора властивостей — найчастіше для обробки форматування вмісту, залишаючи селектор ідентифікатора для керування позиціонуванням і розмірами.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







