Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
В ідеалі графіка Illustrator CC, призначена для виведення SVG, буде створена з мінімумом якорів і ефектів і з мінімумом растрових об’єктів. Коли ви розробите свій власний робочий процес і звички Illustrator-to-SVG, ви почнете усвідомлювати деякі вимоги SVG-файлів і легше інтегрувати ці вимоги в процес проектування.
Але творчий процес для ілюстраторів не завжди проходить саме так. Накреслений ескіз буде мати додаткові прив’язки. Так само ілюстрації, створені за допомогою інструмента Олівець.
Тож, чи маєте ви справу з ілюстрацією, створеною з мінімалістичним підходом до додавання шляхів, чи ви успадкуєте проект із роздутим прив’язкою, вам захочеться попрацювати над зменшенням розміру файлу, зменшуючи прив’язки (і шляхи), використовуючи символи, де це можливо, та мінімізуючи використання растрових зображень.
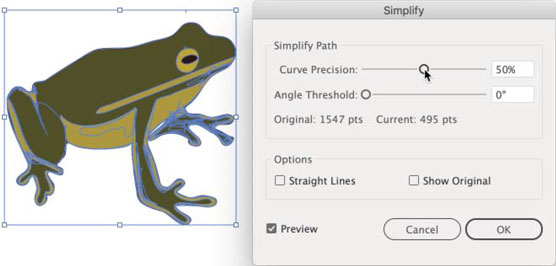
Найкращий спосіб побачити, наскільки ви можете спростити шляхи, — це методом проб і помилок. Ви можете зробити це, вибравши ілюстрацію та вибравши Об’єкт→Шлях→Спростити, щоб відобразити діалогове вікно Спрощення. Тут ви можете поекспериментувати з різними налаштуваннями точності кривої та порогового значення кута, щоб побачити, скільки опорних точок можна безпечно видалити з ілюстрації.
Наприклад, жаба на наступному малюнку була створена досить ефективно, але з деякими сторонніми опорними точками.

Спрощення ілюстрації для зменшення опорних точок (і розміру файлу).
Використовуючи прапорець Попередній перегляд, щоб побачити ефект зменшення точок, я можу оцінити, чи можу я пожертвувати деякими опорними точками, щоб зменшити розмір файлу. Я також можу використовувати прапорець Показати оригінал, щоб порівняти вихідний та спрощений шляхи. Але зазвичай це захаращує екран, і я вважаю за краще судити про «до і після», спрощуючи, вмикаючи або вимикаючи параметр попереднього перегляду.
Менша точність кривої менше зменшує розмір файлу, але більше зберігає цілісність фігур. У прикладі на попередньому малюнку я встановив Curve Precision до точки, де я зменшив розмір файлу до однієї третини від оригінального, але все ще можу жити з точністю. Якби ця ілюстрація мала кути, я міг би поекспериментувати з різними налаштуваннями порогового значення кута, щоб побачити, наскільки це зменшило б розмір файлу без погіршення графіки.
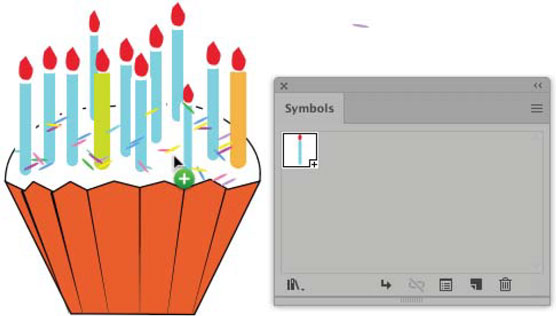
Символи також зменшують розмір файлу SVG. Наприклад, розмір файлу графіки на цьому малюнку на 25 відсотків менший, коли графіка зберігається як файл SVG зі свічками як символами, порівняно з тим, що кожна свічка є дискретним об’єктом.

Збереження цієї графіки у форматі SVG із символами зменшує розмір файлу на 25 відсотків.
Я бачив і досяг ще більш радикального зменшення розміру файлу, максимізуючи використання символів в архітектурних візуалізації (які можуть мати, наприклад, десятки дерев, які можна «символізувати»).
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







